小程序接口测试——获取token
��
一、获取code的作用
code是微信小程序授权登录的重要参数,获取code的作用主要有以下三个:
1、作为前端向后端发送请求的参数,用于向微信服务器验证用户身份和获取用户信息;
2、作为后端向微信服务器请求access_token的参数,用于后续数据交互的Token;
3、作为前端向后端请求用户信息的标识符。
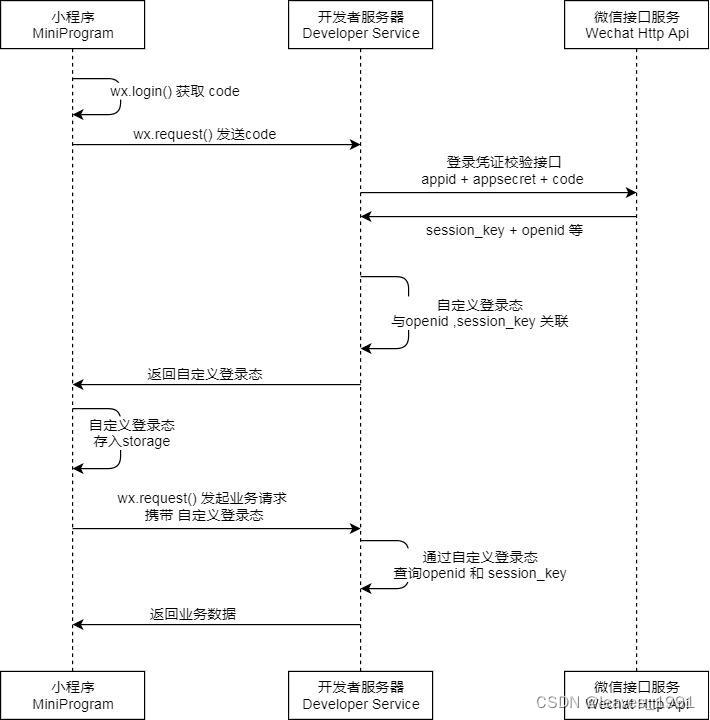
二、获取code的步骤
获取code的具体步骤如下:
1、前端调用wx.login()方法,向微信服务器发起登录请求,并获取code;
2、前端将获取到的code发送给后端服务器;
3、后端服务接收到前端传递的code后,向微信服务器发送请求,获取session_key和openid;
4、后端服务器将session_key和openid返回给前端,前端使用这两个参数可以向微信服务器请求用户信息。
wx.login(
sucess:function(res)
console.log("获取的code是:"+res.code)
return;
)
三、code的有效性校验
获取code之后,在使用前需要进行有效性校验,有效性校验可以有效防止黑客攻击,保证数据交互的安全性。code的有效性校验包括以下两个步骤:
1、前端在获取到code之后,需要立即将其发送至后端服务器,以确保在有效期内获取用户信息;
2、后端在接收到前端传递的code之后,需要向微信服务器发送请求,校验code的有效性。
code的有效期为5分钟,建议在5分钟内完成校验和使用。
四、code的使用方法
获取code之后,还需要使用code获取session_key和openid,从而进行后续的数据交互。获取session_key和openid的方法如下:
wx.request({
method: 'GET',
url: 'https://api.weixin.qq.com/sns/jscode2session',
data: {
appid: '您的小程序 AppID',
secret: '您的小程序 AppSecret',
js_code: '用 wx.login 获得的 code',
grant_type: 'authorization_code'
},
success(res) {
console.log(res);
const { openid, session_key } = res.data;
}
})
其中,res.data中包含了session_key和openid两个参数,可以保存在后端服务器或者前端本地进行使用。
五、常见问题及解决方法
1、为什么获取不到code?
原因有可能是网络问题或者用户拒绝了授权申请,可以通过wx.getSetting()方法查看用户授权情况,或者检查网络连接是否正常来排除问题。
2、为什么获取到的code无效?
可能是因为code的有效期已过或者code被使用过了,建议重新获取code并进行校验。
3、获取不到session_key和openid怎么办?
可能是参数传递错误或者密钥不正确,建议检查参数是否正确以及密钥是否有效。
本文详细介绍了微信小程序获取code的重要性、获取code的步骤、有效性校验方法、使用方法以及常见问题及解决方法。通过深入理解微信小程序获取code的相关知识,有利于提升小程序的开发能力和安全性。