JavaScript:setInterval() 用法详解
文章目录
- 1 基本语法
- 2 参数说明
- 3 使用示例
- 4 停��� setInterval() 方法
1 基本语法
setInterval() 是 JavaScript 中的一个内置函数,它用于在指定的间隔时间内重复执行一段代码,实现周期性操作。该函数的语法如下:
setInterval(function, milliseconds, param1, param2, ...)
2 参数说明
- function:必需,要重复执行的函数或代码块。
- milliseconds:必需,重复执行的时间间隔(以毫秒为单位)。
- param1, param2, ...:可选,传递给要执行的函数的参数。如果无须传递参数,则省略此参数。
注意:
如果 setInterval() 函数的第一个参数是一个函数,那么该函数会在每个时间间隔后被调用,直到计时器被取消。
如果 setInterval() 函数的第一个参数是一个字符串,那么该字符串会被解释为一段要执行的 JavaScript 代码。这种用法已经被弃用,不建议使用。
如果 setInterval() 函数的时间间隔设为 0 或负数,那么该函数会立即执行第一个参数所表示的函数或代码,并且不会周期性地执行。
如果 setInterval() 函数的时间间隔设为较小的值,那么可能会因为浏览器的性能限制而导致定时器不准确。建议将时间间隔设为 100 毫秒或以上,以保证计时器的准确性。
3 使用示例
使用匿名函数作为第一个参数,用来输出当前时间,间隔时间是1000毫秒即1秒钟。
// 每秒钟输出一次当前时间 setInterval(function() { console.log(new Date().toLocaleTimeString()); }, 1000);4 停止 setInterval() 方法
setInterval() 方法会返回一个计时器ID,可以通过该计时器ID来取消计时器的执行,方法如下:
intervalId = setInterval(function() { console.log(new Date().toLocaleTimeString()); }, 1000); clearInterval(intervalId );其中,intervalId 是一个变量,用于保存 setInterval() 方法返回的计时器对象ID。调用 clearInterval() 方法后,就可以取消计时器的执行。
示例: 打印5次后,取消计时器的执行。
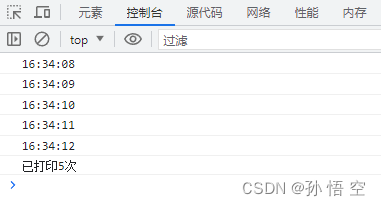
Document var counter = 0; maxNum = 5; function myFunc() { var date = new Date(); console.log(date.toLocaleTimeString()); counter++; if (counter == maxNum) { clearInterval(intervalId); console.log('已打印' + maxNum + "次"); } } var intervalId = setInterval(myFunc, 1000);打印结果:
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!