Vue 3дҪҝз”Ё Iconify дҪңдёәеӣҫж Үеә“дёҺеӣҫж ҮзҰ»зәҝеҠ иҪҪзҡ„ж–№жі•гҖҒ Icones ејҖжәҗеңЁзәҝеӣҫж ҮжөҸи§Ҳеә“зҡ„дҪҝз”Ё
д№ӢеүҚдёҖзӣҙnaive-uiжҗӯй…ҚдҪҝз”Ёзҡ„жҳҜxiconsпјҢеҗҺжқҘеҸ‘зҺ°Iconifyж”ҜжҢҒзҡ„еӣҫж ҮеҗҲйӣҶжӣҙеӨҡпјҢеӣ жӯӨиҪ¬иҖҢдҪҝз”ЁIconifyгҖӮ
дёҺFontAwesomeдёҚеҗҢзҡ„жҳҜпјҢIconifyй…ҚеҗҲIconesзӣёеҪ“дәҺжҳҜдёҖдёӘеҗҲйӣҶпјҢIconifyжҸҗдҫӣдәҶеҝ«жҚ·еј•е…Ҙеӣҫж Үзҡ„ж–№ејҸпјҢиҖҢIconesжҳҜдёҖдёӘеӨ§зҡ„еӣҫж Үеә“пјҢ收йӣҶдәҶеӨ§йҮҸMITеҚҸи®®гҖҒApache 2.0ејҖжәҗзҡ„еӣҫж Үж–Ү件гҖӮ
Iconify ж”ҜжҢҒзҡ„жЎҶжһ¶еҫҲеӨҡпјҢжң¬ж–Үд»Ҙ Vue 3 дҪңдёәд»Ӣз»ҚгҖӮ
е®ҳзҪ‘ең°еқҖпјҡ
https://icones.js.org/
Iconify Design: All popular icon sets, one framework.
дёҖгҖҒе®үиЈ…
npm install --save-dev @iconify/vue
еҰӮжһңдҪҝз”ЁyarnдҪңдёәдҫқиө–з®ЎзҗҶпјҢеҲҷдҪҝз”Ё
yarn add --dev @iconify/vue
дәҢгҖҒеңЁ IconesВ жҹҘжүҫжүҖйңҖзҡ„еӣҫж Ү
йҖүжӢ©дёҖдёӘеҮҶеӨҮдҪҝз”Ёзҡ„еӣҫж ҮеҘ—иЈ…пјҢжүҫеҲ°йңҖиҰҒзҡ„еӣҫж ҮеҗҺпјҢзӮ№еҮ»еӨҚеҲ¶пјҡ
дёүгҖҒжҸ’е…Ҙеӣҫж Ү
import { Icon } from '@iconify/vue';
// templateдёӯжҸ’е…Ҙ
еӣӣгҖҒзҰ»зәҝеҠ иҪҪ
й»ҳи®ӨIconifyжҳҜеңЁзәҝеҠ иҪҪзҡ„пјҢи®ҝй—®жңүеҸҜиғҪдёҚзЁіе®ҡпјҢеҫҲеӨҡж—¶еҖҷз§ҒжңүеҢ–йғЁзҪІдёҚиғҪеҠ иҪҪеӨ–зҪ‘ж•°жҚ®пјҢеӣ жӯӨжҲ‘们йңҖиҰҒзҰ»зәҝеҠ иҪҪпјҢжүҖе№ёзҡ„жҳҜIconify并дёҚжҳҜеңЁзәҝеҠ иҪҪеӣҫж ҮпјҢиҖҢжҳҜеңЁзәҝеҠ иҪҪе…ғж•°жҚ®пјҢеӣ жӯӨпјҢжҲ‘们еҸҜд»Ҙж”№дёәжң¬ең°иҮӘеҠЁеј•е…ҘгҖӮ
е®үиЈ…е®Ңж•ҙзҡ„еӣҫж ҮйӣҶеҗҲпјҲ300MBе·ҰеҸіпјү
npm install --save @iconify/json
然еҗҺпјҢе®үиЈ…Viteзҡ„еӣҫж ҮиҮӘеҠЁеј•е…ҘжҸ’件
import Icons from 'unplugin-icons/vite'
export default defineConfig({
plugins: [
Icons({}),
],
})
然еҗҺйңҖиҰҒйҖҡиҝҮд»ҘдёӢж–№ејҸдҪҝз”Ёпјҡ
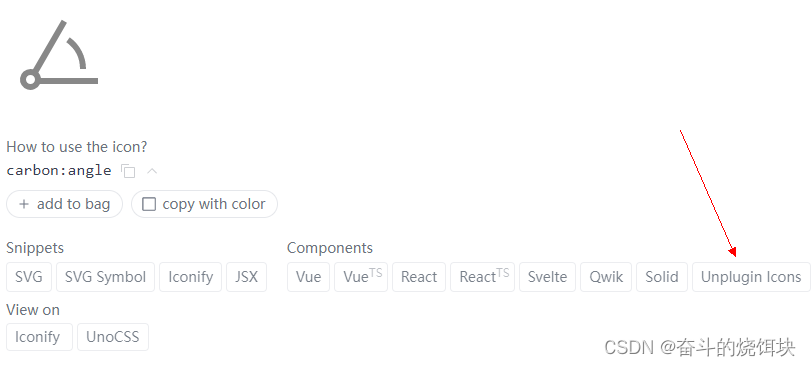
зӮ№еҮ»IconesеҜ№еә”еӣҫж Үзҡ„unplugin iconsеҸҜд»ҘеӨҚеҲ¶
import IconAccessibility from '~icons/carbon/accessibility'
жЁЎжқҝеҶ…зӣҙжҺҘеҪ“组件дҪҝз”ЁеҚіеҸҜпјҢеј•е…Ҙзҡ„еүҚзјҖжҳҜ~icons
жҜ”еҰӮдёҠйқўmdi-light:home
import IconMdl from '~icons/mdi-light/home'
ps:viteзҡ„еӣҫж ҮжҳҜжҢүйңҖеј•е…Ҙзҡ„пјҢжүҖд»ҘдёҚдјҡжҠҠжүҖжңүеӣҫж ҮйғҪжү“еҢ…иҝӣеҺ»гҖӮ