JavaScript 数组
个人主页:学习前端的小z
个人专栏:JavaScript 精粹
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 💖JavaScript 数组
- 🎁1 为什么要学习数组
- 🎁2 数组的概念
- 🎁3 数组的定义
- 🎁4 数组创建方式
- 🎁5 数组的属性
- 🎁6 获取数组元素
- 🎁7 遍历数组
- 🎁8 数组元素赋值
- 🎁9 多维数组
- 🎁10 数组类型判定与隐式转换
- 🎁11 数组基础方法
- 💒11.1 isArray(obj)
- 💒11.2 join(separator)
- 💒11.3 push(element1,...,elementN)
- 💒11.4 unshift(element1,...,elementN)
- 💒11.5 pop()
- 💒11.6 shift()
- 💒11.7 slice()
- 💒11.8 concat()
- 💒11.9 indexOf()
- 🎁12 排序
- 💒12.1 冒泡排序
- 💒12.2 选择排序
- 💒12.3 插入排序
- 🎁13 数组引用
- 💖字符串基础方法
- 🎁1 charAt()
- 🎁2 indexOf()
- 🎁3 split()
- 🎁4 slice()
- 🎁5 trim()
💖JavaScript 数组
🎁1 为什么要学习数组
之前学习的数据类型,只能存储一个值 比如:Number/String。我们想存储班级中所有学生的姓名,此时该如何存储?
🎁2 数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
🎁3 数组的定义
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
🎁4 数组创建方式
通过实例化创建
var arr = new Array(3); //只写一个参数,创建一个长度为3的数组 , 数组中每一项都为 空置empty [empty,empty,empty] arr = new Array(1,2,3,4); //多个参数 会生成对应参数个数与内容的数组 [1,2,3,4]
通过数组字面量创建数组
// 创建一个空数组 var arr1 = []; // 创建一个包含3个数值的数组,多个数组项以逗号隔开 var arr2 = [1, 3, 4]; // 创建一个包含2个字符串的数组 var arr3 = ['a', 'c'];
🎁5 数组的属性
var arr = [1,2,3,4]; // 可以通过数组的length属性获取数组的长度 console.log(arr.length); // 可以设置length属性改变数组中元素的个数 arr.length = 0;
🎁6 获取数组元素
数组的取值
// 格式:数组名[下标] 下标又称索引 // 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。 var arr = ['red', 'green', 'blue']; arr[0]; // red arr[2]; // blue arr[3]; // 这个数组的最大下标为2,因此返回undefined
🎁7 遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
数组遍历的基本语法:
for(var i = 0; i
for in 遍历(不推荐)
for(var key in arr){ console.log(key,arr[key]); //key 为下标 arr[key]为对应key下标的值 } 使用for-in可以遍历数组,但是会存在以下问题: 1.index索引为字符串型数字(注意,非数字),不能直接进行几何运算。 2.遍历顺序有可能不是按照实际数组的内部顺序(可能按照随机顺序)。 3.使用for-in会遍历数组所有的可枚举属性,包括原型。例如上例的原型方法method和name属性都会被遍历出来,通常需要配合hasOwnProperty()方法判断某个属性是否该对象的实例属性,来将原型对象从循环中剔除。for of 遍历
for(var key of arr){ console.log(key); } 相比 for-in 不会出现顺序错乱的问题 也不会遍历出所有可枚举属性🎁8 数组元素赋值
数组的赋值
var arr = ['red', 'green', 'blue']; arr[2] = 'yellow'; //给下标为2的数组元素赋值 如果该元素本身有值会进行覆盖 arr[3] = '#368'; // 给下标为3的数组元素赋值 如果该元素不存在就新增 arr //["red", "green", "yellow", "#368"] arr[5] = '#f60'; //如果跨位进行赋值 空位显示 empty (空置) arr // ["red", "green", "yellow", "#368", empty, "#f60"]
🎁9 多维数组
数组中包含数组的话称之为多维数组。 您可以通过将两组方括号链接在一起来访问数组内的另一个数组
使用最多的是二维数组
var arr = [[1,2,3],[4,5,6],[7,8,9]]; arr[2][1] //8
🎁10 数组类型判定与隐式转换
var arr = [1,2,3]; typeof arr //'object' Number(arr) //NaN String(arr) // '1,2,3' Bollean(arr) // true [] == [] //false arr + '小z' //'1,2,3小z' arr / 2 // NaN arr + [] // '1,2,3' [] + [] //'' [2] - 1 //1 [1,] - 1 //0 [1,2] - 1 // NaN !![] // true
🎁11 数组基础方法
数组的方法有很多,在我们学习完函数 作用域 对象之前我们先了解一些数组的基础方法
💒11.1 isArray(obj)
用于确定传递的值是否是一个 Array。
Array.isArray([1, 2, 3]); // true Array.isArray({foo: 123}); // false Array.isArray("foobar"); // false Array.isArray(undefined); // false参数
obj 需要检测的值
返回值
如果值是Array 则为true; 否则为false。
💒11.2 join(separator)
方法将一个数组的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
const elements = ['火', '空气', '水']; console.log(elements.join()); // "火,空气,水" console.log(elements.join('')); // "火空气水" console.log(elements.join('-')); // "火-空气-水"参数
separator 可选 指定分隔符号 该参数默认值为","
返回值
一个所有数组元素连接的字符串。如果 arr.length 为0,则返回空字符串。
注意
如果一个元素为 undefined 或 null,它会被转换为空字符串’'。
💒11.3 push(element1,…,elementN)
方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
var animals = ['猪', '狗', '牛']; var count = animals.push('大象'); console.log(count); // 4 console.log(animals); // ['猪', '狗', '牛','大象'] animals.push('鸡', '鸭', '鹅'); console.log(animals); //['猪', '狗', '牛', '大象', '鸡', '鸭', '鹅']参数
elementN 可选多个参数 参数会添加到数组末尾
返回值
当调用该方法时,新的 length 属性值将被返回。
💒11.4 unshift(element1,…,elementN)
方法将一个或多个元素添加到数组的前端,并返回该数组的新长度。
var animals = ['猪', '狗', '牛']; var count = animals.unshift('大象'); console.log(count); // 4 console.log(animals); // ['大象', '猪', '狗', '牛'] animals.unshift('鸡', '鸭', '鹅'); console.log(animals); //[ '鸡', '鸭' , '鹅','大象','猪', '狗', '牛' ]参数
elementN 可选多个参数 参数会添加到数组前端
返回值
当调用该方法时,新的 length 属性值将被返回。
💒11.5 pop()
方法从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。
var plants = ['西红柿', '黄瓜', '芹菜', '豆角', '土豆']; console.log(plants.pop()); // "土豆" console.log(plants); // ['西红柿', '黄瓜', '芹菜', '豆角'] plants.pop(); console.log(plants); // ['西红柿', '黄瓜', '芹菜']
参数
无
返回值
从数组中删除的元素(当数组为空时返回undefined)。
💒11.6 shift()
方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
var array = [1, 2, 3]; var firstElement = array.shift(); console.log(array); // Array [2, 3] console.log(firstElement); // 1
参数
无
返回值
从数组中删除的元素; 如果数组为空则返回undefined 。
💒11.7 slice()
切割方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin(起始下标),不包括end(结束下标))。原始数组不会被改变。
var plants = ['西红柿', '黄瓜', '芹菜', '豆角', '土豆']; console.log(plants.slice(2)); // ['芹菜', '豆角', '土豆'] console.log(plants.slice(2, 4)); // [ '芹菜', '豆角'] console.log(plants.slice(1, 5)); // ['黄瓜', '芹菜', '豆角', '土豆']
参数
arr.slice([begin[, end]]) //begin 和end都是可选参数 如果不传参 默认切割整个数组 begin 可选 提取起始处的索引(从 0 开始),从该索引开始提取原数组元素。 如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二 个元素到最后一个元素(包含最后一个元素)。 如果省略 begin,则 slice 从索引 0 开始。 如果 begin 大于原数组的长度,则会返回空数组。 end 可选 提取终止处的索引(从 0 开始),在该索引处结束提取原数组元素。slice 会提取原数组中索引从 begin 到 end 的所有元素(包含 begin,但不包含 end)。 slice(1,4) 会提取原数组中从第二个元素开始一直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。 如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中 的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。 如果 end 被省略,则 slice 会一直提取到原数组末尾。 如果 end 大于数组的长度,slice 也会一直提取到原数组末尾。返回值
一个含有被提取元素的新数组。
💒11.8 concat()
合并方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var plants = ['西红柿', '黄瓜', '芹菜', '豆角', '土豆']; var otherPlants = ['冬瓜', '韭菜'] var newPlants = plants.concat(otherPlants); console.log(newPlants); //['西红柿', '黄瓜', '芹菜', '豆角', '土豆', '冬瓜', '韭菜']
参数
var newArray = oldArray.concat(value1[, value2[, ...[, valueN]]]); valueN可选 数组和/或值,将被合并到一个新的数组中。如果省略了所有 valueN 参数,则 concat 会返回调用此方法的现存数组的一个浅拷贝。
返回值
一个合并后的新数组。
💒11.9 indexOf()
方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
var plants = ['西红柿', '黄瓜', '芹菜', '豆角', '土豆','黄瓜']; console.log(plants.indexOf('黄瓜')); //1 console.log(plants.indexOf('黄瓜',3)); //5 console.log(plants.indexOf('大象')); //-1参数
arr.indexOf(searchElement[, fromIndex]) searchElement 要查找的元素 fromIndex 可选 开始查找的位置。如果该索引值大于或等于数组长度,意味着不会在数组里查找,返回-1。如果参数中提供的索引值是一个负值,则将其作为数组末尾的一个抵消,即-1表示从最后一个元素开始查找,-2表示从倒数第二个元素开始查找 ,以此类推。 注意:如果参数中提供的索引值是一个负值,并不改变其查找顺序,查找顺序仍然是从前向后查询数组。如果抵消后的索引值仍小于0,则整个数组都将会被查询。其默认值为0.
返回值
首个被找到的元素在数组中的索引位置; 若没有找到则返回 -1
🎁12 排序
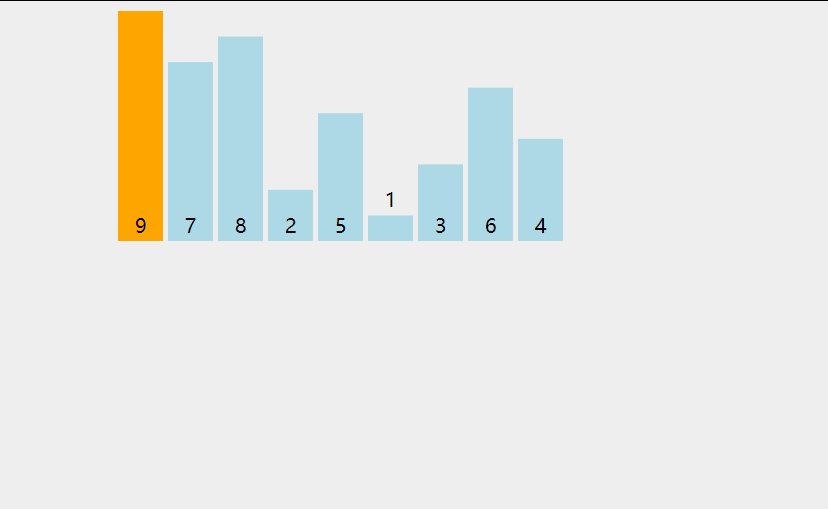
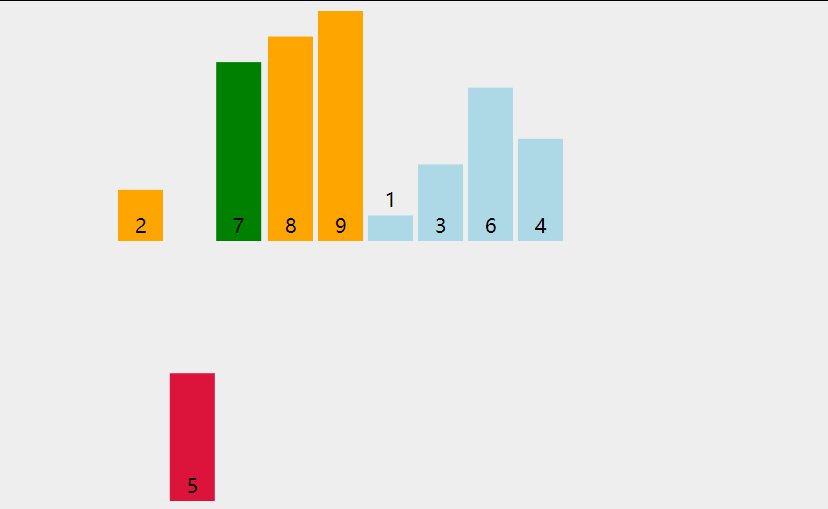
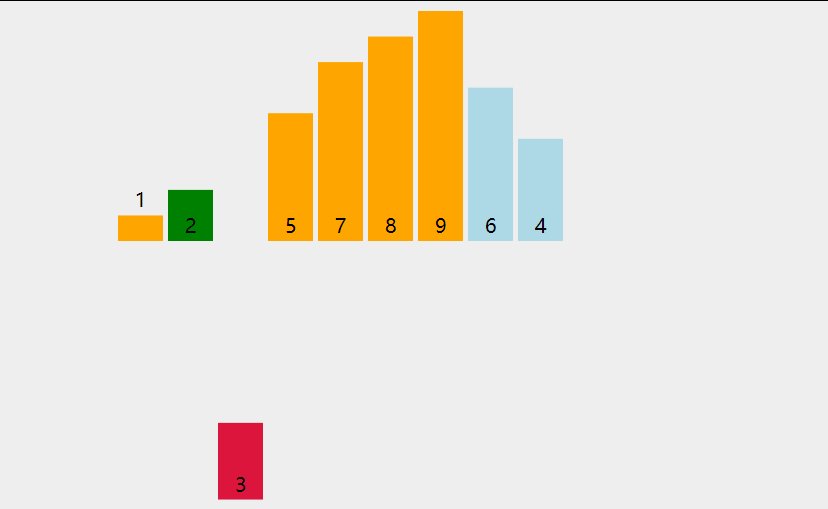
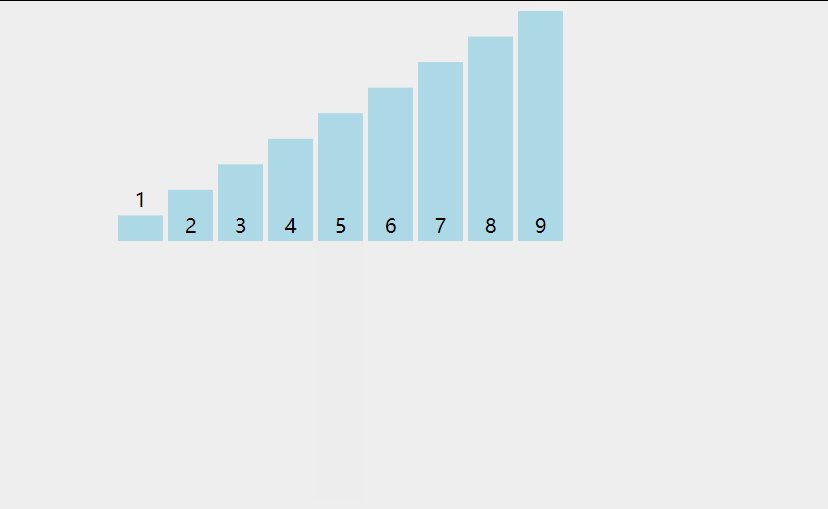
💒12.1 冒泡排序
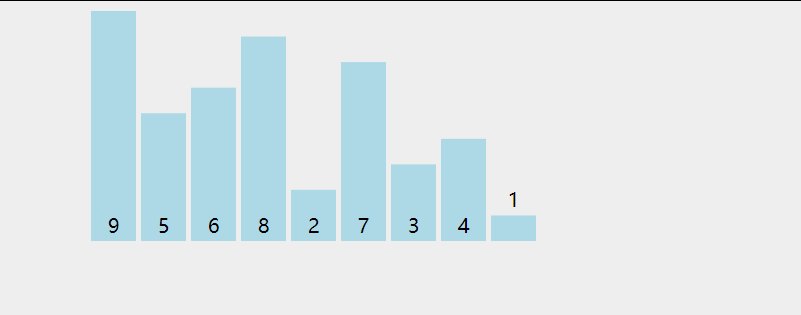
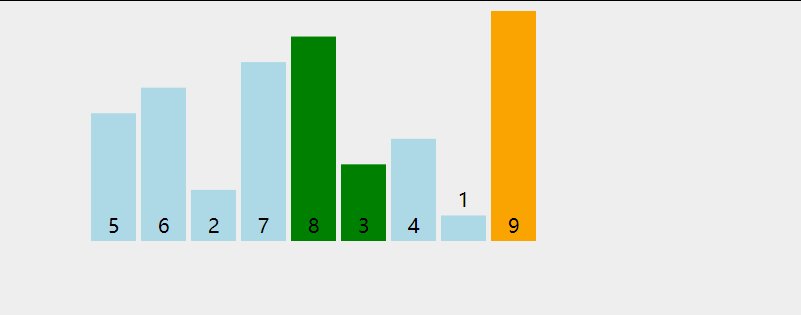
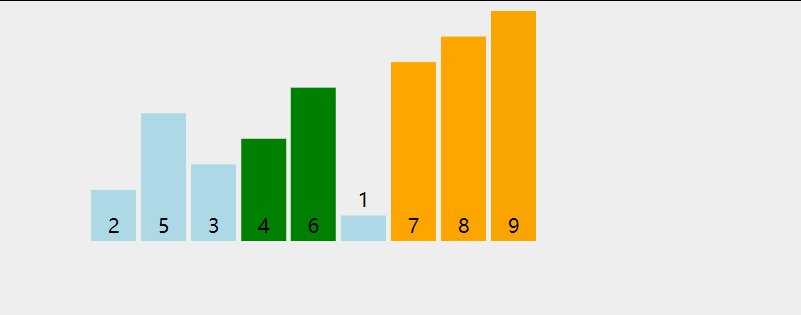
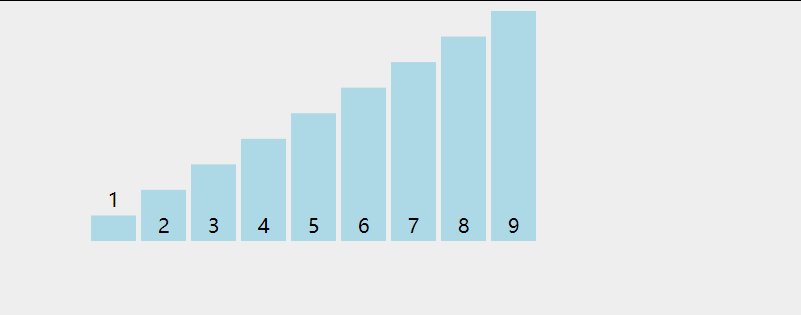
冒泡排序是一种比较简单的排序算法,这种算法是让越小或者越大的元素经由交换慢慢“浮”到数列的顶端,就像水里面的泡泡向上浮动一样,所以叫“冒泡排序”。 冒泡排序算法的原理如下:
1. 比较相邻的元素。如果第一个比第二个大,就交换他们两个。
2.对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。
代码表现
var arr = [4,6,3,2,7,9,11,1]; var length = arr.length; var temp; for(var i = 0; i arr[j + 1]) { temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } }💒12.2 选择排序
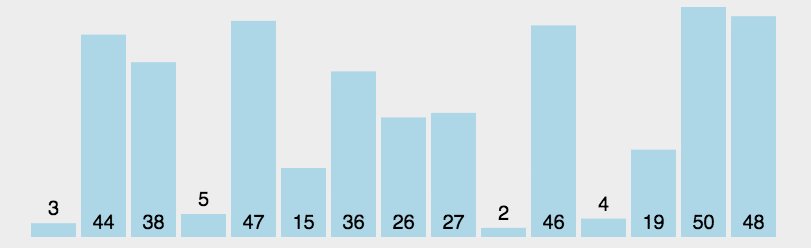
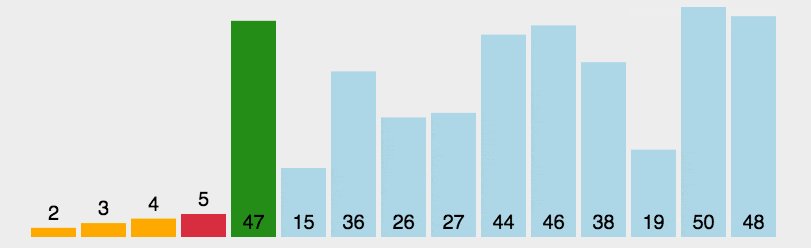
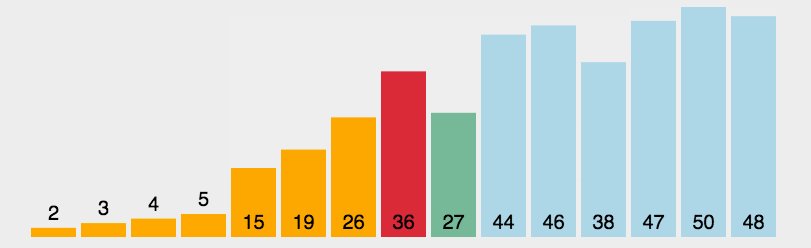
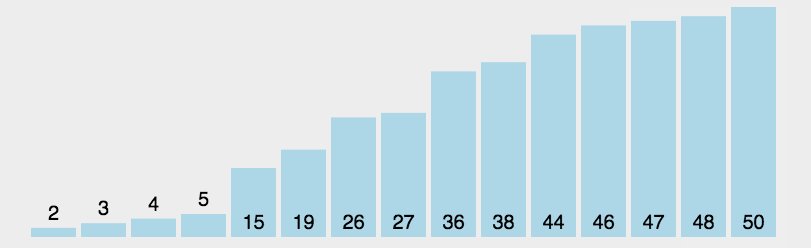
选择排序是一种简单直观的排序算法,无论什么数据进去都是 O(n²) 的时间复杂度。所以用到它的时候,数据规模越小越好。唯一的好处可能就是不占用额外的内存空间了吧。
代码表现
var arr = [4,6,3,2,7,9,11,1]; var length = arr.length; var minIndex, temp; for (var i = 0; i
💒12.3 插入排序
插入排序的代码实现虽然没有冒泡排序和选择排序那么简单粗暴,但它的原理应该是最容易理解的了,因为只要打过扑克牌的人都应该能够秒懂。插入排序是一种最简单直观的排序算法,它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。
代码表现
var arr = [4,6,3,2,7,9,11,1]; var length = arr.length; for (var i = 1; i key) { arr[j + 1] = arr[j]; j--; } arr[j + 1] = key; }🎁13 数组引用
数组属于对象object的一种,从数据类型上隶属于 引用类型
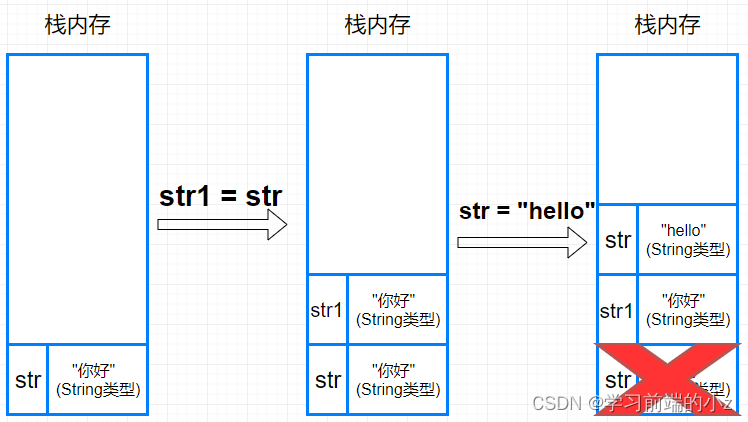
非引用关系的基础类型 在进行直接赋值的时候 会对赋值变量(右边)对应栈内存中空间所存储的值 赋值 给 被赋值变量(左边) var str = '你好'; var str1 = str; str = 'hello'; str // 'hello' str1 // '你好'
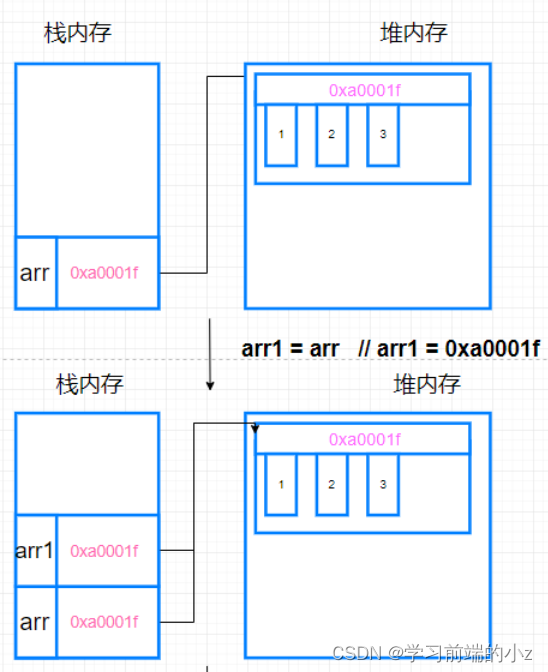
引用类型进行直接变量赋值操作时 因为数组为引用类型 内容存储于堆内存中 栈内存只存储了数组的指针 所以数组变量直接作为赋值值时是将栈内存的指针赋值给了 接收变量 var arr = [1,2,3]; var arr1 = arr; arr[2] = 5; arr // [1,2,5] arr1 // [1,2,5]
为了切断引用关系 我们可以选择进行 按顺序给新数组push或者赋值 或者使用slice()进行浅拷贝 后续会学习深拷贝
var arr = [1,2,3]; var arr1; for(var i = 0, len = arr.length; i
💖字符串基础方法
🎁1 charAt()
方法从一个字符串中返回指定的字符。
var str ='你好,我是学习前端的小z'; console.log(str.charAt(3)); //返回了 str[3]的值
参数
index 字符串中的字符从左向右索引,第一个字符的索引值为 0,最后一个字符(假设该字符位于字符串 stringName 中)的索引值为 stringName.length - 1。 如果指定的 index 值超出了该范围,则返回一个空字符串。
返回值
指定字符串
🎁2 indexOf()
方法返回在字符串中可以找到一个给定字符的第一个首字对应索引,如果不存在,则返回-1。
var plants = '西红柿,黄瓜,芹菜,豆角,土豆,黄瓜'; //length 18 console.log(plants.indexOf('黄瓜')); //4 console.log(plants.indexOf('黄瓜',5)); //16 console.log(plants.indexOf('黄')); //4 console.log(plants.indexOf('黄瓶')); //-1 console.log(plants.indexOf('大象')); //-1 console.log(plants.indexOf('')); //0 console.log(plants.indexOf('',5)); //5 console.log(plants.indexOf('',19)); //18 超出长度的参数会返回长度参数
str.indexOf(searchValue[, fromIndex]) searchValue 要被查找的字符串值。 如果没有提供确切地提供字符串,searchValue 会被强制设置为 "undefined", 然后在当前字符串中查找这个值。 举个例子:'undefined'.indexOf() 将会返回0,因为 undefined 在位置0处被找到,但是 'undefine'.indexOf() 将会返回 -1 ,因为字符串 'undefined' 未被找到。 fromIndex 可选 数字表示开始查找的位置。可以是任意整数,默认值为 0。 如果 fromIndex 的值小于 0,或者大于 str.length ,那么查找分别从 0 和str.length 开始。(译者注: fromIndex 的值小于 0,等同于为空情况; fromIndex 的值大于 str.length ,那么结果会直接返回 -1 。) 举个例子,'hello world'.indexOf('o', -5) 返回 4 ,因为它是从位置0处开始查找,然后 o 在位置4处被找到。另一方面,'hello world'.indexOf('o', 11) (或 fromIndex 填入任何大于11的值)将会返回 -1 ,因为开始查找的位置11处,已经是这个字符串的结尾了。返回值
查找的字符串 searchValue 的第一次出现的索引,如果没有找到,则返回 -1。
🎁3 split()
方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
var str ='你好,我是学习前端的小z'; var arr = str.split(','); console.log(arr); // ['你好','我是学习前端的小z'] var str ='你好,我是学习前端的小z'; var arr = str.split(''); console.log(arr); // ["你", "好", ",", "我", "是", "学", "习", "前", "端", "的", "小", "z"] var str ='你好,我是学习前端的小z'; var arr = str.split(); console.log(arr); //["你好,我是学习前端的小z"] var str ='你好,我,是学习,前端,的,的,小z'; var arr = str.split(',',3); console.log(arr); // ["你好", "我", "是学习"]参数
str.split([separator[, limit]]) separator 指定表示每个拆分应发生的点的字符串。separator 可以是一个字符串或正则表达式。 如果纯文本分隔符包含多个字符,则必须找到整个字符串来表示分割点。如果在str中省略或不出现分隔符,则返回的数组包含一个由整个字符串组成的元素。如果分隔符为空字符串,则将str原字符串中每个字符的数组形式返回。 limit 一个整数,限定返回的分割片段数量。当提供此参数时,split 方法会在指定分隔符的每次出现时分割该字符串,但在限制条目已放入数组时停止。如果在达到指定限制之前达到字符串的末尾,它可能仍然包含少于限制的条目。新数组中不返回剩下的文本。
返回值
返回源字符串以分隔符出现位置分隔而成的一个 数组(Array)
🎁4 slice()
方法提取某个字符串的一部分,并返回一个新的字符串,且不会改动原字符串。
var str = 'The quick brown fox jumps over the lazy dog.'; console.log(str.slice(31)); // "the lazy dog." console.log(str.slice(4, 19)); // "quick brown fox" console.log(str.slice(-4)); // "dog." console.log(str.slice(-9, -5)); // "lazy"
参数
str.slice(beginIndex[, endIndex]) beginIndex 从该索引(以 0 为基数)处开始提取原字符串中的字符。如果值为负数,会被当做 strLength + beginIndex 看待,这里的strLength 是字符串的长度(例如, 如果 beginIndex 是 -3 则看作是:strLength - 3) endIndex 可选。在该索引(以 0 为基数)处结束提取字符串。如果省略该参数,slice() 会一直提取到字符串末尾。如果该参数为负数,则被看作是 strLength + endIndex,这里的 strLength 就是字符串的长度(例如,如果 endIndex 是 -3,则是, strLength - 3)。
返回值
返回一个从原字符串中提取出来的新字符串
🎁5 trim()
方法会从一个字符串的两端删除空白字符。在这个上下文中的空白字符是所有的空白字符 (space, tab, no-break space 等) 以及所有行终止符字符(如 LF,CR等)。
var greeting = ' Hello world! '; console.log(greeting); // " Hello world! "; console.log(greeting.trim()); // "Hello world!";
返回值
一个依据调用字符串两端去掉空白的新字符串。
参考 : http://bclary.com/log/2004/11/07/#a-11.9.3