гҖҗLVGLгҖ‘еӯҰд№ з¬”и®°--(1)KeilдёӯеөҢе…ҘејҸзі»з»ҹ移жӨҚLVGL

дёҖ LVGLз®Җд»Ӣ
жңҖиҝ‘emwinз”Ёзҡ„жҜ”иҫғзғҰиәҒпјҢеҗҢж—¶иў«LVGLй…·зӮ«зҡ„з•Ңйқўеҗёеј•еҲ°дәҶпјҢжүҖд»ҘеҮҶеӨҮжҚўз”ЁLVGLиҜ•иҜ•ж°ҙгҖӮ
LVGL(иҪ»йҮҸзә§е’ҢйҖҡз”ЁеӣҫеҪўеә“)жҳҜдёҖдёӘе…Қиҙ№е’ҢејҖжәҗзҡ„еӣҫеҪўеә“пјҢе®ғжҸҗдҫӣдәҶеҲӣе»әеөҢе…ҘејҸGUIжүҖйңҖзҡ„дёҖеҲҮпјҢе…·жңүжҳ“дәҺдҪҝз”Ёзҡ„еӣҫеҪўе…ғзҙ пјҢзҫҺдёҪзҡ„и§Ҷи§үж•Ҳжһңе’ҢдҪҺеҶ…еӯҳеҚ з”ЁгҖӮ
гҖҗ1гҖ‘дё»иҰҒзү№жҖ§
дё°еҜҢдё”ејәеӨ§зҡ„жЁЎеқ—еҢ–еӣҫеҪўз»„件пјҡжҢүй’® (buttons)гҖҒеӣҫиЎЁ (charts)гҖҒеҲ—иЎЁ (lists)гҖҒж»‘еҠЁжқЎ (sliders)гҖҒеӣҫзүҮ (images) зӯү
й«ҳзә§зҡ„еӣҫеҪўеј•ж“ҺпјҡеҠЁз”»гҖҒжҠ—й”ҜйҪҝгҖҒйҖҸжҳҺеәҰгҖҒе№іж»‘ж»ҡеҠЁгҖҒеӣҫеұӮж··еҗҲзӯүж•Ҳжһң
ж”ҜжҢҒеӨҡз§Қиҫ“е…Ҙи®ҫеӨҮпјҡи§Ұж‘ёеұҸгҖҒ й”®зӣҳгҖҒзј–з ҒеҷЁгҖҒжҢүй”®зӯү
ж”ҜжҢҒеӨҡжҳҫзӨәи®ҫеӨҮ
дёҚдҫқиө–зү№е®ҡзҡ„硬件平еҸ°пјҢеҸҜд»ҘеңЁд»»дҪ•жҳҫзӨәеұҸдёҠиҝҗиЎҢ
й…ҚзҪ®еҸҜиЈҒеүӘпјҲжңҖдҪҺиө„жәҗеҚ з”Ёпјҡ64 kB FlashпјҢ16 kB RAMпјү
еҹәдәҺUTF-8зҡ„еӨҡиҜӯз§Қж”ҜжҢҒпјҢдҫӢеҰӮдёӯж–ҮгҖҒж—Ҙж–ҮгҖҒйҹ©ж–ҮгҖҒйҳҝжӢүдјҜж–Үзӯү
еҸҜд»ҘйҖҡиҝҮзұ»CSSзҡ„ж–№ејҸжқҘи®ҫи®ЎгҖҒеёғеұҖеӣҫеҪўз•ҢйқўпјҲдҫӢеҰӮпјҡFlexboxгҖҒGridпјү
ж”ҜжҢҒж“ҚдҪңзі»з»ҹгҖҒеӨ–зҪ®еҶ…еӯҳгҖҒд»ҘеҸҠ硬件еҠ йҖҹпјҲLVGLе·ІеҶ…е»әж”ҜжҢҒSTM32 DMA2DгҖҒNXP PXPе’ҢVGLiteпјү
еҚідҫҝд»…жңүеҚ•зј“еҶІеҢә(frame buffer)зҡ„жғ…еҶөдёӢпјҢд№ҹеҸҜдҝқиҜҒжёІжҹ“еҰӮдёқиҲ¬йЎәж»‘
е…ЁйғЁз”ұCзј–еҶҷе®ҢжҲҗпјҢ并ж”ҜжҢҒC++и°ғз”Ё
ж”ҜжҢҒMicropythonзј–зЁӢпјҢеҸӮи§ҒпјҡLVGL API in Micropython
ж”ҜжҢҒжЁЎжӢҹеҷЁд»ҝзңҹпјҢеҸҜд»Ҙж— зЎ¬д»¶дҫқжүҳиҝӣиЎҢејҖеҸ‘
дё°еҜҢиҜҰе®һзҡ„дҫӢзЁӢ
иҜҰе°Ҫзҡ„ж–ҮжЎЈд»ҘеҸҠAPIеҸӮиҖғжүӢеҶҢпјҢеҸҜзәҝдёҠжҹҘйҳ…жҲ–еҸҜдёӢиҪҪдёәPDFж јејҸ
еңЁ MIT и®ёеҸҜдёӢе…Қиҙ№е’ҢејҖжәҗ
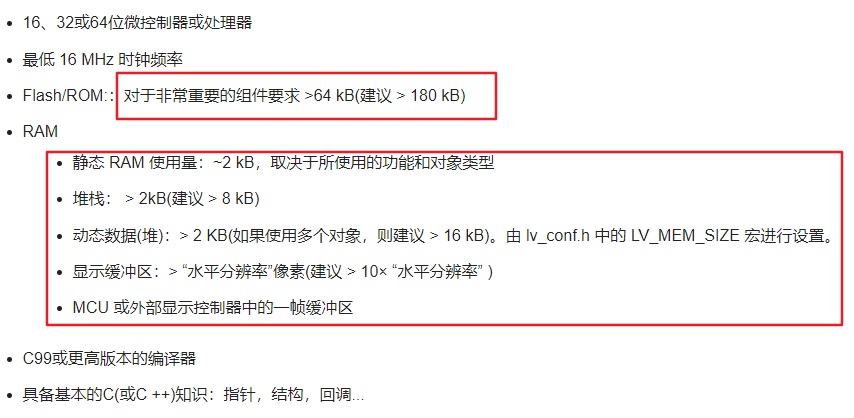
гҖҗ2гҖ‘й…ҚзҪ®иҰҒжұӮ

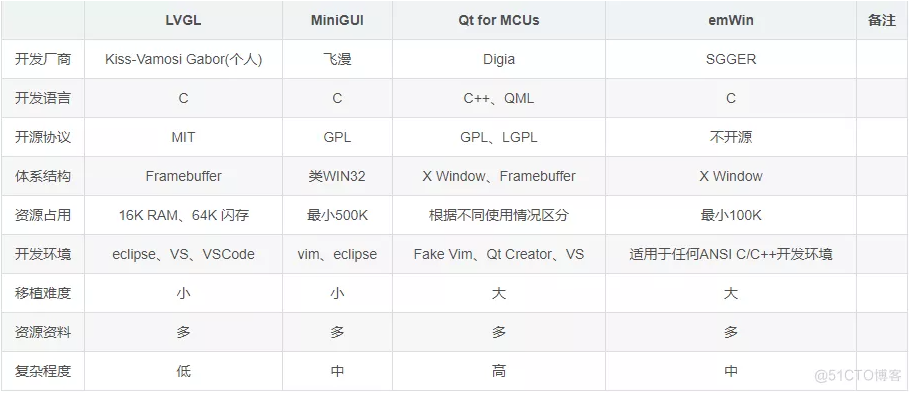
гҖҗ3гҖ‘дёҺе…¶д»–жҳҫзӨәе·Ҙе…·зҡ„еҜ№жҜ”

дәҢ LVGL移жӨҚеүҚеҮҶеӨҮ
гҖҗ1гҖ‘еҸӮиҖғиө„ж–ҷ
LVGLе®ҳзҪ‘пјҡhttps://lvgl.io/
LVGLжәҗз Ғпјҡhttps://gitee.com/my_lvgl/lvgl
зҷҫй—®зҪ‘LVGLдёӯж–ҮејҖеҸ‘жүӢеҶҢпјҡhttp://lvgl.100ask.net/8.2/index.html
дёҖдәӣе…ідәҺ移жӨҚзҡ„з»ҸйӘҢиө„ж–ҷпјҡ
LITTLEVGL (LVGL)е…Ҙй—Ёд№Ӣ移жӨҚеҲ°STM32иҠҜзүҮ
LVGLеӯҰд№ з¬”и®° | 02 - 移жӨҚLVGL 8.2еҲ°STM32F407ејҖеҸ‘жқҝпјҲMCUеұҸпјү
STM32移жӨҚLVGL(LittleVGL)
еңЁSTM32F4дёҠ移жӨҚLVGL8.2
гҖҗ2гҖ‘硬件иө„жәҗ
硬件иө„жәҗеҢ…жӢ¬пјҡ
еөҢе…ҘејҸе№іеҸ°(жҲ‘з”Ёзҡ„MCUжҳҜеҚҺеӨ§зҡ„HC32F460иҠҜзүҮ)
е®һзҺ°дәҶеұҸ幕й©ұеҠЁзҡ„ж¶Іжҷ¶еұҸ(жҲ‘з”Ёзҡ„жҳҜ3.2еҜё320*240зҡ„8080并еҸЈеұҸпјҢеұҸ幕й©ұеҠЁеҸҜд»Ҙ移жӯҘгҖҗеөҢе…ҘејҸгҖ‘MCU(HC32F460)+并еҸЈLCDж¶Іжҷ¶еұҸILI9341 移жӨҚemWinи®°еҪ•)
иҫ“е…Ҙи®ҫеӨҮ(йқһеҝ…иҰҒпјҢеҢ…жӢ¬и§Ұж‘ёеұҸгҖҒйј ж ҮгҖҒй”®зӣҳгҖҒзј–з ҒеҷЁгҖҒжҢүй”®пјҢжҲ‘иҮӘе·ұдҪҝз”Ёзҡ„жҳҜзЈҒжҺ§ж—Ӣй’®зј–з ҒеҷЁ)
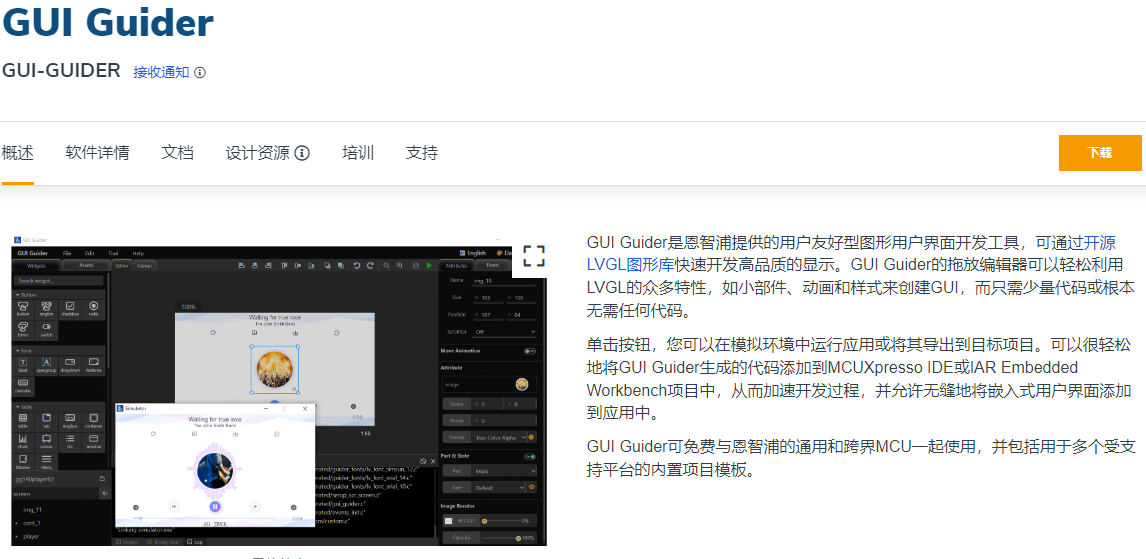
гҖҗ3гҖ‘е…¶д»–пјҲGUI Guiderпјү
жҺЁиҚҗдёҖж¬ҫдёҚй”ҷзҡ„LVGLи®ҫи®Ўе·Ҙе…·GUI GuiderпјҢжҳҜз”ұжҒ©жҷәжөҰејҖеҸ‘зҡ„пјҢйҖҡиҝҮNXPе®ҳзҪ‘пјҲhttps://www.nxp.com.cn/design/software/development-software/gui-guider:GUI-GUIDERпјүеҚіеҸҜдёӢиҪҪгҖӮ
е…·дҪ“з”Ёжі•еҸӮиҖғжҲ‘зҡ„еҸҰдёҖзҜҮж–Үз« гҖҠгҖҗLVGLгҖ‘еӯҰд№ з¬”и®°--(2)GUI Guiderзҡ„дҪҝз”ЁгҖӢгҖӮ

еҮҶеӨҮеҘҪдәҶд»ҘдёҠзҡ„еҶ…е®№пјҢжҺҘдёӢжқҘе°ұеҸҜд»ҘиҝӣиЎҢ移жӨҚдәҶгҖӮ
дёү LVGL移жӨҚ
гҖҗ1гҖ‘жәҗз ҒдёӢиҪҪ
йҰ–е…ҲдёӢиҪҪLVGLжәҗз ҒпјҢй“ҫжҺҘи§ҒдёҠдёҖз« зҡ„еҸӮиҖғиө„ж–ҷгҖӮжңүеҫҲеӨҡзүҲжң¬пјҢжҲ‘иҝҷиҫ№жІЎжңүйҖүжӢ©жңҖж–°зҡ„зүҲжң¬пјҢиҖҢжҳҜз”ЁдәҶV1.5.0-GAзүҲжң¬GUI Guiderж”ҜжҢҒзҡ„V8.3.2зүҲжң¬пјҡ


дёӢиҪҪе®Ңи§ЈеҺӢеҗҺжҳҜиҝҷж ·зҡ„пјҡ

гҖҗ2гҖ‘жәҗз Ғж·»еҠ е·ҘзЁӢ
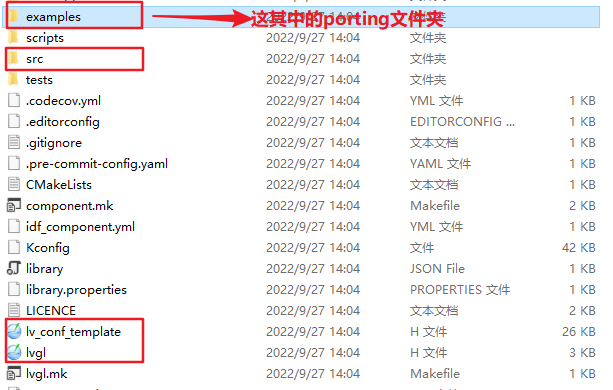
е°ҶдёҠйқўи§ЈеҺӢе®ҢжҲҗзҡ„lvgl-v8.3.2ж–Ү件еӨ№дёӯзҡ„дёӢеҲ—ж–Ү件еӨҚеҲ¶еҲ°иҮӘе·ұkeilе·ҘзЁӢиҮӘе»әж–Ү件еӨ№GUI_LVGLдёӯпјҡ

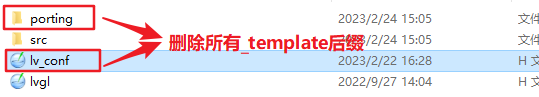
еӨҚеҲ¶иҝӣжқҘеҗҺпјҢеҲ йҷӨprotingж–Ү件еӨ№д»ҘеҸҠlv_conf_templateж–Ү件дёӯ_templateеҗҺзјҖпјҡ

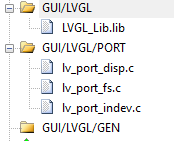
еңЁkeilдёӯе»әз«Ӣз®ЎзҗҶзӣ®еҪ•пјҡ

е…¶дёӯпјҡ
GUI/LVGLз”ЁжқҘеӯҳж”ҫsrcеҸҠе…¶еӯҗзӣ®еҪ•дёӯжүҖжңү.cж–Ү件гҖӮиҝҷдёҖжӯҘжҜ”иҫғиҖғйӘҢиҖҗеҝғе’Ңз»ҶиҮҙпјҢжҜҸдёҖдёӘеӯҗзӣ®еҪ•дёӢйғҪжңүдёҚе°‘жәҗж–Ү件гҖӮпјҲиҰҒжҳҜдёҚжғіиҮӘе·ұkeilе·ҘзЁӢдёӯжңүи®ёеӨҡзңӢиө·жқҘеҮҢд№ұзҡ„жәҗж–Ү件пјҢеҸҜд»ҘеҸӮиҖғSTM32/keilжҠҠеӨҡдёӘcж–Ү件编иҜ‘дёәйқҷжҖҒеә“libдёӯзҡ„ж–№жі•пјҢйў„е…Ҳе°Ҷиҝҷи®ёи®ёеӨҡеӨҡзҡ„.cж–Ү件编иҜ‘дёәlibеә“пјҢйӮЈд№ҲGUI/LVGLдёӯж”ҫдёҖдёӘlibж–Ү件еҚіеҸҜгҖӮдҪҶжҳҜиҝҷз§Қж–№жі•иҰҒжіЁж„ҸеҲӣе»әlibзҡ„е·ҘзЁӢе’ҢдҪҝз”Ёlibзҡ„е·ҘзЁӢиҠҜзүҮеһӢеҸ·иҰҒдёҖиҮҙжүҚеҸҜд»ҘпјүгҖӮжҲ‘жҳҜдҪҝз”Ёзҡ„libеә“зҡ„еҪўејҸгҖӮ
GUI/LVGL/PORTз”ЁжқҘеӯҳж”ҫportingдёӢзҡ„дёүдёӘжәҗж–Ү件пјҢеҲҶеҲ«жҳҜlv_port_disp.cпјҲжҳҫзӨәжҺҘеҸЈж–Ү件пјүгҖҒlv_port_indevпјҲиҫ“е…Ҙи®ҫеӨҮжҺҘеҸЈж–Ү件пјүгҖҒlv_port_fsпјҲж–Ү件系з»ҹжҺҘеҸЈж–Ү件пјүгҖӮ
GUI/LVGLз”ЁжқҘеӯҳж”ҫGUI Guiderз”ҹжҲҗзҡ„еӣҫеҪўз•Ңйқўж–Ү件пјҢиҝҷиҫ№жҡӮж—¶иҝҳжІЎжңүз”ЁеҲ°пјҢеҸҜд»ҘдёҚз”Ёз®ЎгҖӮ
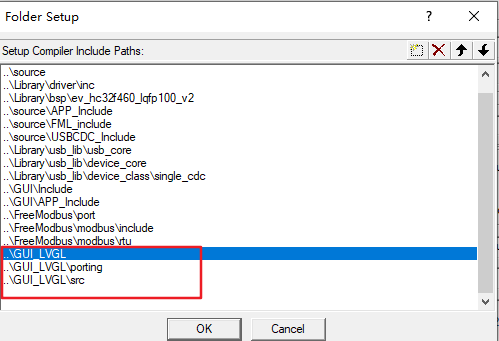
еҢ…еҗ«еӨҙж–Ү件и·Ҝеҫ„пјҡ

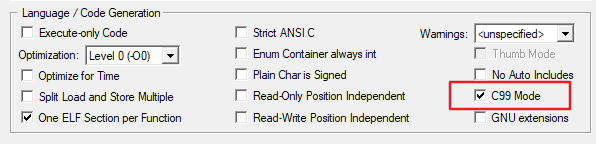
жңҖеҗҺиҝҳжңүдёӨдёӘйҮҚиҰҒзҡ„е°Ҹж“ҚдҪңпјҢдёҖдёӘжҳҜиҰҒйҖүз”ЁC99 Mode:

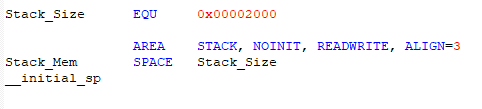
еҸҰдёҖдёӘжҳҜеҠ еӨ§ж Ҳз©әй—ҙпјҢж–№жі•жҳҜжү“ејҖ.sеҗҜеҠЁж–Ү件пјҢдҝ®ж”№е…¶дёӯзҡ„Stack_SizeеҖјпјҢжҲ‘иҝҷиҫ№й…ҚзҪ®зҡ„жҳҜ8KBпјҲж №жҚ®дёҠйқўLVGLиҝҗиЎҢй…ҚзҪ®иҰҒжұӮзҡ„жҺЁиҚҗеҖјзЎ®е®ҡпјүпјҡ

иҮіжӯӨпјҢеҸҜд»Ҙзј–иҜ‘дёҖдёӢпјҢз”ұдәҺиҝҳжІЎжңүдҪҝз”ЁжҳҫзӨәжҺҘеҸЈзӯүпјҢжүҖд»Ҙиҝҷиҫ№еә”иҜҘжҳҜзј–иҜ‘ж— иҜҜзҡ„гҖӮ
гҖҗ3гҖ‘ж·»еҠ еҝғи·іжҺҘеҸЈ
еңЁtimer.cдёӯеҢ…еҗ«еӨҙж–Ү件"lvgl.h"пјҢ并еңЁ1msе®ҡж—¶еҷЁдёӯи°ғз”Ёlv_tick_inc(1)еҗҜз”Ёеҝғи·іпјҡ
/************************************************************************** * еҮҪж•°еҗҚз§°пјҡ TimeraUnit2_IrqCallback * еҠҹиғҪжҸҸиҝ°пјҡ е®ҡж—¶еҷЁA еҚ•е…ғ2еҲқе§ӢеҢ– * иҫ“е…ҘеҸӮж•°пјҡ * иҫ“еҮәеҸӮж•°пјҡ * иҝ” еӣһ еҖјпјҡ * е…¶е®ғиҜҙжҳҺпјҡ 1msе®ҡж—¶еҷЁдёӯж–ӯ **************************************************************************/ static void TimeraUnit2_IrqCallback(void) { lv_tick_inc(1); TIMERA_ClearFlag(TIMERA_UNIT2, TimeraFlagOverflow); }еҪ“然иҝҳжңүе…¶д»–ж–№ејҸи®©LVGLејҖе§Ӣеҝғи·іпјҢиҝҷдёӘеҸҜд»ҘиҮӘиЎҢйҖүз”ЁпјҢжҺ§еҲ¶еҝғи·іе‘Ёжңҹдёә1msеҚіеҸҜгҖӮ
гҖҗ4гҖ‘жҳҫзӨәжҺҘеҸЈеҜ№жҺҘеұҸ幕й©ұеҠЁ
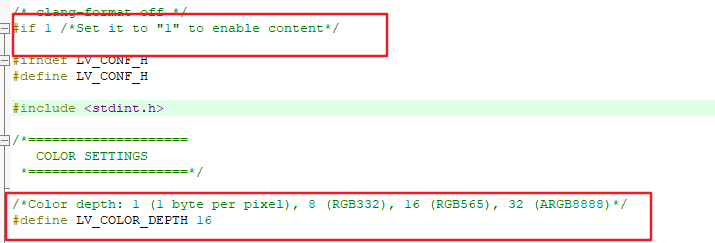
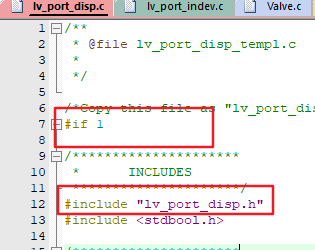
дҝ®ж”№lv_conf.hеӨҙж–Ү件дёӯзҡ„#if 0дёә#if 1пјҢеҗҢж—¶ж №жҚ®йҖӮй…Қзҡ„жҳҫзӨәи®ҫеӨҮи®ҫзҪ®йўңиүІж јејҸпјҡ

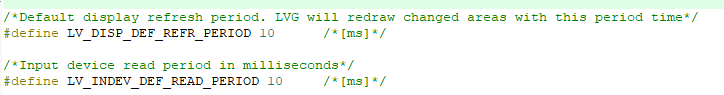
иЎҘе……пјҢеҰӮжһңжғіеұҸ幕еҲ·ж–°еҝ«дёҖзӮ№пјҢеҸҜд»Ҙе°ҶFPSеҒҡеҰӮдёӢи°ғж•ҙпјҲ30ms-->10msпјҢеҚіFPSз”ұ30-->100пјүпјҡ

жҠҠlv_port_disp.cгҖҒlv_port_disp.hгҖҒlv_port_indev.cгҖҒlv_port_indev.hеӣӣдёӘж–Ү件зҡ„#if 0 йғҪж”№жҲҗ#if 1 пјҢиҝҷеӣӣдёӘж–Ү件еҢ…еҗ«зҡ„еӨҙж–Ү件еҗҚеӯ—иҝҳйңҖж №жҚ®зј–иҜ‘жҠҘй”ҷдҝЎжҒҜдҝ®ж”№гҖӮпјҡ


жіЁж„ҸпјҢиӢҘеӨҙж–Ү件#include "lvgl/lvgl.h"еҢ…еҗ«жҠҘй”ҷпјҢеҸҜд»Ҙж·»еҠ е®Ҹе®ҡд№үLV_CONF_INCLUDE_SIMPLEгҖӮ
дҝ®ж”№lv_port_disp.cдёӯйҖӮй…Қеә•еұӮеұҸ幕й©ұеҠЁеҲҶиҫЁзҺҮпјҲжҲ‘з”Ёзҡ„е°ұжҳҜ320*240пјүпјҡ
/********************* * DEFINES *********************/ #ifndef MY_DISP_HOR_RES #warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen width, default value 320 is used for now. #define MY_DISP_HOR_RES 320 #endif #ifndef MY_DISP_VER_RES #warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen height, default value 240 is used for now. #define MY_DISP_VER_RES 240 #endifдҝ®ж”№lv_port_disp.cдёӯlv_port_disp_initеҮҪж•°пјҢиҜҘеҮҪж•°еҢ…еҗ«дёӨдёӘйғЁеҲҶпјҢдёҖдёӘжҳҜеҲқе§ӢеҢ–disp_init()пјҢдёҖдёӘжҳҜз»ҳеҲ¶зј“еҶІеҢәгҖӮ
е…¶дёӯеҲқе§ӢеҢ–еҮҪж•°disp_init()дёӯеҠ е…ҘиҮӘе·ұзҡ„еұҸ幕еҲқе§ӢеҢ–зЁӢеәҸпјҡ
void LCD_AllInit(void) { LCD_InitGPIO(); //еҲқе§ӢеҢ–еҮ дёӘGPIOеҸЈпјҢеҢ…жӢ¬CS\RS\WR\RD\RES\DB0-15 LCD_HardwareReset(); //LCDеӨҚдҪҚ LCD_ConfigureREG(); //RGBй…ҚзҪ®еҲқе§ӢеҢ– LCD_Clear(WHITE); //жё…еұҸзҷҪиүІ LCD_DisplayDir(data_inter.showDirect); //й»ҳи®ӨдёәжЁӘеұҸ } static void disp_init(void) { /*You code here*/ LCD_AllInit(); }дҝ®ж”№lv_port_disp.cдёӯlv_port_disp_initеҮҪж•°з»ҳеҲ¶зј“еҶІеҢәзҡ„йғЁеҲҶпјҢеҲ йҷӨдёҚз”Ёзҡ„Example for 2/3пјҢеҸӘз•ҷExample for 1еҚіеҸҜпјҡ
void lv_port_disp_init(void) { /*------------------------- * Initialize your display * -----------------------*/ disp_init(); /*----------------------------- * Create a buffer for drawing *----------------------------*/ /** * LVGL requires a buffer where it internally draws the widgets. * Later this buffer will passed to your display driver's `flush_cb` to copy its content to your display. * The buffer has to be greater than 1 display row * * There are 3 buffering configurations: * 1. Create ONE buffer: * LVGL will draw the display's content here and writes it to your display * * 2. Create TWO buffer: * LVGL will draw the display's content to a buffer and writes it your display. * You should use DMA to write the buffer's content to the display. * It will enable LVGL to draw the next part of the screen to the other buffer while * the data is being sent form the first buffer. It makes rendering and flushing parallel. * * 3. Double buffering * Set 2 screens sized buffers and set disp_drv.full_refresh = 1. * This way LVGL will always provide the whole rendered screen in `flush_cb` * and you only need to change the frame buffer's address. */ /* Example for 1) */ static lv_disp_draw_buf_t draw_buf_dsc_1; static lv_color_t buf_1[MY_DISP_HOR_RES * 10]; /*A buffer for 10 rows*/ lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * 10); /*Initialize the display buffer*/ /*----------------------------------- * Register the display in LVGL *----------------------------------*/ static lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/ lv_disp_drv_init(&disp_drv); /*Basic initialization*/ /*Set up the functions to access to your display*/ /*Set the resolution of the display*/ disp_drv.hor_res = MY_DISP_HOR_RES; disp_drv.ver_res = MY_DISP_VER_RES; /*Used to copy the buffer's content to the display*/ disp_drv.flush_cb = disp_flush; /*Set a display buffer*/ disp_drv.draw_buf = &draw_buf_dsc_1; /*Required for Example 3)*/ //disp_drv.full_refresh = 1; /* Fill a memory array with a color if you have GPU. * Note that, in lv_conf.h you can enable GPUs that has built-in support in LVGL. * But if you have a different GPU you can use with this callback.*/ //disp_drv.gpu_fill_cb = gpu_fill; /*Finally register the driver*/ lv_disp_drv_register(&disp_drv); }иЎҘе……пјҢеҰӮжһңжғіеұҸ幕еҲ·ж–°еҝ«дёҖзӮ№пјҢеңЁSRAMи¶іеӨҹзҡ„жқЎд»¶дёӢпјҢеҸҜд»Ҙдҝ®ж”№й»ҳи®Өзҡ„buf_1[MY_DISP_HOR_RES * 10]дёәbuf_1[MY_DISP_HOR_RES * MY_DISP_VER_RES / 4]пјҡ
static lv_disp_draw_buf_t draw_buf_dsc_1; static lv_color_t buf_1[MY_DISP_HOR_RES * MY_DISP_VER_RES / 4]; /*A buffer for 10 rows*/ lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * MY_DISP_VER_RES / 4); /*Initialize the display buffer*/дҝ®ж”№lv_port_disp.cдёӯзҡ„еҲ·еұҸеҮҪж•°disp_flushпјҢй»ҳи®Өзҡ„еҲ·еұҸз”Ёжү“зӮ№зҡ„ж–№ејҸйҖҹеәҰеӨӘж…ўпјҢж”№з”ЁеҲ·еқ—зҡ„ж–№ејҸпјҡ
void LCD_Fill_LVGL(U16 sx,U16 sy,U16 ex,U16 ey,U16 *color) { uint16_t height, width; uint16_t i, j; width = ex - sx + 1; /* еҫ—еҲ°еЎ«е……зҡ„е®ҪеәҰ */ height = ey - sy + 1; /* й«ҳеәҰ */ for (i = 0; i x1,area->y1,area->x2,area->y2,(U16 *)color_p); /*IMPORTANT!!! *Inform the graphics library that you are ready with the flushing*/ lv_disp_flush_ready(disp_drv); }иҮіжӯӨпјҢжҳҫзӨәжҺҘеҸЈеҜ№жҺҘеұҸ幕й©ұеҠЁе®ҢжҲҗгҖӮ
гҖҗ5гҖ‘иҫ“е…Ҙи®ҫеӨҮжҺҘеҸЈеҜ№жҺҘзј–з ҒеҷЁ
еҰӮжһңжІЎжңүдҪҝз”ЁеҲ°иҜёеҰӮи§Ұж‘ёеұҸгҖҒйј ж ҮгҖҒй”®зӣҳгҖҒзј–з ҒеҷЁгҖҒжҢүй”®иҝҷеҮ зұ»зҡ„еӨ–йғЁи®ҫеӨҮпјҢеҸӘиҰҒжҳҫзӨәз•ҢйқўдёҚз”Ёж“ҚдҪңзҡ„иҜқпјҢеҸҜд»Ҙи·іиҝҮиҝҷдёҖиҠӮпјҢзӣҙжҺҘеҲ°LVGLжөӢиҜ•з« иҠӮ继з»ӯгҖӮ
жҲ‘иҝҷиҫ№з”ЁеҲ°зҡ„жҳҜзЈҒжҺ§ж—Ӣй’®зј–з ҒеҷЁеӨ–и®ҫгҖӮ
дҝ®ж”№lv_port_indev.cдёӯlv_port_indev_initеҮҪж•°пјҢеҢ…еҗ«дёӨдёӘйғЁеҲҶпјҢдёҖдёӘжҳҜеҲқе§ӢеҢ–encoder_init()пјҢдёҖдёӘжҳҜжіЁеҶҢзј–з ҒеҷЁеӨ–йғЁи®ҫеӨҮгҖӮ
е…¶дёӯеҲқе§ӢеҢ–еҮҪж•°encoder_init()дёӯеҠ е…ҘиҮӘе·ұзҡ„еұҸ幕еҲқе§ӢеҢ–зЁӢеәҸпјҡ
/*Initialize your keypad*/ extern STRU_KNOB knob_old; extern char knob_state_now; static void encoder_init(void) { /*Your code comes here*/ MLX_InitGPIO(); MLX_InitSPI(); knob_old = knobPosInit(); //ж—Ӣй’®дҪҚзҪ®еҲқе§ӢеҢ– }еҲ йҷӨдёҚз”Ёзҡ„еӨ–йғЁи®ҫеӨҮпјҢеҸӘз•ҷдёӢзј–з ҒеҷЁдҪңдёәе”ҜдёҖеӨ–йғЁиҫ“е…Ҙпјҡ
void lv_port_indev_init(void) { /** * Here you will find example implementation of input devices supported by LittelvGL: * - Touchpad * - Mouse (with cursor support) * - Keypad (supports GUI usage only with key) * - Encoder (supports GUI usage only with: left, right, push) * - Button (external buttons to press points on the screen) * * The `..._read()` function are only examples. * You should shape them according to your hardware */ static lv_indev_drv_t indev_drv; /*------------------ * Encoder * -----------------*/ /*Initialize your encoder if you have*/ encoder_init(); /*Register a encoder input device*/ lv_indev_drv_init(&indev_drv); indev_drv.type = LV_INDEV_TYPE_ENCODER; indev_drv.read_cb = encoder_read; indev_encoder = lv_indev_drv_register(&indev_drv); /*Later you should create group(s) with `lv_group_t * group = lv_group_create()`, *add objects to the group with `lv_group_add_obj(group, obj)` *and assign this input device to group to navigate in it: *`lv_indev_set_group(indev_encoder, group);`*/ }жіЁеҶҢеӨ–йғЁи®ҫеӨҮпјҢдҝ®ж”№encoder_readеҮҪж•°пјҢencoder_handlerеҸҜд»ҘдёҚз”Ёз®ЎпјҢencoder_diffзҡ„еҠ еҮҸиЎЁзӨәе·Ұж—Ӣе’ҢеҸіж—ӢпјҢencoder_stateиөӢеҖјLV_INDEV_STATE_PRжҲ–иҖ…LV_INDEV_STATE_RELиЎЁзӨәжҢүдёӢжҲ–жқҫејҖпјҡ
/*Will be called by the library to read the encoder*/ static void encoder_read(lv_indev_drv_t * indev_drv, lv_indev_data_t * data) { if(knob_state_now == 9 || knob_state_now == 15) //жҢүдёӢеҠЁдҪңе’ҢжҢүдёӢзҠ¶жҖҒйғҪз®—жҢүдёӢ encoder_state = LV_INDEV_STATE_PR; //жҢүдёӢ else encoder_state = LV_INDEV_STATE_REL; //жқҫејҖ if(knob_state_now == 19) encoder_diff ++; else if(knob_state_now == 17) encoder_diff --; data->enc_diff = encoder_diff; data->state = encoder_state; encoder_diff = 0; }knob_state_nowиЎЁзӨәеҪ“еүҚж—Ӣй’®зҡ„зҠ¶жҖҒпјҢе…¶зҠ¶жҖҒзҡ„иҺ·еҫ—еңЁдё»еҫӘзҺҜдёӯиҺ·еҸ–пјҢе°Ҷе…¶жҳ е°„еҲ°encoder_diffе’Ңencoder_stateиҝҷдёӨдёӘеҸҳйҮҸпјҡ
#define KNOB_ESCAPE 8 //ж—Ӣй’®жҠ¬иө·зҠ¶жҖҒпјҢxyдёҚеҸҳ #define KNOB_UP 17 //zдёҚеҸҳпјҢжӯЈеҗ‘ж—ӢиҪ¬ #define KNOB_DOWN 19 //zдёҚеҸҳпјҢеҸҚеҗ‘ж—ӢиҪ¬ #define KNOB_ENTER_BEF 15 //жҢүдёӢеҠЁдҪң
еҲӣе»әгҖҒжҢӮиҪҪGroup
ж—Ӣй’®гҖҒй”®зӣҳиҝҷз§ҚеӨ–йғЁи®ҫеӨҮжҜ”иҫғзү№ж®ҠпјҢеңЁеҲқе§ӢеҢ–е®ҢжҲҗд№ӢеҗҺпјҢеҰӮжһңжғідҪҝз”ЁпјҢеҝ…йЎ»е…ҲеҲӣе»әгҖҒжҢӮиҪҪеҲ°GroupжүҚиЎҢпјҢиҝҷдёҖзӮ№пјҢеҲқе§ӢеҢ–еҮҪж•° lv_port_indev_init зҡ„жіЁйҮҠдёӯд№ҹжҳҺзЎ®ең°жҸҗеҲ°дәҶпјҡ
/*Later you should create group(s) with `lv_group_t * group = lv_group_create()`, *add objects to the group with `lv_group_add_obj(group, obj)` *and assign this input device to group to navigate in it: *`lv_indev_set_group(indev_encoder, group);`*/дёҠйқўзҡ„ж„ҸжҖқе°ұжҳҜиҜҙпјҢдҪҝз”Ёзј–з ҒеҷЁдҪңдёәеӨ–йғЁиҫ“е…Ҙи®ҫеӨҮпјҢйңҖиҰҒдҪҝз”ЁвҖңз»„вҖқжқҘй…ҚеҗҲпјҢжӯҘйӘӨеҰӮдёӢпјҡ
йҰ–е…ҲдҪҝз”Ёlv_group_createжқҘеҲӣе»әз»„пјӣ
е…¶ж¬Ўе°ҶйңҖиҰҒеӨ–йғЁи®ҫеӨҮжҺ§еҲ¶зҡ„жҺ§д»¶пјҢйҖҡиҝҮlv_group_add_objжҢӮиҪҪеҲ°з»„дёӯпјӣ
жңҖеҗҺдҪҝз”Ёlv_indev_set_groupе°ҶиҜҘз»„дёҺиҫ“е…Ҙи®ҫеӨҮз»‘е®ҡпјӣ
дҪҝз”ЁдҫӢзЁӢеҰӮдёӢпјҡ
lv_group_t *groupRect; //е®ҡд№үз»„еҗҚ //1.еҲӣе»әз»„ groupRect = lv_group_create(); //2.жҢӮиҪҪжҺ§д»¶еҲ°з»„ lv_group_add_obj(groupRect,guider_ui.screen_plus); lv_group_add_obj(groupRect,guider_ui.screen_minus); lv_group_add_obj(groupRect,guider_ui.screen_next); //3.е°Ҷиҫ“е…Ҙи®ҫеӨҮдёҺиҜҘз»„з»‘е®ҡ lv_indev_set_group(indev_encoder,groupRect);
жіЁ1пјҡдёҠйқўжңүдёүдёӘдёҚеҗҢзҡ„жҺ§д»¶еҠ е…ҘеҲ°з»„дёӯпјҢеҠ е…Ҙ"з»„"дёӯзҡ„е…ҲеҗҺйЎәеәҸпјҢе°ұеҜ№еә”зқҖдҪ дҪҝз”Ёзј–з ҒеҷЁеңЁеҗ„дёӘеҜ№иұЎд№Ӣй—ҙиҝӣиЎҢеҲҮжҚўзҡ„е…ҲеҗҺйЎәеәҸгҖӮжңҖе…ҲеҠ е…Ҙзҡ„дјҡе…Ҳиў«йҖүжӢ©пјҢеҗҺеҠ е…Ҙзҡ„е°ұдјҡжҺ’еңЁеҗҺйқўпјҢе°ұжҳҜиҝҷж ·зҡ„йҖүжӢ©йЎәеәҸпјӣ
жіЁ2пјҡ并дёҚжҳҜжүҖжңүзҡ„жҺ§д»¶йғҪиғҪз»‘е®ҡз»„пјҢиҜёеҰӮLabelе°ұдёҚиЎҢпјӣ
жіЁ3пјҡдёҖдёӘиҫ“е…Ҙи®ҫеӨҮжңҖеҘҪеҸӘз»‘е®ҡдёҖдёӘз»„пјҢеҗҰеҲҷеҸҜиғҪдјҡеҮәй—®йўҳгҖӮеҰӮжһңйңҖиҰҒз•ҢйқўиҝӣиЎҢеҲҮжҚўпјҢ并еңЁжҜҸдёӘз•Ңйқўж“ҚдҪңдёҚеҗҢзҡ„жҺ§д»¶з»„пјҢйӮЈд№Ҳиҫ“е…Ҙи®ҫеӨҮйңҖиҰҒз»‘е®ҡзҡ„з»„д№ҹиҰҒйҡҸзқҖз•Ңйқўзҡ„еҲҮжҚўиҖҢйҮҚж–°з»‘е®ҡгҖӮ
еӣӣ LVGLжөӢиҜ•
иҮіжӯӨдҫҝе®ҢжҲҗдәҶLVGLзҡ„жҳҫзӨәжҺҘеҸЈд»ҘеҸҠиҫ“е…Ҙи®ҫеӨҮжҺҘеҸЈзҡ„移жӨҚгҖӮ
еңЁдё»д»»еҠЎдёӯж·»еҠ дёҠйқўзҡ„еҲқе§ӢеҢ–пјҢиҝҷиҫ№з®ҖеҚ•еҒҡдәҶдёҖдёӘе°Ҹз•Ңйқўж–№дҫҝеұ•зӨәпјҲиҝҷдёӘеұ•зӨәдёҚеҢ…еҗ«дёҠйқўзҡ„иҫ“е…Ҙи®ҫеӨҮж“ҚдҪңпјҢеёҰиҫ“е…Ҙи®ҫеӨҮзҡ„дҫӢзЁӢеҸҜд»ҘзңӢеҗҺйқўдёҖзҜҮж–Үз« пјүпјҡ
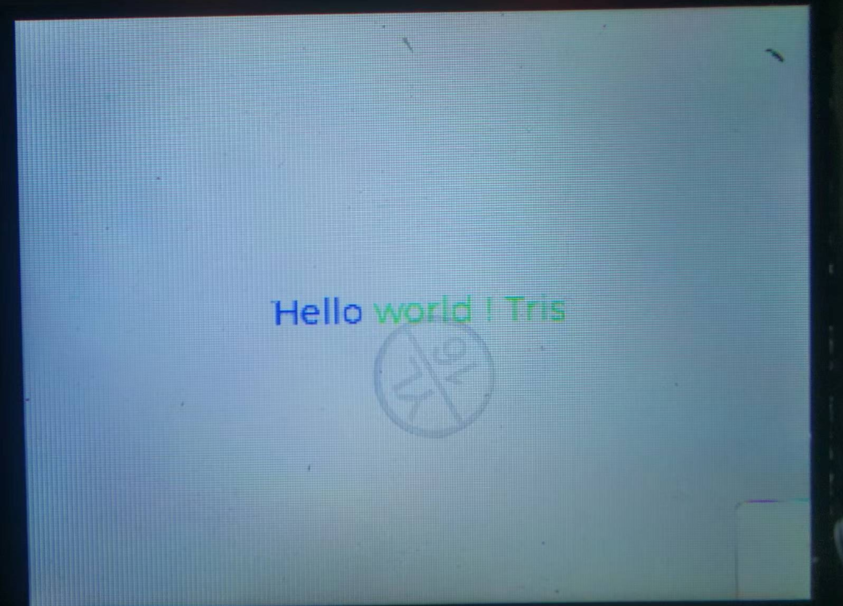
#include "lvgl.h" #include "lv_port_disp.h" #include "lv_port_indev.h" static void lv_ex_label_1(void) { lv_obj_t * label2 = lv_label_create(lv_scr_act()); lv_label_set_recolor(label2, true); lv_label_set_long_mode(label2, LV_LABEL_LONG_SCROLL_CIRCULAR); /*Circular scroll*/ lv_obj_set_width(label2, 120); // Hello world ! Trisuborn. lv_label_set_text(label2, "#ff0000 Hello# #00ff00 world ! Trisuborn.#"); lv_obj_align(label2, LV_ALIGN_CENTER, 0, 0); } void GUI_Task(void) { //LVGLеҲқе§ӢеҢ– lv_init(); //жҳҫзӨәеҷЁеҲқе§ӢеҢ– lv_port_disp_init(); //еӨ–йғЁиҫ“е…ҘеҲқе§ӢеҢ– lv_port_indev_init(); //з•Ңйқўз”ҹжҲҗ lv_ex_label_1(); while(1) { knob_now = knobPosNow(); //зЎ®е®ҡж—Ӣй’®еҪ“еүҚдҪҚзҪ® knob_state_now = Knob_State_Entry(&knob_old, &knob_now, knob_state_old); //зЎ®е®ҡж—Ӣй’®еҪ“еүҚзҠ¶жҖҒ if(KNOB_ESCAPE == knob_state_now) { knob_state_old = knob_state_now; } else { knob_old = knob_now; knob_state_old = knob_state_now; } lv_task_handler(); os_dly_wait(5); } }ж•ҲжһңеҰӮдёӢпјҡ

зӣёе…ійҳ…иҜ»пјҡ
1гҖҒи…ҫи®ҜVPSжүӢжңәж“ҚдҪңжҢҮеҚ—пјҢиҪ»жқҫдёҠжүӢпјҢдёҖй”®жҺҢжҸЎжҹҘзңӢжӯҘйӘӨпјҒ
2гҖҒVPSйҳІе…іиҒ”еӨҡиҙҰеҸ·пјҢе®үе…Ёж“ҚдҪңз§ҳзұҚ
3гҖҒжҗ¬з“Ұе·ҘVPSзі»з»ҹиҝһжҺҘжҢҮеҚ—пјҢиҪ»жқҫдёҠжүӢпјҢжһҒйҖҹдҪ“йӘҢж”»з•ҘпјҒ
4гҖҒдәҡ马йҖҠжөӢиҜ„买家еҸ·е®үе…Ёж”»з•ҘпјҢVPSдҪҝз”ЁжҢҮеҚ—пјҢдҝқйҡңиҙҰеҸ·ж— еҝ§жөӢиҜ„пјҒ
5гҖҒWindowsзі»з»ҹVPSи§ЈжһҗпјҢдҪ дёҚеҸҜдёҚзҹҘзҡ„е…ій”®дҝЎжҒҜпјҒ






