2023跨年代码(烟花+自定义文字+背景音乐+雪花+倒计时)
��2023年快要到来啦,很高兴这次我们又能一起度过~
目录
一、前言
二、跨年烟花
三、效果展示
倒计时
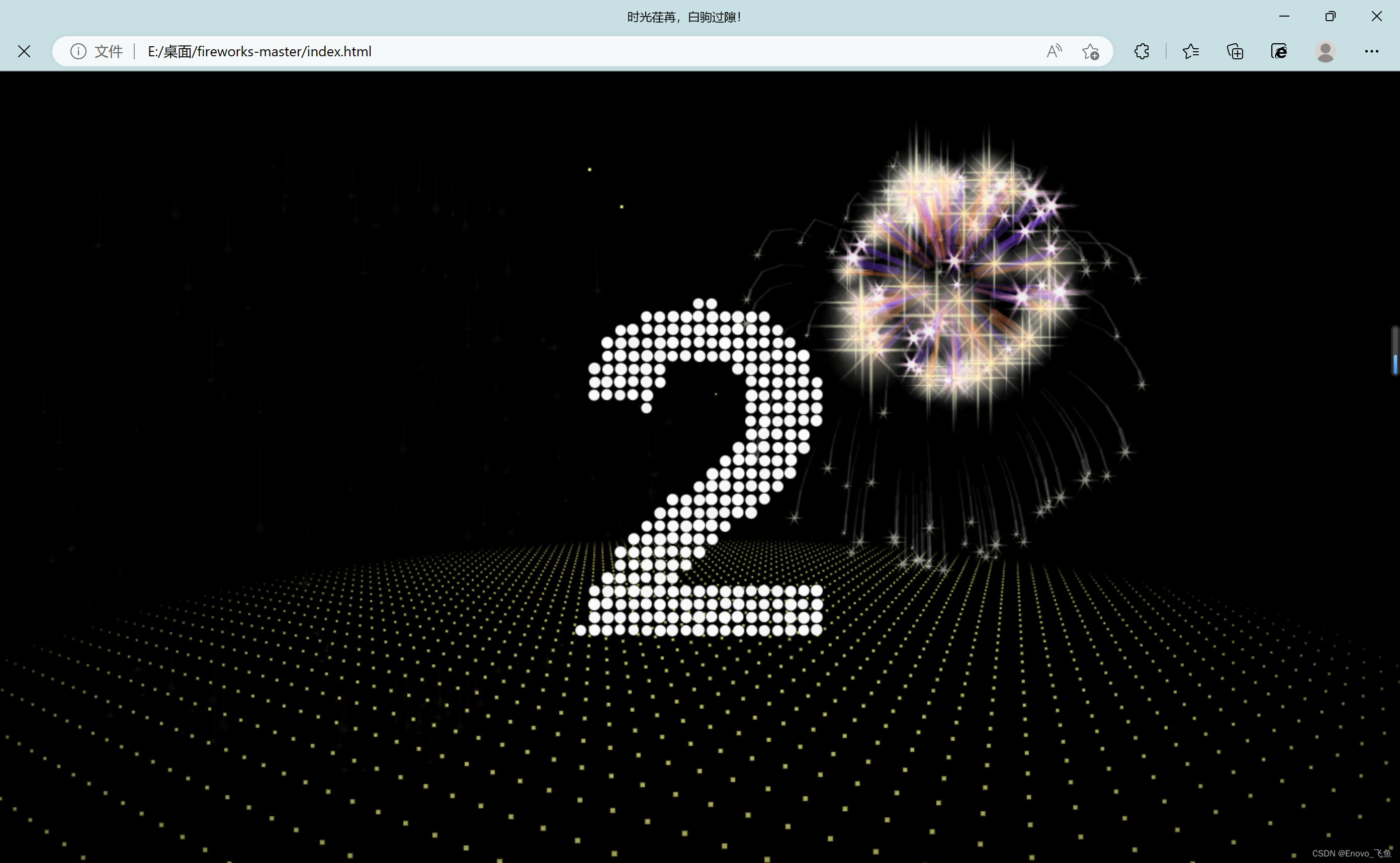
2023编辑
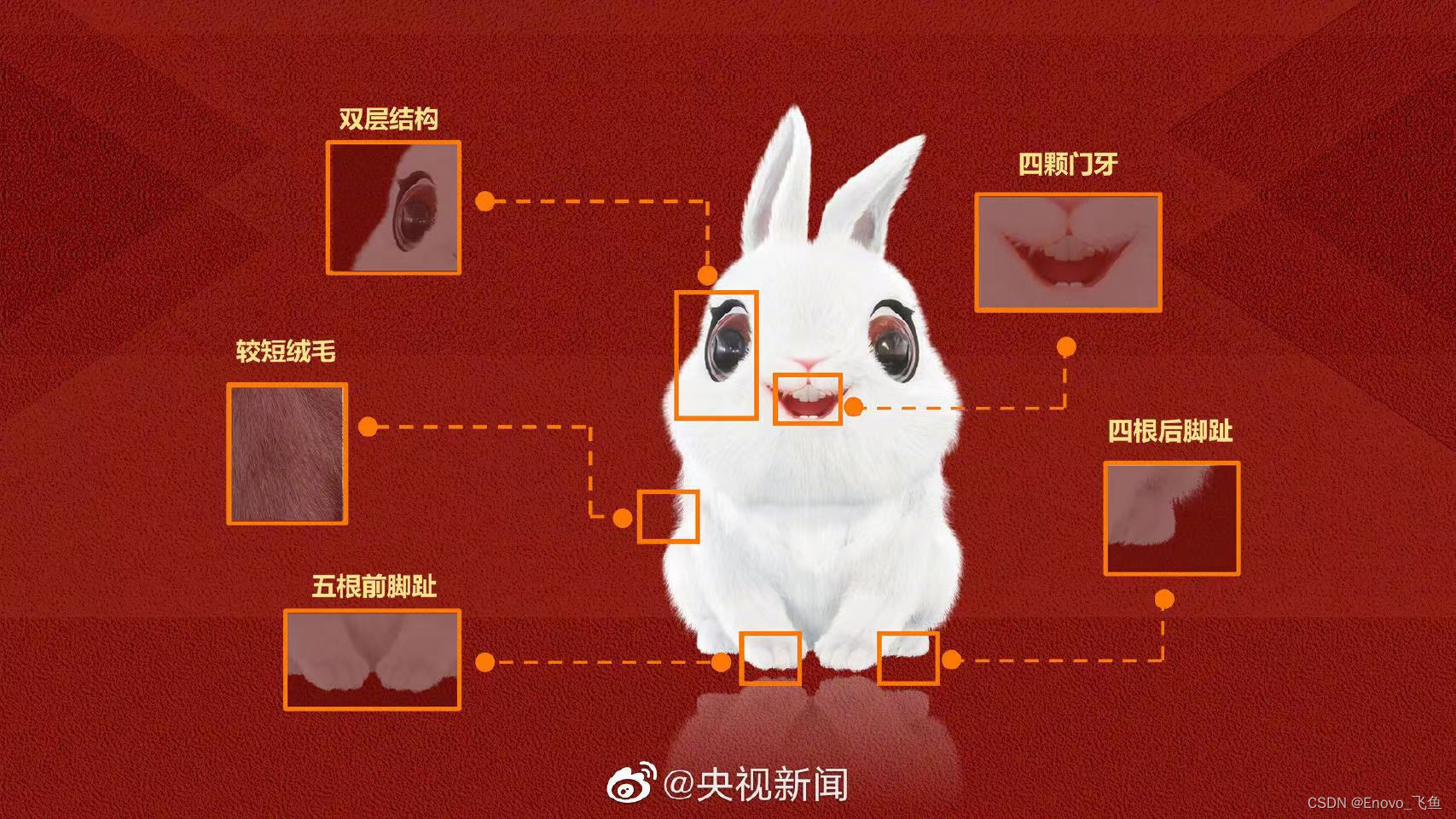
兔圆圆编辑
四、编码实现
index.html
烟花,雪花,背景音乐,页面样式
index.js
自定义文字
五、获取代码
需要源码,可以私信我(⊙o⊙)?
一、前言
时光荏苒,白驹过隙。
2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。
新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!
借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!
转眼间已经到了2022的尾巴,这一年对于国家来说丰富充实,冬奥会在北京举行、中国共产党第二十次全国代表大会召开、社会共同抗击疫情的第三年、我国完成天宫空间站建造……对于我们每一个个体,2022也承载着我们的快乐与悲伤,它是无法替代的。
新的一年马上就要到了,让我们告别2022,迎接2023!
希望2023,全糖去冰。
二、跨年烟花
本文是一篇简单的前端代码,主要内容有HTML,JS,CSS等内容
1、HTML代码
2、JS代码
3、CSS样式
4、插件等
5、可根据需求自定义文字
6、背景音乐
7、倒计时
三、效果展示
文末有完整代码,只需要下载压缩包,解压运行即可。接下来我们一起来看看效果吧!!!
倒计时
2023
兔圆圆
包含背景音乐,自定义文字,倒计时等
四、编码实现
index.html
烟花,雪花,背景音乐,页面样式
时光荏苒,白驹过隙!
html,
body {
margin: 0px;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
CommandsInfoShare
index.js
自定义文字
var S = {
init: function () {
var action = window.location.href,
i = action.indexOf('?a=');
S.Drawing.init('.canvas');
document.body.classList.add('body--ready');
if (i !== -1) {
S.UI.simulate(decodeURI(action).substring(i + 3));
} else {
S.UI.simulate('|#countdown 3||2023|兔圆圆||#rectangle|');
// S.UI.simulate('|写|尽|千|山|落|笔|是|你|#rectangle|');
}
S.Drawing.loop(function () {
S.Shape.render();
});
}
};
S.Drawing = (function () {
var canvas,
context,
renderFn
requestFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
return {
init: function (el) {
canvas = document.querySelector(el);
context = canvas.getContext('2d');
this.adjustCanvas();
window.addEventListener('resize', function (e) {
S.Drawing.adjustCanvas();
});
},
loop: function (fn) {
renderFn = !renderFn ? fn : renderFn;
this.clearFrame();
renderFn();
requestFrame.call(window, this.loop.bind(this));
},
adjustCanvas: function () {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
},
clearFrame: function () {
context.clearRect(0, 0, canvas.width, canvas.height);
},
getArea: function () {
return { w: canvas.width, h: canvas.height };
},
drawCircle: function (p, c) {
context.fillStyle = c.render();
context.beginPath();
context.arc(p.x, p.y, p.z, 0, 2 * Math.PI, true);
context.closePath();
context.fill();
}
}
}());
S.UI = (function () {
var canvas = document.querySelector('.canvas'),
interval,
isTouch = false, //('ontouchstart' in window || navigator.msMaxTouchPoints),
currentAction,
resizeTimer,
time,
maxShapeSize = 30,
firstAction = true,
sequence = [],
cmd = '#';
function formatTime(date) {
var h = date.getHours(),
m = date.getMinutes(),
m = m 0)) {
interval = setInterval(function () {
currentAction = reverse ? currentAction - 1 : currentAction + 1;
fn(currentAction);
if ((!reverse && max && currentAction === max) || (reverse && currentAction === 0)) {
clearInterval(interval);
}
}, delay);
}
}
function reset(destroy) {
clearInterval(interval);
sequence = [];
time = null;
destroy && S.Shape.switchShape(S.ShapeBuilder.letter(''));
}
function performAction(value) {
var action,
value,
current;
// overlay.classList.remove('overlay--visible');
sequence = typeof(value) === 'object' ? value : sequence.concat(value.split('|'));
// input.value = '';
// checkInputWidth();
timedAction(function (index) {
current = sequence.shift();
action = getAction(current);
value = getValue(current);
switch (action) {
case 'countdown':
value = parseInt(value) || 10;
value = value > 0 ? value : 10;
timedAction(function (index) {
if (index === 0) {
if (sequence.length === 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(''));
} else {
performAction(sequence);
}
} else {
S.Shape.switchShape(S.ShapeBuilder.letter(index), true);
}
}, 1000, value, true);
break;
case 'rectangle':
value = value && value.split('x');
value = (value && value.length === 2) ? value : [maxShapeSize, maxShapeSize / 2];
S.Shape.switchShape(S.ShapeBuilder.rectangle(Math.min(maxShapeSize, parseInt(value[0])), Math.min(maxShapeSize, parseInt(value[1]))));
break;
case 'circle':
value = parseInt(value) || maxShapeSize;
value = Math.min(value, maxShapeSize);
S.Shape.switchShape(S.ShapeBuilder.circle(value));
break;
case 'time':
var t = formatTime(new Date());
if (sequence.length > 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(t));
} else {
timedAction(function () {
t = formatTime(new Date());
if (t !== time) {
time = t;
S.Shape.switchShape(S.ShapeBuilder.letter(time));
}
}, 1000);
}
break;
default:
S.Shape.switchShape(S.ShapeBuilder.letter(current[0] === cmd ? 'What?' : current));
}
}, 2000, sequence.length);
}
function checkInputWidth(e) {
if (input.value.length > 18) {
ui.classList.add('ui--wide');
} else {
ui.classList.remove('ui--wide');
}
if (firstAction && input.value.length > 0) {
ui.classList.add('ui--enter');
} else {
ui.classList.remove('ui--enter');
}
}
function bindEvents() {
document.body.addEventListener('keydown', function (e) {
input.focus();
if (e.keyCode === 13) {
firstAction = false;
reset();
performAction(input.value);
}
});
canvas.addEventListener('click', function (e) {
overlay.classList.remove('overlay--visible');
});
}
function init() {
bindEvents();
// input.focus();
isTouch && document.body.classList.add('touch');
}
// Init
init();
return {
simulate: function (action) {
performAction(action);
}
}
}());
S.UI.Tabs = (function () {
var tabs = document.querySelector('.tabs'),
labels = document.querySelector('.tabs-labels'),
triggers = document.querySelectorAll('.tabs-label'),
panels = document.querySelectorAll('.tabs-panel');
function activate(i) {
triggers[i].classList.add('tabs-label--active');
panels[i].classList.add('tabs-panel--active');
}
function bindEvents() {
labels.addEventListener('click', function (e) {
var el = e.target,
index;
if (el.classList.contains('tabs-label')) {
for (var t = 0; t 1) {
this.p.x -= ((dx / d) * e);
this.p.y -= ((dy / d) * e);
} else {
if (this.p.h > 0) {
this.p.h--;
} else {
return true;
}
}
return false;
},
_update: function () {
if (this._moveTowards(this.t)) {
var p = this.q.shift();
if (p) {
this.t.x = p.x || this.p.x;
this.t.y = p.y || this.p.y;
this.t.z = p.z || this.p.z;
this.t.a = p.a || this.p.a;
this.p.h = p.h || 0;
} else {
if (this.s) {
this.p.x -= Math.sin(Math.random() * 3.142);
this.p.y -= Math.sin(Math.random() * 3.142);
} else {
this.move(new S.Point({
x: this.p.x + (Math.random() * 50) - 25,
y: this.p.y + (Math.random() * 50) - 25,
}));
}
}
}
d = this.p.a - this.t.a;
this.p.a = Math.max(0.1, this.p.a - (d * 0.05));
d = this.p.z - this.t.z;
this.p.z = Math.max(1, this.p.z - (d * 0.05));
},
distanceTo: function (n, details) {
var dx = this.p.x - n.x,
dy = this.p.y - n.y,
d = Math.sqrt(dx * dx + dy * dy);
return details ? [dx, dy, d] : d;
},
move: function (p, avoidStatic) {
if (!avoidStatic || (avoidStatic && this.distanceTo(p) > 1)) {
this.q.push(p);
}
},
render: function () {
this._update();
this._draw();
}
}
S.ShapeBuilder = (function () {
var gap = 13,
shapeCanvas = document.createElement('canvas'),
shapeContext = shapeCanvas.getContext('2d'),
fontSize = 500,
fontFamily = 'Avenir, Helvetica Neue, Helvetica, Arial, sans-serif';
function fit() {
shapeCanvas.width = Math.floor(window.innerWidth / gap) * gap;
shapeCanvas.height = Math.floor(window.innerHeight / gap) * gap;
shapeContext.fillStyle = 'red';
shapeContext.textBaseline = 'middle';
shapeContext.textAlign = 'center';
}
function processCanvas() {
var pixels = shapeContext.getImageData(0, 0, shapeCanvas.width, shapeCanvas.height).data;
dots = [],
pixels,
x = 0,
y = 0,
fx = shapeCanvas.width,
fy = shapeCanvas.height,
w = 0,
h = 0;
for (var p = 0; p 0) {
dots.push(new S.Point({
x: x,
y: y
}));
w = x > w ? x : w;
h = y > h ? y : h;
fx = x = shapeCanvas.width) {
x = 0;
y += gap;
p += gap * 4 * shapeCanvas.width;
}
}
return { dots: dots, w: w + fx, h: h + fy };
}
function setFontSize(s) {
shapeContext.font = 'bold ' + s + 'px ' + fontFamily;
}
function isNumber(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
function init() {
fit();
window.addEventListener('resize', fit);
}
// Init
init();
return {
imageFile: function (url, callback) {
var image = new Image(),
a = S.Drawing.getArea();
image.onload = function () {
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.drawImage(this, 0, 0, a.h * 0.6, a.h * 0.6);
callback(processCanvas());
};
image.onerror = function () {
callback(S.ShapeBuilder.letter('What?'));
}
image.src = url;
},
circle: function (d) {
var r = Math.max(0, d) / 2;
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.beginPath();
shapeContext.arc(r * gap, r * gap, r * gap, 0, 2 * Math.PI, false);
shapeContext.fill();
shapeContext.closePath();
return processCanvas();
},
letter: function (l) {
var s = 0;
setFontSize(fontSize);
s = Math.min(fontSize,
(shapeCanvas.width / shapeContext.measureText(l).width) * 0.8 * fontSize,
(shapeCanvas.height / fontSize) * (isNumber(l) ? 1 : 0.45) * fontSize);
setFontSize(s);
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.fillText(l, shapeCanvas.width / 2, shapeCanvas.height / 2);
return processCanvas();
},
rectangle: function (w, h) {
var dots = [],
width = gap * w,
height = gap * h;
for (var y = 0; y dots.length) {
size = n.dots.length - dots.length;
for (var d = 1; d 0) {
i = Math.floor(Math.random() * n.dots.length);
dots[d].e = fast ? 0.25 : (dots[d].s ? 0.14 : 0.11);
if (dots[d].s) {
dots[d].move(new S.Point({
z: Math.random() * 20 + 10,
a: Math.random(),
h: 18
}));
} else {
dots[d].move(new S.Point({
z: Math.random() * 5 + 5,
h: fast ? 18 : 30
}));
}
dots[d].s = true;
dots[d].move(new S.Point({
x: n.dots[i].x + cx,
y: n.dots[i].y + cy,
a: 1,
z: 5,
h: 0
}));
n.dots = n.dots.slice(0, i).concat(n.dots.slice(i + 1));
d++;
}
for (var i = d; i
以上就是我们跨年烟花的全部代码了,能否看懂呢?🐒
2023跨年代码(烟花+自定义文字+背景音乐+雪花+倒计时)-Actionscript文档类资源-CSDN文库 https://download.csdn.net/download/m0_63244368/87346455
https://download.csdn.net/download/m0_63244368/87346455
五、获取代码
代码已经上传至我们的csdn平台,大家可自行下载🙇
或者可以私信我🙂?
第一步:打开压缩包,包含一个文件夹、一个文件,文件内含 js 文件(复制源码请注意路径)
第二部:点击 index.html 文件打开即可
OK,上述就是代码的全部内容了,部分代码已加注释,可以根据需要自由更改🙂,祝大家圣诞快乐🎄!
此时我们就可以拿着程序展示给小伙伴啦!!!🎇
或许对于小白来说,是不是比桌面新建一个文本文档的方法友好多了呢?其实我们就是为了新年这场美好的氛围,快和你的朋友来一场线上烟花倒计时跨年盛宴吧!!!
需要源码,可以私信我(⊙o⊙)?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以关注我的微信公众号 " Enovo开发工厂 ",回复 关键词 1-1231 !