Vue学习日记 Day7 —— json-server工具、基于VueCli自定义创建项目、postcss插件
一、前一天Vuex总结
1、state
作用:存放数据
定义:
state:{
//数据
}
使用://放在data下
(1)根节点直接访问
this.$store.state.数据名
(2)模块直接访问
this.$store.state.模块名.数据名
(3)根节点辅助函数
mapState(['所需要的数据'])
(4)模块辅助函数
mapState('模块名',['数据'])
2、mutations
作用:存放函数
定义:
mutations:{
//函数方法
}
使用://放在methods下
(1)根节点直接访问
this.$store.commit('方法名','参数')
//注:mutations不可以传多个参数,如果有需要,可以以数组形式
(2)模块直接访问
this.$store.commit('模块名/方法名','参数')
(3)根节点辅助函数
mapmutations(['方法名'])
(4)模块辅助函数
mapmutations('模块名',['方法名'])
3、actions
作用:存放异步函数
定义:
actions:{
//函数方法
}
使用://放在methods下
(1)根节点直接访问
this.$store.dispatch('方法名','参数')
(2)模块直接访问
this.$store.dispatch('模块名/方法名','参数')
(3)根节点辅助函数
mapActions(['方法名'])
(4)模块辅助函数
mapActions('模块名',['方法名'])
4、getters
作用:存放计算属性
定义:
getters:{
//计算属性方法
}
使用://放在computed下
(1)根节点直接访问
this.$store.getters.方法名
(2)模块节点直接访问
this.$store.getters['模块名/方法名']
(3)根节点辅助函数
this.$store.mapGetters(['方法名'])
(4)模块节点辅助函数
this.$store.mapGetters('模块名',['方法名'])
注:所有使用模块的场景都需要打开环境
即:需要在js中添加 namespaced:true
二、json-server工具
1、作用
使���后,可以得到一个包含了增删改查的API
2、使用步骤
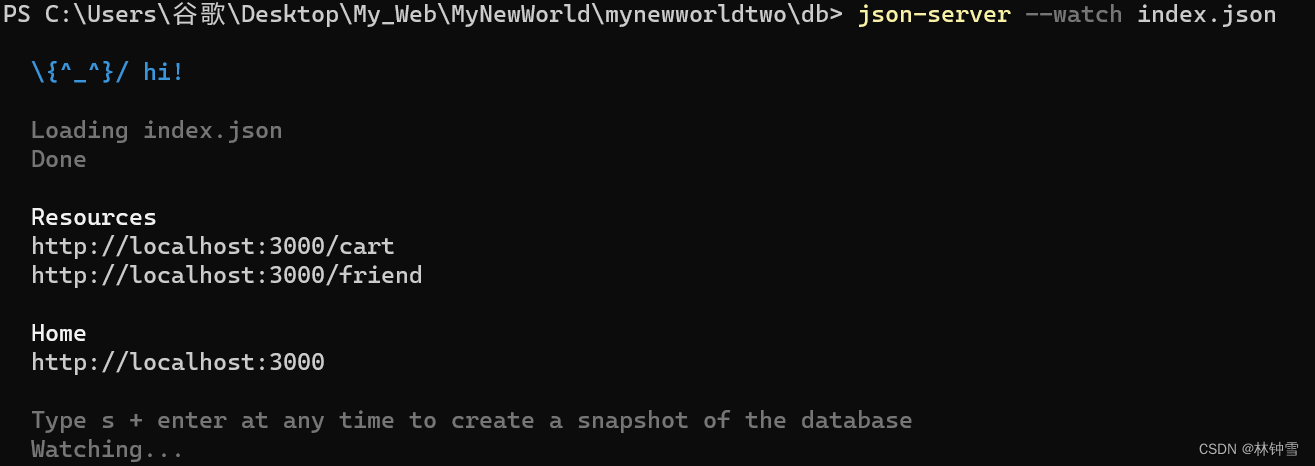
1、安装全局工具json-server(全局工具只需要安装一次) yarn global add json-server 或 npm install -g json-server 2、新建一个db文件夹,在db文件夹中新建一个index.json文件 文件中可以编写JSON字符串类型的数据 3、启动JSON服务 json-server --watch index.json
在文件中编写后,便可以使用axios导入
三、基于VueCli自定义创建项目
1、认识第三方Vue组件库vant-ui
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
vant2 对应的是vue2 所以我们使用vant2版本
vant-ui为我们提供了许多已封装的组件,可以直接导入到项目中使用,可以大大提高编写代码的效率
2、了解组件库
PC:element-ui(element-plus),ant-design-vue
PE:vant-ui,Mint UI(饿了么),Cube UI(滴滴)
3、安装方法
安装方法有两种,分为 全部导入 和 自动按需导入
3.1、全部导入
1、安装组件库: yarn add vant@latest-v2 2、main.js中注册 import Vue from 'vue' import Vant from 'vant' import 'vant/lib/index.css' Vue.use(Vant); 3、直接按照官方文档中的用法使用 如: 主要按钮
3.2、自动按需导入
1、安装组件库:
yarn add vant@latest-v2
2、安装插件
npm i babel-plugin-import -D
//报错的话就使用:npm i babel-plugin-import -D --legacy-peer-deps
3、设置配置文件
// 在.balelrc中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
4、接着就可以直接在代码中引入Vant组件
如:
import { Button, Switch } from 'vant'
Vue.use(Button)
Vue.use(Switch)
5、最后就可以直接按需使用
主要按钮
信息按钮
6、优化:
由于随着开发逐渐复杂,所需的组件可能会很多,如果全部堆积在main.js中可能会显得复杂,所以将vant-ui文件写在 utils - vant-ui.js中
四、postcss插件 - 实现vw/vh适配
1、用处:用于解决px到vw/vh的转换问题
2、使用步骤
1、安装插件:
yarn add postcss-px-to-viewport@1.1.1 -D
2、根目录新建postcss.config.js文件,填入配置
// postcss.config.js
module.exports = {
plugins: {
'postcss-px-to-viewport': {
// 对应的是vw适配的标准屏的宽度 iphoneX
// 设计图 750 , 调成一倍图 => 适配375标准屏幕
// 设计图 640 , 调成一倍图 => 适配320标准屏幕
viewportWidth: 375
}
}
}
3、在写程序时直接使用px单位,会在网页中直接转换成vw单位
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!