жҲ‘дҪҝз”Ё vue3 + WebAssembly еҒҡдәҶдёӘж–Үд»¶ж ЎйӘҢзҪ‘з«ҷпјҢжҖ§иғҪжҸҗеҚҮ600%
еүҚиЁҖ
жңүдёҖеӨ©жҲ‘еҗғдәҶзҪ‘еҸӢзҡ„еёғйҒ“з®ҖеҚ•ең°еӯҰд№ дәҶдёҖдёӢ rustпјҢеӯҰдәҶе°ұжғіеҒҡзӮ№е•ҘпјҢдәҺжҳҜжҲ‘жғіеҲ°дәҶдёҖзӣҙеҲ·еҲ°дҪҶжҳҜжІЎеӯҰзҡ„ WebAssemblyпјҲеҗҺйқўз®Җз§° wasmпјүпјҢйӮЈе№Іи„ҶдёҖиө·еӯҰдәҶеҗ§пјҢйӮЈеҒҡдёӘе•Ҙе‘ўпјҹиҖҢдё”иҝҷдёӘйЎ№зӣ®иҝҳеҫ—жҜ”зәҜ js зҡ„йЎ№зӣ®жҖ§иғҪејәгҖӮзӘҒ然зҒөе…үдёҖй—ӘпјҢдёҚеҰӮеҒҡдёӘ md5/sha256/sha1 зҡ„ж–Үд»¶ж ЎйӘҢеҗ§пјҢjs з®—еҫ—иӮҜе®ҡжІЎ wasm еҝ«гҖӮ
Rust е’Ң WebAssembly
еҫҲеҝ«е•ҠпјҢжҲ‘жүҫеҲ°дәҶдёҖжң¬з”өеӯҗд№ҰпјҢ# Rust рҹҰҖ е’Ң WebAssembly рҹ•ё
йҡҸдҫҝеӯҰеӯҰпјҢеӯҰдјҡ HelloWorld е°ұиЎҢдәҶпјҢиө¶зҙ§и¶ҒзғӯеҲӣе»әдёҖдёӘйЎ№зӣ®гҖӮ
е—ҜпјҢе°ұиҝҷдёүдёӘж–Ү件йңҖиҰҒз®ҖеҚ•и§ЈйҮҠдёӢгҖӮ
src/lib.rs
#![no_std]
pub mod hashs;
mod utils;
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
extern "C" {
fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet(msg: &str) {
alert(msg);
}
#[wasm_bindgen]
pub fn set_panic_hook() {
utils::set_panic_hook();
}
第дёҖиЎҢиЎЁзӨәжҲ‘们дёҚиҰҒж ҮеҮҶеә“пјҢиҝҷж ·еҸҜд»Ҙзј©е°ҸдёҖзӮ№ wasm ж–Ү件еӨ§е°ҸгҖӮ
ж ҮжіЁдәҶ #[wasm_bindgen] еұһжҖ§зҡ„еҮҪж•°иЎЁзӨәиҝҷдёӘеҮҪж•°йңҖиҰҒеҜјеҮәпјҢд»Ҙдҫҝ js и°ғз”ЁгҖӮ
pub mod hashs; еҸҜд»ҘзҗҶи§ЈжҲҗе°Ҷ hashs жЁЎеқ—жіЁеҶҢеҲ°ж №жЁЎеқ—пјҢ并жҡҙйңІеҮәжқҘз»ҷеӨ–йғЁи°ғз”ЁгҖӮ
src/utils.rs
pub fn set_panic_hook() {
// When the `console_error_panic_hook` feature is enabled, we can call the
// `set_panic_hook` function at least once during initialization, and then
// we will get better error messages if our code ever panics.
//
// For more details see
// https://github.com/rustwasm/console_error_panic_hook#readme
#[cfg(feature = "console_error_panic_hook")]
console_error_panic_hook::set_once();
}
иҝҷдёӘеҮҪж•°еҫҲз®ҖеҚ•пјҢе°ұжҳҜжҠҠеҙ©жәғдҝЎжҒҜжү“еҚ°еҲ° console.error
еҘҪпјҢзҺ°еңЁжҠҠзӣ®е…үиҪ¬еҲ°
src/hashs.rs
extern crate alloc;
use core::fmt::Write;
use md5::Md5;
use sha1::Sha1;
use sha2::{Digest, Sha256};
use wasm_bindgen::prelude::*;
// sha256
#[wasm_bindgen]
pub struct Sha256Hasher {
hasher: Sha256,
}
#[wasm_bindgen]
impl Sha256Hasher {
/// еҲӣе»әдёҖдёӘеҜ№иұЎ
pub fn new() -> Sha256Hasher {
let hasher = Sha256::new();
Sha256Hasher { hasher }
}
/// и®Ўз®—ж–Ү件еқ—
pub fn update(&mut self, data: &[u8]) {
self.hasher.update(data);
}
/// иҺ·еҸ–жңҖз»Ҳи®Ўз®—з»“жһң
pub fn digest(&mut self) -> alloc::string::String {
let a = self.hasher.clone();
let result = a.finalize();
let mut text = alloc::string::String::new();
write!(text, "{:x}", result).unwrap();
text
}
}
// md5
#[wasm_bindgen]
pub struct Md5Hasher {
hasher: Md5,
}
#[wasm_bindgen]
impl Md5Hasher {
pub fn new() -> Md5Hasher {
let hasher = Md5::new();
Md5Hasher { hasher }
}
pub fn update(&mut self, data: &[u8]) {
self.hasher.update(data);
}
pub fn digest(&mut self) -> alloc::string::String {
let a = self.hasher.clone();
let result = a.finalize();
let mut text = alloc::string::String::new();
write!(text, "{:x}", result).unwrap();
text
}
}
// sha1
#[wasm_bindgen]
pub struct Sha1Hasher {
hasher: Sha1,
}
#[wasm_bindgen]
impl Sha1Hasher {
pub fn new() -> Sha1Hasher {
let hasher = Sha1::new();
Sha1Hasher { hasher }
}
pub fn update(&mut self, data: &[u8]) {
self.hasher.update(data);
}
pub fn digest(&mut self) -> alloc::string::String {
let a = self.hasher.clone();
let result = a.finalize();
let mut text = alloc::string::String::new();
write!(text, "{:x}", result).unwrap();
text
}
}
// sha512
#[wasm_bindgen]
pub struct Sha512Hasher {
hasher: sha2::Sha512,
}
#[wasm_bindgen]
impl Sha512Hasher {
pub fn new() -> Sha512Hasher {
let hasher = sha2::Sha512::new();
Sha512Hasher { hasher }
}
pub fn update(&mut self, data: &[u8]) {
self.hasher.update(data);
}
pub fn digest(&mut self) -> alloc::string::String {
let a = self.hasher.clone();
let result = a.finalize();
let mut text = alloc::string::String::new();
write!(text, "{:x}", result).unwrap();
text
}
}
е…ҲзңӢ sha256 йғЁеҲҶпјҢиҝҷйҮҢзӣҙжҺҘи°ғдәҶ第дёүж–№зҡ„еҢ…пјҢеҲӣе»әдәҶдёҖдёӘз»“жһ„дҪ“жқҘжҢҒжңүвҖңеҠ еҜҶеҷЁвҖқпјҢ然еҗҺеҶҷдәҶдёүдёӘеҮҪж•°пјҢз”ЁжқҘеҲӣе»әеҜ№иұЎгҖҒи®Ўз®—ж–Ү件еқ—гҖҒиҺ·еҸ–жңҖз»Ҳи®Ўз®—з»“жһңгҖӮе…¶д»–еҮ дёӘе…¶е®һйғҪжҳҜдёҖж ·зҡ„пјҢеҸӘжҳҜи°ғз”ЁдәҶдёҚеҗҢзҡ„еҢ…гҖӮ
еҲ°иҝҷйҮҢ rust йғЁеҲҶе°ұз»“жқҹдәҶпјҢжҳҜдёҚжҳҜиҝҳжҢәз®ҖеҚ•зҡ„гҖӮ
жңҖеҗҺиҫ“е…Ҙе‘Ҫд»ӨиЎҢпјҡwasm-pack build жү“еҢ…жҲҗ npm еҢ…гҖӮ
зј–иҜ‘з»“жһңе°Ҷеӯҳж”ҫеңЁ /pkg зӣ®еҪ•дёӯ
жҲ‘们з®ҖеҚ•зңӢдёҖдёӢ hash_wasm.d.ts ж–Ү件пјҢд»ҘдҫҝдәҶи§ЈеҰӮдҪ•и°ғз”ЁгҖӮ
/* tslint:disable */
/* eslint-disable */
/**
* @param {string} msg
*/
export function greet(msg: string): void;
/**
*/
export function set_panic_hook(): void;
/**
*/
export class Md5Hasher {
free(): void;
/**
* @returns {Md5Hasher}
*/
static new(): Md5Hasher;
/**
* @param {Uint8Array} data
*/
update(data: Uint8Array): void;
/**
* @returns {string}
*/
digest(): string;
}
/**
*/
export class Sha1Hasher {
free(): void;
/**
* @returns {Sha1Hasher}
*/
static new(): Sha1Hasher;
/**
* @param {Uint8Array} data
*/
update(data: Uint8Array): void;
/**
* @returns {string}
*/
digest(): string;
}
/**
*/
export class Sha256Hasher {
free(): void;
/**
* @returns {Sha256Hasher}
*/
static new(): Sha256Hasher;
/**
* @param {Uint8Array} data
*/
update(data: Uint8Array): void;
/**
* @returns {string}
*/
digest(): string;
}
/**
*/
export class Sha512Hasher {
free(): void;
/**
* @returns {Sha512Hasher}
*/
static new(): Sha512Hasher;
/**
* @param {Uint8Array} data
*/
update(data: Uint8Array): void;
/**
* Returns the final hash result as a string of hexadecimal characters.
* @returns {string}
*/
digest(): string;
}
Vue е’Ң WebAssembly
жҺҘдёӢжқҘи®ІдёҖдёӢжҖҺд№ҲеңЁ Vue йЎ№зӣ®дёӯдҪҝз”ЁеҲҡжүҚ build зҡ„ hash_wasm
еҲӣе»ә Vue йЎ№зӣ®
жҲ‘们е…Ҳз®ҖеҚ•еҲӣе»әдёҖдёӘ vue зҡ„ demo йЎ№зӣ®гҖӮ
yarn create vue@latest cd demo yarn install
жҺҘдёӢжқҘжё…зҗҶжҺү demo дёӯзҡ„зӨәдҫӢд»Јз ҒгҖӮ并еҠ дёҠж–Ү件йҖүжӢ©е’ҢжҢүй’®
App.vue
function sum(type) {
}
и®Ўз®—sha256
е®үиЈ…еҲҡжүҚ build зҡ„ hash_wasm еә“
жҠҠ pkg зӣ®еҪ•дёӢзҡ„ж–Ү件йғҪжӢ·иҙқеҲ° demo/wasm/
дҝ®ж”№ package.json
{
"dependencies": {
"vue": "^3.4.15",
"hash-wasm": "file:./wasm"
},
}
жү§иЎҢ yarn install
еҘҪдәҶпјҢwasm еә“иҝҷе°ұиЈ…еҘҪдәҶгҖӮ
WebWorker
еҚідҪҝ wasm еҶҚеҝ«пјҢеҰӮжһңзӣҙжҺҘеңЁдё»зәҝзЁӢи®Ўз®— sha256 д№ҹдјҡеҚЎжёІжҹ“пјҢжүҖд»ҘжҲ‘们йңҖиҰҒдҪҝз”Ё WebWorker еҲӣе»әдёҖдёӘеӯҗзәҝзЁӢжқҘи°ғз”Ё wasmгҖӮжҺҘдёӢжқҘеҲӣе»әдёҖдёӘ src/webworker.js ж–Ү件гҖӮ
import * as wasm from "hash-wasm?a=2"
// и®ҫзҪ®жҚ•иҺ· wasm еҙ©жәғ
wasm.set_panic_hook();
/**
* еҸ‘йҖҒиҝӣеәҰ
* @param chunkNr ж–Ү件еҲҶеқ—еәҸеҸ·пјҢд»Һ1ејҖе§Ӣ
* @param chunks ж–Ү件еҲҶеқ—жҖ»ж•°
*/
function sendProgress(chunkNr, chunks) {
postMessage({
type: "progress",
data: {
chunkNr,
chunks
}
});
}
/**
* еҸ‘йҖҒз»“жһң
* @param result {String} и®Ўз®—з»“жһң
*/
function sendResult(result) {
postMessage({
type: "result",
data: result
});
}
/**
* и®Ўз®—ж–Ү件散еҲ—еҖј
* @param file {File} ж–Ү件
* @param hasher {Object} hasherеҜ№иұЎ
*/
function shaSum(file, hasher) {
// е°Ҷж–Ү件жҢү50MеҲҶеүІ
const chunkSize = 50 * 1024 * 1024;
// и®Ўз®—ж–Ү件еҲҶеқ—жҖ»ж•°
const chunks = Math.ceil(file.size / chunkSize);
// еҪ“еүҚеҲҶеқ—еәҸеҸ·
let currentChunk = 0;
// еҜ№ж–Ү件иҝӣиЎҢеҲҶеқ—иҜ»еҸ–
let fileReader = new FileReader();
// еҠ иҪҪдёӢдёҖеқ—
function loadNext() {
const start = currentChunk * chunkSize;
const end = start + chunkSize >= file.size ? file.size : start + chunkSize;
fileReader.readAsArrayBuffer(file.slice(start, end));
}
// иҜ»еҸ–ж–Ү件е®ҢжҲҗ
fileReader.onload = function (e) {
hasher.update(new Uint8Array(e.target.result)); // и®Ўз®—иҝҷдёҖеқ—зҡ„ж•ЈеҲ—еҖј
sendProgress(currentChunk + 1, chunks); // еҸ‘йҖҒиҝӣеәҰ
currentChunk++;
if (currentChunk
иҝҷдёӘ worker еҸӘеҒҡдёү件дәӢпјҢжҺҘ收主зәҝзЁӢзҡ„ж¶ҲжҒҜпјҢи®Ўз®—ж•ЈеҲ—еҖјпјҢеҸ‘йҖҒиҝӣеәҰе’Ңз»“жһңгҖӮ
然еҗҺеңЁ App.vue дёӯеј•з”ЁжҲ‘们зҡ„ WebWorkerпјҢи®°еҫ—еңЁеҗҺйқўеҠ дёҠ ?workerпјҢиҝҷж · vite жүҚиғҪжӯЈзЎ®ең°еӨ„зҗҶе®ғпјҢеҗҰеҲҷдјҡжҠҘй”ҷгҖӮ
import ShaWorker from "@/webworker.js?worker"
иҝҷдёӘж—¶еҖҷиҝҗиЎҢе°Ҷдјҡеҫ—еҲ°дёҖдёӘй”ҷиҜҜпјҡ
"ESM integration proposal for Wasm" is not supported currently. Use vite-plugin-wasm or other community plugins to handle this. Alternatively, you can use `.wasm?init` or `.wasm?url`. See https://vitejs.dev/guide/features.html#webassembly for more details.
иҝҷжҸҗзӨәжҲ‘们йңҖиҰҒе®үиЈ… vite-plugin-wasm жҸ’件жқҘж”ҜжҢҒ wasmгҖӮ
е®үиЈ…еҗҺй…ҚзҪ®еҰӮдёӢпјҡ
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import wasm from "vite-plugin-wasm";
export default defineConfig({
plugins: [
vue(),
wasm(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
worker: {
plugins() {
return [
wasm(),
]
}
}
})
иҰҒеҠ дёҠ worker иҝҷж®өжҸ’件й…ҚзҪ®пјҢеҗҰеҲҷеңЁ worker йҮҢеј•з”Ё wasm иҝҳжҳҜдјҡжҠҘй”ҷгҖӮ
еҶҚж¬ЎиҝҗиЎҢе°ұжӯЈеёёдәҶпјҢжҺҘдёӢжқҘеӨ„зҗҶдёҖдёӢзӮ№еҮ»дәӢ件гҖӮиҜ·зңӢ App.vue
import ShaWorker from "@/webworker.js?worker"
import {reactive} from "vue";
let infos = reactive([])
function sum(hashType) {
let startTime = Date.now()
let file = document.getElementById('file').files[0]
// еҲӣе»әеӨ„зҗҶitem info
let info = reactive({
chunkNum: 0,
currentChunk: 0,
result: '',
useTime: 0,
type: hashType,
})
infos.push(info)
// еҲӣе»ә worker
const worker = new ShaWorker()
worker.onmessage = function (e) {
const {data, type} = e.data;
if (type === 'progress') {
// и®Ўз®—иҝӣеәҰ
info.currentChunk = data.chunkNr;
info.chunkNum = data.chunks;
} else if (type === 'result') {
// и®Ўз®—е®ҢжҲҗ
info.result = data;
let endTime = Date.now();
info.useTime = endTime - startTime;
worker.terminate(); // е…ій—ӯ worker йҮҠж”ҫиө„жәҗ
} else if (type === 'ready') {
// worker еҠ иҪҪе®ҢжҲҗпјҢжҠҠж–Үд»¶дј з»ҷ worker иҝӣиЎҢи®Ўз®—
worker.postMessage({file, type: hashType});
}
}
}
и®Ўз®—sha1
и®Ўз®—sha256
и®Ўз®—sha512
и®Ўз®—md5
и®Ўз®—е®ҢжҲҗпјҢиҖ—ж—¶{{ info.useTime }}ms
{{ info.type }}пјҡ{{ info.result }}
жӯЈеңЁи®Ўз®—{{ info.type }}...({{ info.currentChunk }}/{{ info.chunkNum }})
жӯЈеңЁеҮҶеӨҮдёӯ...
.card {
background: #eeeeee;
margin: 10px 0;
border: 2px solid #ffffff;
padding: 0 10px;
line-height: 2;
}
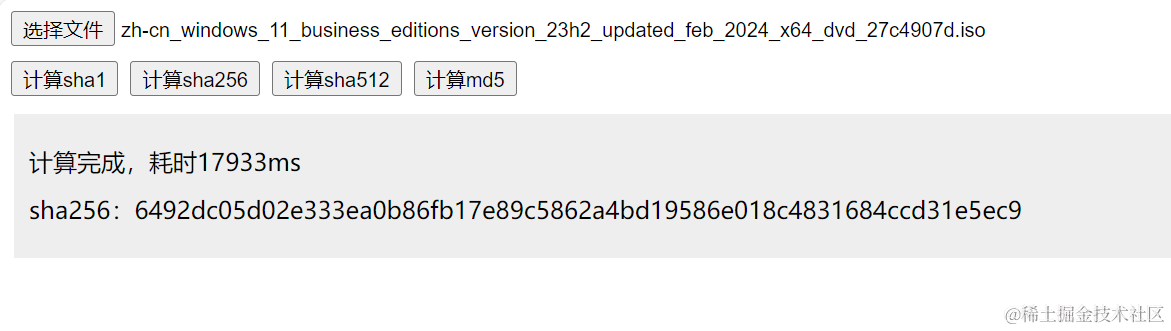
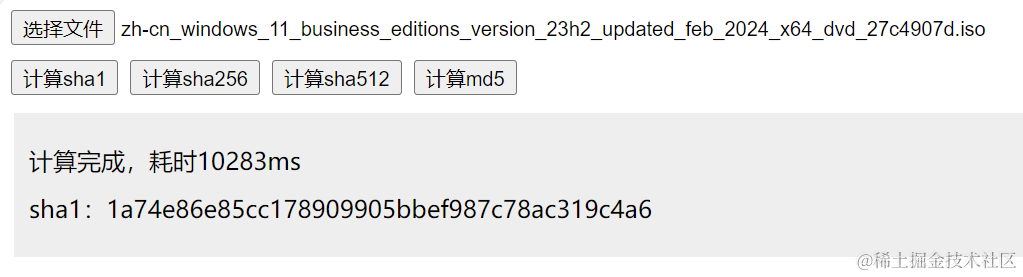
еҘҪзҡ„пјҢеҠҹиғҪд»Јз ҒеҶҷе®ҢдәҶгҖӮи®©жҲ‘们жқҘиҜ•иҜ•йҖҹеәҰпјҢе…ҲдёӢиҪҪдёҖдёӘ win11 зҡ„зі»з»ҹй•ңеғҸпјҢж–Ү件еӨ§е°Ҹдёә 6.27GгҖӮ
еҫҲеҝ«е•ҠпјҢеӣӣиҲҚдә”е…Ҙ 18 з§’е®ҢжҲҗ sha256 зҡ„и®Ўз®—гҖӮ
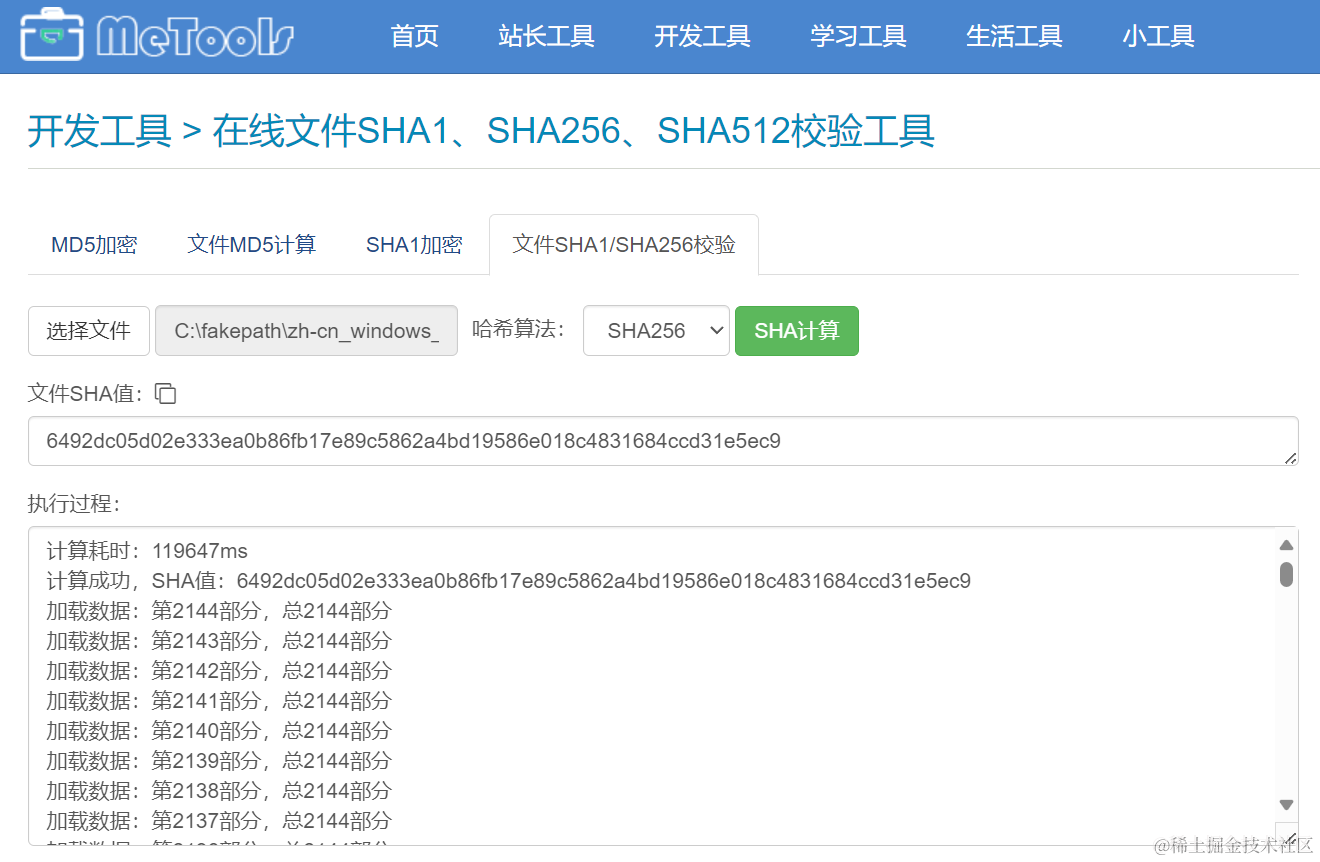
и®©жҲ‘们жҗңдёҖдёӘ sha256 зҡ„еңЁзәҝж ЎйӘҢе·Ҙе…·пјҢиҝҷдёӘзҪ‘з«ҷжҳҜжҺ’еҗҚжҜ”иҫғйқ еүҚзҡ„гҖӮ
иҖ—ж—¶ 119 з§’пјҢеҸҜд»ҘзңӢеҲ° wasm и®Ўз®— sha256 зҡ„йҖҹеәҰжҳҜд»–зҡ„ 6.6 еҖҚгҖӮпјҲжҲ‘зҡ„CPUжҳҜ i7-13700KFпјү
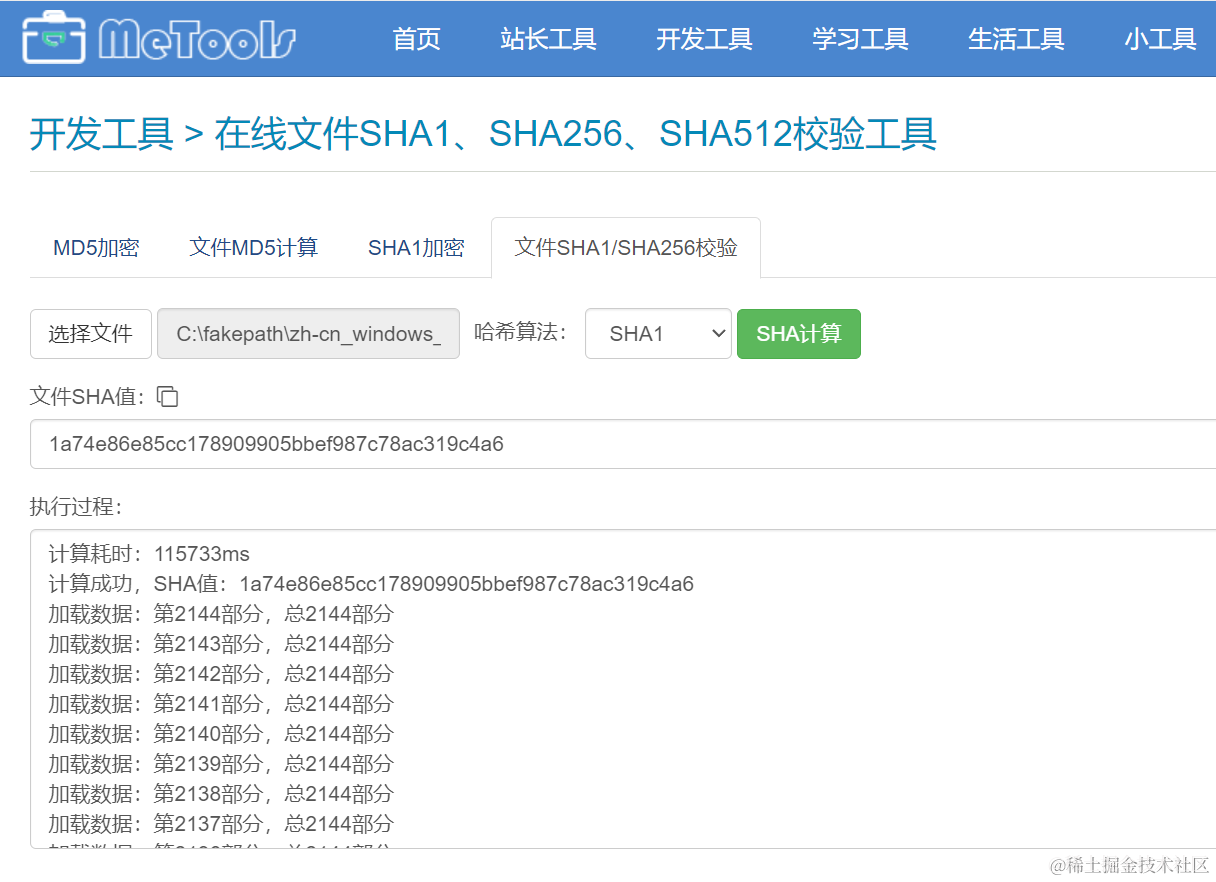
еҶҚзңӢзңӢ sha1 гҖӮ
иЎЁзҺ°дјҳз§Җе•ҠпјҢе…„ејҹе§җеҰ№д»¬гҖӮиҖҢдё”иҝҷзҺ©ж„Ҹе„ҝиҝҳж”ҜжҢҒеӨҡзәҝзЁӢеӨҡдёӘж–Ү件еӨҡдёӘзұ»еһӢдёҖиө·з®—гҖӮжҖ§иғҪд№ҹдёҚдјҡеҸ—еҲ°еҪұе“ҚпјҢж„ҹе…ҙи¶Јзҡ„еҸӢеҸӢеҸҜд»ҘиҜ•иҜ•гҖӮ
еҸҰеӨ–иҜҙдёҖдёӢпјҢжөӢиҜ•жҖ§иғҪзҡ„ж—¶еҖҷдёҚиҰҒејҖзқҖжҺ§еҲ¶еҸ°пјҢдјҡдёҘйҮҚеҪұе“ҚжҖ§иғҪпјҢдёҚз®ЎжҳҜ js зҡ„иҝҳжҳҜ wasm зҡ„йҖҹеәҰпјҢйҖҡйҖҡеҸҳж…ўгҖӮ
е…¶е®һжҲ‘еҶҷе®Ң rust йғЁеҲҶзҡ„ж—¶еҖҷпјҢеҸ‘зҺ° npm е·Із»Ҹжңүзӣёе…ізҡ„еҢ…дәҶпјҢиҖҢдё”еҗҚеӯ—иҝҳе’ҢжҲ‘еҸ–зҡ„еҗҚеӯ—дёҖж ·пјҢеҸ« hash-wasmгҖӮдәә家иҝҳеҒҡеҫ—жӣҙеҘҪгҖӮдҪҶиҝҷдёҚеӨұдёәдёҖдёӘеҫҲеҘҪзҡ„е®һи·өжңәдјҡгҖӮ
既然йғҪеҒҡеҲ°иҝҷйҮҢдәҶпјҢжҲ‘зЁҚеҫ®е®Ңе–„дәҶдёҖдёӢз•ҢйқўпјҢжҠҠзҪ‘з«ҷйғЁзҪІдёҠеҺ»дәҶгҖӮдҪ еҸҜд»Ҙжү“ејҖдҪ“йӘҢдёҖдёӢиҜ•иҜ•пјҢең°еқҖжҳҜпјҡhttps://hash.jethro.fun/
жңҖеҗҺпјҢеҜ№е…ЁйғЁжәҗз Ғж„ҹе…ҙи¶Јзҡ„еҸӢеҸӢеҸҜд»Ҙ移жӯҘ https://github.com/jethroHuang/fast_hash
зӣёе…ійҳ…иҜ»пјҡ
1гҖҒе®қеЎ”йқўжқҝе®үиЈ…еҜ№VPS延иҝҹеҪұе“ҚжҸӯз§ҳпјҢи§ЈеҶід№ӢйҒ“жҺўзҙўпјҒ
2гҖҒеҚҺеӨҸдә’иҒ”VPSз®ЎзҗҶзі»з»ҹпјҢй«ҳж•Ҳе®үе…Ёзҡ„зҪ‘з»ңз®ЎзҗҶйҰ–йҖүи§ЈеҶіж–№жЎҲ
3гҖҒжҸӯз§ҳVPSдёҺж—әж—әзҡ„е…је®№д№Ӣи°ңпјҢиҷҡжӢҹдё“з”ЁжңҚеҠЎеҷЁдҪҝз”ЁйҷҗеҲ¶еӨ§и§Јжһҗ
4гҖҒVPSжҢӮжңәзҘһеҷЁпјҢжҢүй”®зІҫзҒөдҪҝз”Ёз§ҳзұҚпјҢиҪ»жқҫдёҠжүӢпјҒ
5гҖҒе…ұдә«IPзҡ„VPSдҪҝз”Ёз§ҳзұҚпјҢиҪ»жқҫејҖеҗҜиҝңзЁӢи®ҝй—®ж–°ж—¶д»ЈпјҒ