cesium-切分地图
在cesium��只看想看到的部分地图,其他的隐藏。
做法如下
import {ArrowRight} from '@element-plus/icons-vue'
import {onMounted, ref, watch} from "vue";
import * as Cesium from "cesium";
import InitCesium from "../js/InitCesiumHide.js";
初始化
let viewer = null;
let points = ref({
position: null
});
let checked3 = ref(true);
let checked4 = ref(true);
// 添加矩形以显示边界
const rectangles = [];
// 热带和南回归线 需要展示的区域
let coffeeBeltRectangle = Cesium.Rectangle.fromDegrees(-180.0, -23.43687, 180.0, 23.43687);
onMounted(() => {
let initCesium = new InitCesium('cesiumContainer');
viewer = initCesium.initViewer({});
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
viewer.scene.skyAtmosphere.show = true;
for (let i = 0; i
监听两个值的变化,一个是是否要隐藏一个是是否显示边框
watch([checked3, checked4], (newVal, oldVal) => {
if (newVal[0]) {
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
} else {
viewer.scene.globe.cartographicLimitRectangle = Cesium.Rectangle.MAX_VALUE;
}
const rectanglesLength = rectangles.length;
for (let i = 0; i
所有代码
场景
切分地图
import {ArrowRight} from '@element-plus/icons-vue'
import {onMounted, ref, watch} from "vue";
import * as Cesium from "cesium";
import InitCesium from "../js/InitCesiumHide.js";
let viewer = null;
let points = ref({
position: null
});
let checked3 = ref(true);
let checked4 = ref(true);
// 添加矩形以显示边界
const rectangles = [];
// 热带和南回归线
let coffeeBeltRectangle = Cesium.Rectangle.fromDegrees(-180.0, -23.43687, 180.0, 23.43687);
onMounted(() => {
let initCesium = new InitCesium('cesiumContainer');
viewer = initCesium.initViewer({});
// flyToRight2();
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
viewer.scene.skyAtmosphere.show = true;
for (let i = 0; i {
if (newVal[0]) {
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
} else {
viewer.scene.globe.cartographicLimitRectangle = Cesium.Rectangle.MAX_VALUE;
}
const rectanglesLength = rectangles.length;
for (let i = 0; i
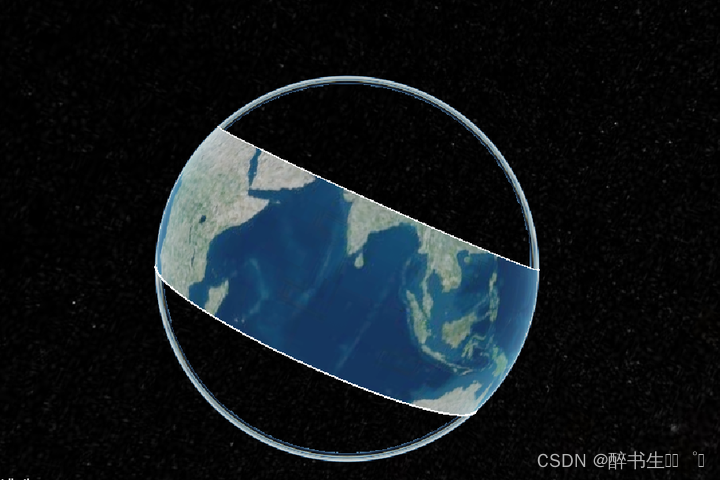
效果图如下
相关阅读:
1、Linux国内源,加速你的软件下载体验,还在忍受龟速下载?Linux国内源让你体验飞一般的软件安装速度!,还在为Linux下载慢发愁?国内源如何让你体验飞一般的安装速度?
2、Root与Linux,系统管理的基石与安全实践,Root权限,Linux系统管理的双刃剑,如何平衡高效与安全?,Root权限,Linux系统管理的效率与安全,如何完美平衡?
3、Linux修改密码失败,原因分析与解决方案,Linux修改密码总失败?5大常见原因及快速解决方法!,Linux修改密码总失败?5大常见原因及快速解决方法!
5、Linux文件权限测试,如何使用test w,如何在Linux中测试文件写权限?test -w的妙用揭秘!,如何在Linux中巧妙使用test -w测试文件写权限?
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!