React и¶…иҜҰз»Ҷе…Ҙй—Ёж•ҷзЁӢ
ж–Үз« зӣ®еҪ•
- дёҖпјҢReactз®Җд»Ӣ
- 1.д»Җд№ҲжҳҜReact
- 2.Reactе·ҘдҪңеҺҹзҗҶ
- 3.ReactеҺҶеҸІ
- 4.Reactзҡ„зү№зӮ№
- 5. React й«ҳж•Ҳзҡ„еҺҹеӣ
- 6.React е®ҳж–№зҪ‘з«ҷ
- дәҢпјҢReactеҹәжң¬дҪҝз”Ё
- 1.еҹәзЎҖд»Јз Ғ
- 2.зӣёе…іjsеә“
- 3.еҲӣе»әиҷҡжӢҹDOMзҡ„дёӨз§Қж–№ејҸ
- 4.иҷҡжӢҹDOMдёҺзңҹе®һDOM
- 5. иҷҡжӢҹDO MдёҺзңҹе®һDOMеҢәеҲ«
- дёүпјҢjsxзҡ„дҪҝз”Ё
- 1.д»Җд№ҲжҳҜjsx
- 2.жёІжҹ“иҷҡжӢҹDOM(е…ғзҙ )
- 3. jsxе…·дҪ“дҪҝз”Ё
- 3. jsxзҡ„иҜӯ法规еҲҷпјҡ
- еӣӣпјҢжЁЎеқ—дёҺ组件гҖҒжЁЎеқ—еҢ–дёҺ组件еҢ–зҡ„зҗҶи§Ј
- 1. жЁЎеқ—
- 2.组件
- 3. еҮҪж•°ејҸ组件
- 4.зұ»ејҸ组件
- жҖ»з»“
дёҖпјҢReactз®Җд»Ӣ
1.д»Җд№ҲжҳҜReact
- React жҳҜдёҖдёӘз”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„ JavaScript еә“пјҢдё»иҰҒз”ЁдәҺжһ„е»ә UIпјҢиҖҢдёҚжҳҜдёҖдёӘ MVC жЎҶжһ¶пјҢдҪҶеҸҜд»ҘдҪҝз”Ё React дҪңдёә MVC жһ¶жһ„зҡ„ View еұӮиҪ»жҳ“зҡ„еңЁе·ІжңүйЎ№зӣ®дёӯдҪҝз”ЁпјҢе®ғжҳҜдёҖдёӘз”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„ JavaScript еә“пјҢиө·жәҗдәҺ Facebook зҡ„еҶ…йғЁйЎ№зӣ®пјҢз”ЁжқҘжһ¶и®ҫ Instagram зҡ„зҪ‘з«ҷпјҢдәҺ 2013 е№ҙ 5 жңҲејҖжәҗгҖӮ
- React жҳҜз”ЁдәҺеҠЁжҖҒжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„ JavaScript еә“(еҸӘе…іжіЁдәҺи§Ҷеӣҫ)гҖӮReact жӢҘжңүиҫғй«ҳзҡ„жҖ§иғҪпјҢд»Јз ҒйҖ»иҫ‘йқһеёёз®ҖеҚ•пјҢи¶ҠжқҘи¶ҠеӨҡзҡ„дәәе·ІејҖе§Ӣе…іжіЁе’ҢдҪҝз”Ёе®ғгҖӮ
2.Reactе·ҘдҪңеҺҹзҗҶ
- React еңЁеҶ…еӯҳдёӯеҲӣе»әдёҖдёӘиҷҡжӢҹ DOMгҖӮ
- React дёҚжҳҜзӣҙжҺҘж“ҚдҪңжөҸи§ҲеҷЁзҡ„ DOMпјҢиҖҢжҳҜеңЁеҶ…еӯҳдёӯеҲӣе»әдёҖдёӘиҷҡжӢҹ DOMпјҢеңЁеҜ№жөҸи§ҲеҷЁ DOM иҝӣиЎҢжӣҙж”№д№ӢеүҚпјҢе®ғдјҡеңЁе…¶дёӯжү§иЎҢжүҖжңүеҝ…иҰҒзҡ„ж“ҚдҪңгҖӮ
- React еҸӘж”№еҸҳйңҖиҰҒж”№еҸҳзҡ„ең°ж–№пјҒ
- React жүҫеҮәе·Із»ҸиҝӣиЎҢдәҶе“Әдәӣжӣҙж”№пјҢ并еҸӘжӣҙж”№йңҖиҰҒжӣҙж”№зҡ„еҶ…е®№гҖӮ
3.ReactеҺҶеҸІ
React.JS зҡ„еҪ“еүҚзүҲжң¬жҳҜ V18.0.0пјҲ2022 е№ҙ 4 жңҲпјүгҖӮ
йҰ–ж¬Ўеҗ‘е…¬дј—еҸ‘еёғ (V0.3.0) дәҺ 2013 е№ҙ 7 жңҲгҖӮ
React.JS дәҺ 2011 е№ҙйҰ–ж¬Ўз”ЁдәҺ Facebook зҡ„ Newsfeed еҠҹиғҪгҖӮ
Facebook иҪҜ件е·ҘзЁӢеёҲ Jordan Walke еҲӣе»әдәҶе®ғгҖӮ
4.Reactзҡ„зү№зӮ№
- ReactйҖҹеәҰеҝ«пјҲиҷҡжӢҹDOMпјү
дёҺе…¶д»–жЎҶжһ¶зӣёжҜ”пјҢReactйҮҮз”ЁдәҶзӢ¬зү№ж“ҚдҪңDOMзҡ„ж–№ејҸгҖӮ
е®ғ并дёҚзӣҙжҺҘеҜ№DOMиҝӣиЎҢж“ҚдҪңпјҢе®ғеј•е…ҘдәҶдёҖдёӘиҷҡжӢҹDOMзҡ„жҰӮеҝөпјҢе®үжҸ’еңЁJavaScriptйҖ»иҫ‘е’Ңе®һйҷ…зҡ„DOMд№Ӣй—ҙпјҢиҝҷдёҖжҰӮеҝөжҸҗй«ҳдәҶWEBжҖ§иғҪпјҢжҲ‘们жүҖи°“зҡ„ DOM ж ‘е…¶е®һе°ұжҳҜдёҖдёӘж ‘зҠ¶з»“жһ„еөҢеҘ—зҡ„ JavaScript еҜ№иұЎгҖӮиҖҢеңЁжөҸи§ҲеҷЁдёӯпјҢDOM ж ‘зҡ„ж”№еҠЁдјҡйҖ жҲҗжөҸи§ҲеҷЁдёҖзі»еҲ—зҡ„и®Ўз®—пјҢеӣ жӯӨжҲ‘们еҸҜд»ҘеҹәдәҺзҺ°жңүзҡ„ DOM ж ‘з»“жһ„пјҢе…ӢйҡҶеҮәдёҖд»ҪдёҖжЁЎдёҖж ·зҡ„ DOM ж ‘пјҢеҚівҖңиҷҡжӢҹ DOM вҖқпјҢе°ҶжүҖжңүзҡ„ж”№еҠЁйғҪе®һзҺ°еңЁиҝҷжЈөиҷҡжӢҹ DOM дёҠпјҢ然еҗҺз»ҹдёҖеҗҲ并иҮіжөҸи§ҲеҷЁдёӯзҡ„ DOM ж ‘дёӯд»Ҙи§ЈеҶід№ӢеүҚжүҖжҸҗеҲ°зҡ„жҖ§иғҪ瓶йўҲгҖӮ
- и·ЁжөҸи§ҲеҷЁе…је®№
иҷҡжӢҹDOMеё®еҠ©жҲ‘们解еҶідәҶи·ЁжөҸи§ҲеҷЁй—®йўҳпјҢе®ғдёәжҲ‘们жҸҗдҫӣдәҶж ҮеҮҶеҢ–зҡ„APIпјҢз”ҡиҮіеңЁIE8дёӯйғҪжҳҜжІЎй—®йўҳзҡ„
- 组件еҢ–
дёәзЁӢеәҸзј–еҶҷзӢ¬з«Ӣзҡ„жЁЎеқ—еҢ–UI组件пјҢ并且е®ғ们еҸҜд»Ҙеј•е…Ҙ其他组件гҖӮиҝҷзӯүеҗҢдәҺжҸҗй«ҳдәҶд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§гҖӮ
- еҚ•еҗ‘ж•°жҚ®жөҒ
еңЁ React дёӯпјҢж•°жҚ®зҡ„з»„з»ҮеҪўејҸжҳҜж ‘зҠ¶зҡ„пјҢз”ұдёҠиҮідёӢеҚ•еҗ‘жөҒеҠЁпјҲеҜ№еә”DOMж ‘пјүпјҢд№ӢжүҖд»Ҙиҝҷж ·и®ҫи®ЎпјҢжҳҜеӣ дёәпјҡж•°жҚ®жөҒжӣҙжё…жҷ°пјҢ组件зҡ„зҠ¶жҖҒе°ұжӣҙеҸҜжҺ§пјӣ
- зәҜзІ№зҡ„JavaScriptиҜӯжі•
жҲ‘们еҫҲе®№жҳ“е°ұеҝҪи§Ҷ React зҡ„иҝҷдёҖзү№зӮ№пјҢеҚіеңЁ React дёӯпјҢжІЎжңүд»»дҪ•зү№ж®Ҡзҡ„дё“жңүзҡ„ React иҜӯжі•йңҖиҰҒзҗҶи§Је’Ңи®°еҝҶпјҢжүҖжңүзҡ„组件пјҢж•°жҚ®ж“ҚдҪңпјҢдёҡеҠЎйҖ»иҫ‘йғҪжҳҜйҖҡиҝҮдҪҝз”Ё JavaScript иҜӯжі•е®һзҺ°зҡ„гҖӮ
5. React й«ҳж•Ҳзҡ„еҺҹеӣ
- дҪҝз”ЁиҷҡжӢҹ (virtual)DOM, дёҚжҖ»жҳҜзӣҙжҺҘж“ҚдҪңйЎөйқўзңҹе®һDOMгҖӮ
- DOM Diffingз®—жі•, жңҖе°ҸеҢ–йЎөйқўйҮҚз»ҳгҖӮ
6.React е®ҳж–№зҪ‘з«ҷ
- иӢұж–Үе®ҳзҪ‘: https://reactjs.org/
- дёӯж–Үе®ҳзҪ‘: https://react.docschina.org/
дәҢпјҢReactеҹәжң¬дҪҝз”Ё
1.еҹәзЎҖд»Јз Ғ
- еңЁд№ҰеҶҷReactеүҚйңҖиҰҒе…Ҳеј•е…ҘReact зҡ„jsд»Јз Ғеә“дёӢиҪҪең°еқҖ
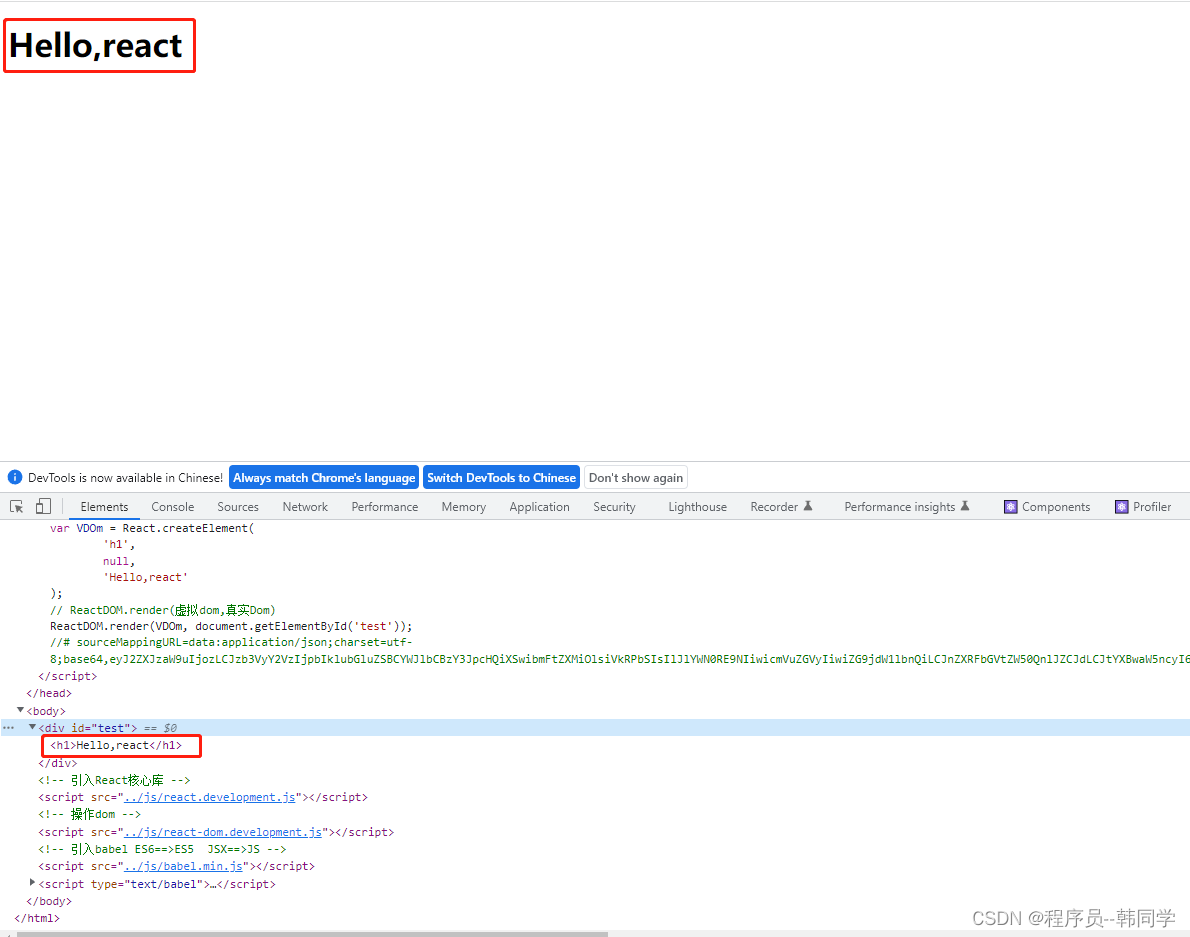
Document // 1. еҲӣе»әиҷҡжӢҹ DOM const VDOM =HelloпјҢReact
// 2. жёІжҹ“еҲ°йЎөйқўдёӯзҡ„жҢҮе®ҡ DOM // ReactDOM.render(иҷҡжӢҹDOMпјҢзңҹе®һDOM) ReactDOM.render(VDOM,document.getElementById('test'))- ж•Ҳжһң
2.зӣёе…іjsеә“
- react.jsпјҡReactж ёеҝғеә“гҖӮ
- react-dom.jsпјҡжҸҗдҫӣж“ҚдҪңDOMзҡ„reactжү©еұ•еә“гҖӮ
- babel.min.jsпјҡи§ЈжһҗJSXиҜӯжі•д»Јз ҒиҪ¬дёәJSд»Јз Ғзҡ„еә“гҖӮ
3.еҲӣе»әиҷҡжӢҹDOMзҡ„дёӨз§Қж–№ејҸ
1пјүjsеҪўејҸ(дёҚеёёз”Ё)пјҡ
const vdom = React.createElement('h1', { id: 'title' }, 'helloпјҢreact') // ReactDOM.render(иҷҡжӢҹdom,зңҹе®һDom) ReactDOM.render(vdom, document.getElementById('test'))2пјүjsxеҪўејҸпјҡ
const VDOm =Hello,react
// ReactDOM.render(иҷҡжӢҹdom,зңҹе®һDom) ReactDOM.render(VDOm, document.getElementById('test'))4.иҷҡжӢҹDOMдёҺзңҹе®һDOM
- ReactжҸҗдҫӣдәҶдёҖдәӣAPIжқҘеҲӣе»әдёҖз§Қ вҖңзү№еҲ«вҖқ зҡ„дёҖиҲ¬jsеҜ№иұЎ
const VDOM = React.createElement(вҖҳxxвҖҷ,{id:вҖҳxxвҖҷ},вҖҳxxвҖҷ)
дёҠйқўеҲӣе»әзҡ„е°ұжҳҜдёҖдёӘз®ҖеҚ•зҡ„иҷҡжӢҹDOMеҜ№иұЎ
- иҷҡжӢҹDOMеҜ№иұЎжңҖз»ҲйғҪдјҡиў«ReactиҪ¬жҚўдёәзңҹе®һзҡ„DOM
жҲ‘们编з Ғж—¶еҹәжң¬еҸӘйңҖиҰҒж“ҚдҪңreactзҡ„иҷҡжӢҹDOMзӣёе…іж•°жҚ®, reactдјҡиҪ¬жҚўдёәзңҹе®һDOMеҸҳеҢ–иҖҢжӣҙж–°з•ҢгҖӮ
- жҲ‘们编з Ғж—¶еҹәжң¬еҸӘйңҖиҰҒж“ҚдҪңreactзҡ„иҷҡжӢҹDOMзӣёе…іж•°жҚ®, reactдјҡиҪ¬жҚўдёәзңҹе®һDOMеҸҳеҢ–иҖҢжӣҙж–°з•ҢгҖӮ
// 1. еҲӣе»әиҷҡжӢҹ DOM const VDOM = (HelloпјҢ React
) // 2. жёІжҹ“еҲ°йЎөйқўдёӯзҡ„жҢҮе®ҡ DOM // ReactDOM.render(иҷҡжӢҹDOMпјҢзңҹе®һDOM) ReactDOM.render(VDOM,document.getElementById('test')) const TDOM = document.getElementById('demo') // console.log(typeof VDOM) // Object // console.log(VDOM instanceof Object) // true console.log('иҷҡжӢҹDOM',VDOM) console.log('зңҹе®һDOM',TDOM) // и°ғиҜ• debugger5. иҷҡжӢҹDO MдёҺзңҹе®һDOMеҢәеҲ«
- иҷҡжӢҹdomдёҚдјҡиҝӣиЎҢжҺ’зүҲдёҺйҮҚз»ҳж“ҚдҪңпјҢиҷҡжӢҹdomжҳҜжҠҠjsд»Јз ҒиҪ¬дёәзңҹе®һdom
зңҹе®һdomйў‘з№ҒеӣһжөҒдёҺйҮҚз»ҳж•ҲзҺҮйқһеёёдҪҺ
- иҷҡжӢҹdomеҸҜд»Ҙи·Ёе№іеҸ°ж“ҚдҪңиҖҢзңҹе®һdomжҳҜдёҺжөҸи§ҲеҷЁз»‘е®ҡзҡ„
- иҷҡжӢҹdomиҝӣиЎҢйў‘з№Ғдҝ®ж”№пјҢд№ӢеҗҺдёҖж¬ЎжҖ§жҜ”иҫғеңЁдҝ®ж”№зңҹе®һdomдёӯйңҖиҰҒдҝ®ж”№зҡ„йғЁеҲҶпјҢжңҖеҗҺзңҹе®һdomиҝӣиЎҢжҺ’зүҲйҮҚз»ҳпјҢд»ҺиҖҢеҮҸе°‘domиҠӮзӮ№зҡ„жҺ’зүҲдёҺйҮҚз»ҳзҡ„жҚҹиҖ—
дёүпјҢjsxзҡ„дҪҝз”Ё
1.д»Җд№ҲжҳҜjsx
- JavaScriptзҡ„иҜӯжі•жү©еұ•
JSXжҳҜдёҖз§ҚJavaScriptзҡ„иҜӯжі•жү©еұ•пјҢйҰ–е…Ҳиҝҗз”ЁдәҺReactдёӯпјҢе…¶ж јејҸжҜ”иҫғеғҸжҳҜжЁЎзүҲиҜӯиЁҖпјҢдҪҶдәӢе®һдёҠе®Ңе…ЁжҳҜеңЁJavaScriptеҶ…йғЁе®һзҺ°зҡ„гҖӮе…ғзҙ жҳҜжһ„жҲҗReactеә”з”Ёзҡ„жңҖе°ҸеҚ•дҪҚпјҢJSXе°ұжҳҜз”ЁжқҘеЈ°жҳҺReactеҪ“дёӯзҡ„е…ғзҙ гҖӮ
Reactдё»иҰҒдҪҝз”ЁJSXжқҘжҸҸиҝ°з”ЁжҲ·з•ҢйқўпјҢдҪҶReact并дёҚејәеҲ¶иҰҒжұӮдҪҝз”ЁJSX пјҢиҖҢJSXд№ҹеңЁReactд№ӢеӨ–зҡ„жЎҶжһ¶еҫ—еҲ°дәҶе№ҝжіӣзҡ„ж”ҜжҢҒпјҢеҢ…жӢ¬Vue.js пјҢSolid зӯү
- е…Ёз§°: JavaScript XML
- reactе®ҡд№үзҡ„дёҖз§Қзұ»дјјдәҺXMLзҡ„JSжү©еұ•иҜӯжі•: JS + XMLжң¬иҙЁжҳҜReact.createElement(component, props, вҖҰchildren)ж–№жі•зҡ„иҜӯжі•зі–
- дҪңз”Ё: з”ЁжқҘз®ҖеҢ–еҲӣе»әиҷҡжӢҹDOM
- еҶҷжі•пјҡvar ele = Hello JSX!
- жіЁж„Ҹ1пјҡе®ғдёҚжҳҜеӯ—з¬ҰдёІ, д№ҹдёҚжҳҜHTML/XMLж Үзӯҫ
- жіЁж„Ҹ2пјҡе®ғжңҖз»Ҳдә§з”ҹзҡ„е°ұжҳҜдёҖдёӘJSеҜ№иұЎ
- ж ҮзӯҫеҗҚд»»ж„Ҹ: HTMLж ҮзӯҫжҲ–е…¶е®ғж Үзӯҫ
- ж ҮзӯҫеұһжҖ§д»»ж„Ҹ: HTMLж ҮзӯҫеұһжҖ§жҲ–е…¶е®ғ
- еҹәжң¬иҜӯ法规еҲҷ
- йҒҮеҲ° color: aqua; } const vdom = ( myId}Hello, mydata}new Date().toLocaleTimeString()} data.map((item, index) = { return index}{item} }) }
3. jsxзҡ„иҜӯ法规еҲҷпјҡ
- е®ҡд№үиҷҡжӢҹDOMзҡ„ж—¶еҖҷпјҢдёҚиҰҒеҶҷеј•еҸ·пјӣ
- ж Үзӯҫдёӯж··е…ҘJSиЎЁиҫҫејҸж—¶пјҢиҰҒз”Ё{}
- ж ·ејҸзҡ„зұ»еҗҚжҢҮе®ҡдёҚиҰҒз”Ёclass,иҰҒз”ЁclassName
- еҶ…иҒ”ж ·ејҸпјҢиҰҒз”Ёstyle={{key:value}}зҡ„еҪўејҸеҺ»еҶҷ
- еҸӘиғҪжңүдёҖдёӘж №е…ғзҙ
- жүҖжңүзҡ„иЎЁзҺ°йғҪеҝ…йЎ»й—ӯеҗҲ
- ж Үзӯҫзҡ„йҰ–еӯ—жҜҚпјҡ
1) иӢҘжҳҜе°ҸеҶҷеӯ—жҜҚејҖеӨҙпјҢеҲҷе°Ҷж”№ж ҮзӯҫиҪ¬еҢ–дёәhtmlеҗҢеҗҚзҡ„е…ғзҙ пјҢжёІжҹ“еҲ°йЎөйқў
иӢҘжІЎжңүhtmlеҗҢеҗҚж ҮзӯҫпјҢеҲҷжҠұй”ҷ
2) иӢҘеӨ§еҶҷеӯ—жҜҚејҖеӨҙпјҢreactе°ұеҺ»жёІжҹ“еҜ№еә”зҡ„组件пјҢиӢҘ组件没жңүе®ҡд№үпјҢеҲҷжҠҘй”ҷпјӣ
еӣӣпјҢжЁЎеқ—дёҺ组件гҖҒжЁЎеқ—еҢ–дёҺ组件еҢ–зҡ„зҗҶи§Ј
1. жЁЎеқ—
- зҗҶи§Јпјҡеҗ‘еӨ–жҸҗдҫӣзү№е®ҡеҠҹиғҪзҡ„jsзЁӢеәҸ, дёҖиҲ¬е°ұжҳҜдёҖдёӘjsж–Ү件
- дёәд»Җд№ҲиҰҒжӢҶжҲҗжЁЎеқ—пјҡйҡҸзқҖдёҡеҠЎйҖ»иҫ‘еўһеҠ пјҢд»Јз Ғи¶ҠжқҘи¶ҠеӨҡдё”еӨҚжқӮгҖӮ
- дҪңз”ЁпјҡеӨҚз”Ёjs, з®ҖеҢ–jsзҡ„зј–еҶҷ, жҸҗй«ҳjsиҝҗиЎҢж•ҲзҺҮ
д»Җд№ҲжҳҜжЁЎеқ—
- е°Ҷд»Јз ҒжӢҶеҲҶжҲҗзӢ¬з«Ӣзҡ„еқ—пјҢ然еҗҺеҶҚжҠҠиҝҷдәӣеқ—иҝһжҺҘиө·жқҘеҸҜд»ҘйҖҡиҝҮжЁЎеқ—жЁЎејҸжқҘе®һзҺ°
жЁЎеқ—еҢ–
- еҪ“еә”з”Ёзҡ„jsйғҪд»ҘжЁЎеқ—жқҘзј–еҶҷзҡ„, иҝҷдёӘеә”з”Ёе°ұжҳҜдёҖдёӘжЁЎеқ—еҢ–зҡ„еә”з”Ё
2.组件
- зҗҶи§Јпјҡз”ЁжқҘе®һзҺ°еұҖйғЁеҠҹиғҪж•Ҳжһңзҡ„д»Јз Ғе’Ңиө„жәҗзҡ„йӣҶеҗҲ(html/css/js/imageзӯүзӯү)
- дёәд»Җд№ҲиҰҒ用组件пјҡ дёҖдёӘз•Ңйқўзҡ„еҠҹиғҪжӣҙеӨҚжқӮ
- дҪңз”ЁпјҡеӨҚз”Ёзј–з Ғ, з®ҖеҢ–йЎ№зӣ®зј–з Ғ, жҸҗй«ҳиҝҗиЎҢж•ҲзҺҮ
д»Җд№ҲжҳҜ组件
- 组件д№ҹжҳҜжҠҪиұЎзҡ„жҰӮеҝө,еҸҜд»ҘзҗҶи§ЈдёәдёҖдәӣз¬ҰеҗҲжҹҗз§Қ规иҢғзҡ„зұ»з»„еҗҲеңЁдёҖиө·е°ұжһ„жҲҗдәҶ组件
组件еҢ–
- еҪ“еә”з”ЁжҳҜд»ҘеӨҡ组件зҡ„ж–№ејҸе®һзҺ°, иҝҷдёӘеә”з”Ёе°ұжҳҜдёҖдёӘ组件еҢ–зҡ„еә”з”Ё
3. еҮҪж•°ејҸ组件
let data=["123","222"] function MyComponent(props) { console.log(this)//иҝҷйҮҢзҡ„thisжҳҜundefinedпјҢеӣ дёәbabelзј–иҜ‘пјҢејҖеҗҜдәҶдёҘж јжЁЎејҸ console.log(props, '11111') returnжҲ‘жҳҜеҮҪж•°е®ҡд№үзҡ„组件(йҖӮз”ЁдәҺз®ҖеҚ•з»„件зҡ„е®ҡд№ү){props.name}
} // ReactDOM.render(иҷҡжӢҹdom,зңҹе®һDom) ReactDOM.render(data} /, document.getElementById('test'))жү§иЎҢReactDOM.render()ж–№жі•д№ӢеҗҺпјҢеҸ‘з”ҹдәҶд»Җд№Ҳ 1.Reactи§ЈжһҗдәҶ组件ж ҮзӯҫпјҢжүҫеҲ°дәҶеҜ№еә”зҡ„组件 2.еҸ‘зҺ°иҝҷдёӘ组件жҳҜдёҖдёӘеҮҪж•°е®ҡд№үзҡ„пјҢйҡҸеҗҺи°ғз”ЁиҜҘеҮҪж•°пјҢз”ҹжҲҗдёҖдёӘиҷҡжӢҹdom 3.жңҖеҗҺе°ҶиҷҡжӢҹdomиҪ¬еҢ–жҲҗдёәзңҹе®һdomпјҢе‘ҲзҺ°еңЁйЎөйқўдёӯ4.зұ»ејҸ组件
// 1. еҲӣе»әдёҖдёӘзұ»ејҸ组件 class MyComponent extends React.Component{ // renderж–№жі•жҳҜж”ҫеңЁеҺҹеһӢдёҠзҡ„ // renderдёӯзҡ„thisжҳҜи°Ғпјҹ -- е®һдҫӢеҜ№иұЎ MyComponent组件е®һдҫӢеҜ№иұЎ render(){ console.log('renderдёӯзҡ„this',this) returnжҲ‘жҳҜз”Ёзұ»е®ҡд№үзҡ„组件пјҲйҖӮз”ЁдәҺгҖҗеӨҚжқӮ组件гҖ‘зҡ„е®ҡд№үпјү
} } // 2. жёІжҹ“еҲ°йЎөйқўдёӯзҡ„жҢҮе®ҡ DOM // ReactDOM.render(иҷҡжӢҹDOMпјҢзңҹе®һDOM) ReactDOM.render(,document.getElementById('test')) let c = new MyComponent() console.log(c)зұ»ејҸ组件жү§иЎҢиҝҮзЁӢпјҹ React и§ЈжһҗдәҶ组件ж ҮзӯҫпјҢжүҫеҲ°еҜ№еә”зҡ„组件 еҸ‘зҺ°иҝҷдёӘ组件жҳҜдёҖдёӘзұ»е®ҡд№үзҡ„пјҢйҡҸеҗҺnewеҮәжқҘдёҖдёӘе®һдҫӢеҜ№иұЎпјҢ并йҖҡиҝҮиҜҘе®һдҫӢи°ғз”ЁеҺҹеһӢдёҠзҡ„renderж–№жі• е°Ҷrender()иҝ”еӣһзҡ„еҶ…е®№з”ҹжҲҗдәҶдёҖдёӘиҷҡжӢҹDOM жңҖеҗҺе°ҶиҷҡжӢҹDOMиҪ¬еҢ–дёәзңҹе®һDOMпјҢе‘ҲзҺ°еңЁйЎөйқўдёӯпјӣ
дҪҝ用组件时注ж„Ҹпјҡ
1. 组件еҗҚеҝ…йЎ»йҰ–еӯ—жҜҚеӨ§еҶҷ 2. иҷҡжӢҹDOMе…ғзҙ еҸӘиғҪжңүдёҖдёӘж №е…ғзҙ 3. иҷҡжӢҹDOMе…ғзҙ еҝ…йЎ»жңүз»“жқҹж Үзӯҫ
жҖ»з»“
д»ҘдёҠе°ұжҳҜReactе…Ҙй—Ёзҡ„жүҖжңүдёңиҘҝгҖӮеёҢжңӣжң¬зҜҮж–Үз« иғҪеӨҹеё®еҠ©еҲ°дҪ пјҢдёҚжҮӮеҫ—еҸҜд»ҘиҜ„и®әеҢәжҲ–иҖ…з§ҒдҝЎй—®жҲ‘пјҢжҲ‘д№ҹдјҡдёҖ дёҖи§Јзӯ”гҖӮи°ўи°ўи§ӮзңӢпјҒ
жҲ‘зҡ„е…¶д»–ж–Үз« :https://blog.csdn.net/m0_60970928?type=blog
- еҪ“еә”з”ЁжҳҜд»ҘеӨҡ组件зҡ„ж–№ејҸе®һзҺ°, иҝҷдёӘеә”з”Ёе°ұжҳҜдёҖдёӘ组件еҢ–зҡ„еә”з”Ё
- еҪ“еә”з”Ёзҡ„jsйғҪд»ҘжЁЎеқ—жқҘзј–еҶҷзҡ„, иҝҷдёӘеә”з”Ёе°ұжҳҜдёҖдёӘжЁЎеқ—еҢ–зҡ„еә”з”Ё
- ж•Ҳжһң