AJAXвҖ”вҖ”з»јеҗҲжЎҲдҫӢ
1 Bootstrapеј№жЎҶ
еҠҹиғҪпјҡдёҚзҰ»ејҖеҪ“еүҚйЎөйқўпјҢжҳҫзӨәеҚ•зӢ¬еҶ…е®№пјҢдҫӣз”ЁжҲ·ж“ҚдҪң
жӯҘйӘӨпјҡ
- еј•е…Ҙbootstrap.cssе’Ңbootstrap.js
- еҮҶеӨҮеј№жЎҶж ҮзӯҫпјҢзЎ®и®Өз»“жһ„
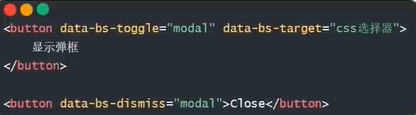
- йҖҡиҝҮиҮӘе®ҡд№үеұһжҖ§пјҢжҺ§еҲ¶еј№жЎҶзҡ„жҳҫзӨәе’Ңйҡҗи—Ҹ
Bootstrap еј№жЎҶ
жҳҫзӨәеј№жЎҶ
Modal title
Modal body text goes here.
Close
Save changes
2 Bootstrapеј№жЎҶдҪҝз”Ё-jsжҺ§еҲ¶жҳҫзӨәе’Ңйҡҗи—Ҹ
1.йҖҡиҝҮеұһжҖ§жҺ§еҲ¶пјҢеј№жЎҶжҳҫзӨәжҲ–йҡҗи—ҸВ В В еҚ•зәҜжҳҫзӨә/йҡҗи—Ҹ
2.йҖҡиҝҮJSжҺ§еҲ¶пјҢеј№жЎҶжҳҫзӨәжҲ–йҡҗи—ҸВ В В йўқеӨ–йҖ»иҫ‘д»Јз Ғ
Bootstrap еј№жЎҶ
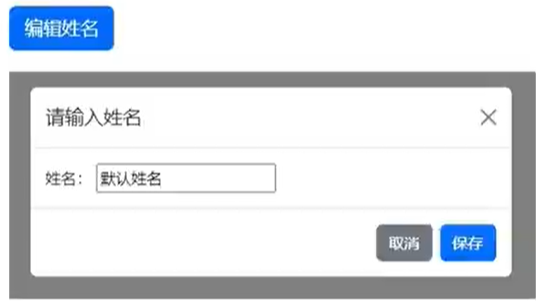
зј–иҫ‘姓еҗҚ
иҜ·иҫ“е…Ҙ姓еҗҚ
姓еҗҚпјҡ
еҸ–ж¶Ҳ
дҝқеӯҳ
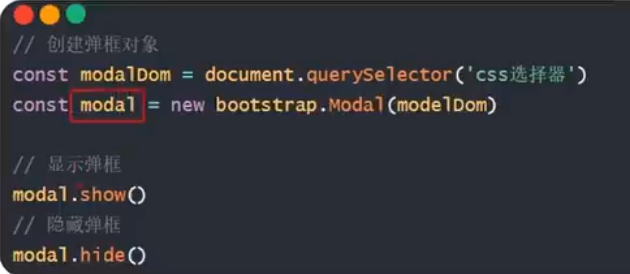
// 1. еҲӣе»әеј№жЎҶеҜ№иұЎ
const modalDom = document.querySelector('.name-box')
const modal = new bootstrap.Modal(modalDom)
// зј–иҫ‘姓еҗҚ->зӮ№еҮ»->иөӢдәҲй»ҳи®Ө姓еҗҚ->еј№жЎҶжҳҫзӨә
document.querySelector('.edit-btn').addEventListener('click', () => {
document.querySelector('.username').value = 'й»ҳи®Ө姓еҗҚ'
// 2. жҳҫзӨәеј№жЎҶ
modal.show()
})
// дҝқеӯҳ->зӮ№еҮ»->->иҺ·еҸ–姓еҗҚжү“еҚ°->еј№жЎҶйҡҗи—Ҹ
document.querySelector('.save-btn').addEventListener('click', () => {
const username = document.querySelector('.username').value
console.log('жЁЎжӢҹжҠҠ姓еҗҚдҝқеӯҳеҲ°жңҚеҠЎеҷЁдёҠ', username)
// 2. йҡҗи—Ҹеј№жЎҶ
modal.hide()
})
зӣёе…ійҳ…иҜ»пјҡ
1гҖҒйҳҝйҮҢдә‘VPSжҢӮиҪҪж•ҷзЁӢпјҢдёӘдәәдә‘жңҚеҠЎеҷЁиҪ»жқҫжҗӯе»әжҢҮеҚ—пјҒ
2гҖҒVPSеҹҹеҗҚзҷҪеҗҚеҚ•пјҢе®үе…Ёй…ҚзҪ®иҜҰи§ЈдёҺж“ҚдҪңжҢҮеҚ—
3гҖҒеӨ©жҙҘVPSдҝЎжҒҜжңҚеҠЎе№іеҸ°пјҢдјҒдёҡж•°еӯ—еҢ–иҪ¬еһӢзҡ„дёҖз«ҷејҸй«ҳж•ҲдҫҝжҚ·и§ЈеҶіж–№жЎҲпјҒ
4гҖҒMT4 VPSжңҚеҠЎе…Ёи§ЈжһҗпјҢеҠ©еҠӣдәӨжҳ“жӣҙйЎәз•…зҡ„з§ҳеҜҶжӯҰеҷЁжҸӯз§ҳпјҒ
5гҖҒй«ҳж•Ҳ64m VPS ***дҪҝз”Ёз§ҳзұҚеӨ§жҸӯз§ҳпјҢдёҖзҪ‘жү“е°ҪжүҖжңүж“ҚдҪңжҢҮеҚ—пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжҲ‘们иҮҙеҠӣдәҺдҝқжҠӨдҪңиҖ…зүҲжқғпјҢжіЁйҮҚеҲҶдә«пјҢиў«еҲҠз”Ёж–Үз« еӣ ж— жі•ж ёе®һзңҹе®һеҮәеӨ„пјҢжңӘиғҪеҸҠж—¶дёҺдҪңиҖ…еҸ–еҫ—иҒ”зі»пјҢжҲ–жңүзүҲжқғејӮи®®зҡ„пјҢиҜ·иҒ”зі»з®ЎзҗҶе‘ҳпјҢжҲ‘们дјҡз«ӢеҚіеӨ„зҗҶ!
йғЁеҲҶж–Үз« жҳҜжқҘиҮӘиҮӘз ”еӨ§ж•°жҚ®AIиҝӣиЎҢз”ҹжҲҗ,еҶ…е®№ж‘ҳиҮӘ(зҷҫеәҰзҷҫ科,зҷҫеәҰзҹҘйҒ“,еӨҙжқЎзҷҫ科,дёӯеӣҪж°‘жі•е…ё,еҲ‘жі•,зүӣжҙҘиҜҚе…ё,ж–°еҚҺиҜҚе…ё,жұүиҜӯиҜҚе…ё,еӣҪ家йҷўж Ў,科жҷ®е№іеҸ°)зӯүж•°жҚ®,еҶ…е®№д»…дҫӣеӯҰд№ еҸӮиҖғ,дёҚеҮҶзЎ®ең°ж–№иҒ”зі»еҲ йҷӨеӨ„зҗҶ!
еӣҫзүҮеЈ°жҳҺпјҡжң¬з«ҷйғЁеҲҶй…ҚеӣҫжқҘиҮӘдәәе·ҘжҷәиғҪзі»з»ҹAIз”ҹжҲҗ,и§…зҹҘзҪ‘жҺҲжқғеӣҫзүҮ,PxHereж‘„еҪұж— зүҲжқғеӣҫеә“е’ҢзҷҫеәҰпјҢ360пјҢжҗңзӢ—зӯүеӨҡеҠ жҗңзҙўеј•ж“ҺиҮӘеҠЁе…ій”®иҜҚжҗңзҙўй…ҚеӣҫпјҢеҰӮжңүдҫөжқғзҡ„еӣҫзүҮпјҢиҜ·з¬¬дёҖж—¶й—ҙиҒ”зі»жҲ‘们пјҢйӮ®з®ұпјҡciyunidc@ciyunshuju.comгҖӮжң¬з«ҷеҸӘдҪңдёәзҫҺи§ӮжҖ§й…ҚеӣҫдҪҝз”Ё,ж— д»»дҪ•йқһжі•дҫөзҠҜ第дёүж–№ж„Ҹеӣҫ,дёҖеҲҮи§ЈйҮҠжқғеҪ’еӣҫзүҮи‘—дҪңжқғж–№,жң¬з«ҷдёҚжүҝжӢ…д»»дҪ•иҙЈд»»гҖӮеҰӮжңүжҒ¶ж„Ҹзў°з“·иҖ…,еҝ…еҪ“еҘүйҷӘеҲ°еә•дёҘжғ©дёҚиҙ·!