使用JavaScript截取视频某一帧
在网页开发中,我们经常需要对媒体文件进行处理,其中包括视频文件。有时候,我们可能需要从视频中提取特定的帧,并将其显示在网页上。本文将介绍如何使用JavaScript来实现这一功能。
重点:使用canvas绘制
1. 监听文件选择
首先,我们需要在页面上放置一个文件选择框,让用户可以选择视频文件。通过监听文件选择框的change事件,可以获取用户选择的视频文件。
document.querySelector("input").onchange = (e) => {
const videoFile = e.target.files[0];
captureFrame(videoFile, 0);
};
2. 捕获视频帧
接下来,我们定义了一个名为captureFrame的函数,该函数用于捕获视频帧。在这个函数中,我们创建了一个video元素,并设置其属性,包括当前播放时间、自动播放和静音(由于浏览器的自动播放策略,有些浏览器不允许自动播放视频,需要设置静音)。当视频可以播放时,我们调用drawImage函数绘制视频帧到canvas上,并将绘制结果显示在页面上。
function captureFrame(videoFile, time) {
const video = document.createElement("video");
video.currentTime = time;
video.muted = true;
video.autoplay = true;
video.oncanplay = async () => {
if (time > video.duration) {
throw new Error("指定时间超过视频时长");
}
const { url } = await drawImage(video);
const img = document.querySelector("img");
img.src = url;
};
video.src = URL.createObjectURL(videoFile);
}
3. 绘制视频帧
drawImage函数用于将视频帧绘制到canvas上,并将绘制结果转换为Blob对象。首先,我们创建一个canvas元素,设置其宽度和高度与视频尺寸相同。然后,通过canvas的getContext方法获取2D绘图上下文,并调用drawImage方法将视频帧绘制到canvas上。最后,通过canvas的toBlob方法将绘制结果转换为Blob对象,并返回包含Blob对象和URL的Promise。
function drawImage(video) {
return new Promise((resolve, reject) => {
const canvas = document.createElement("canvas");
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
const ctx = canvas.getContext("2d");
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
canvas.toBlob((blob) => {
resolve({
blob,
url: URL.createObjectURL(blob),
});
});
});
}
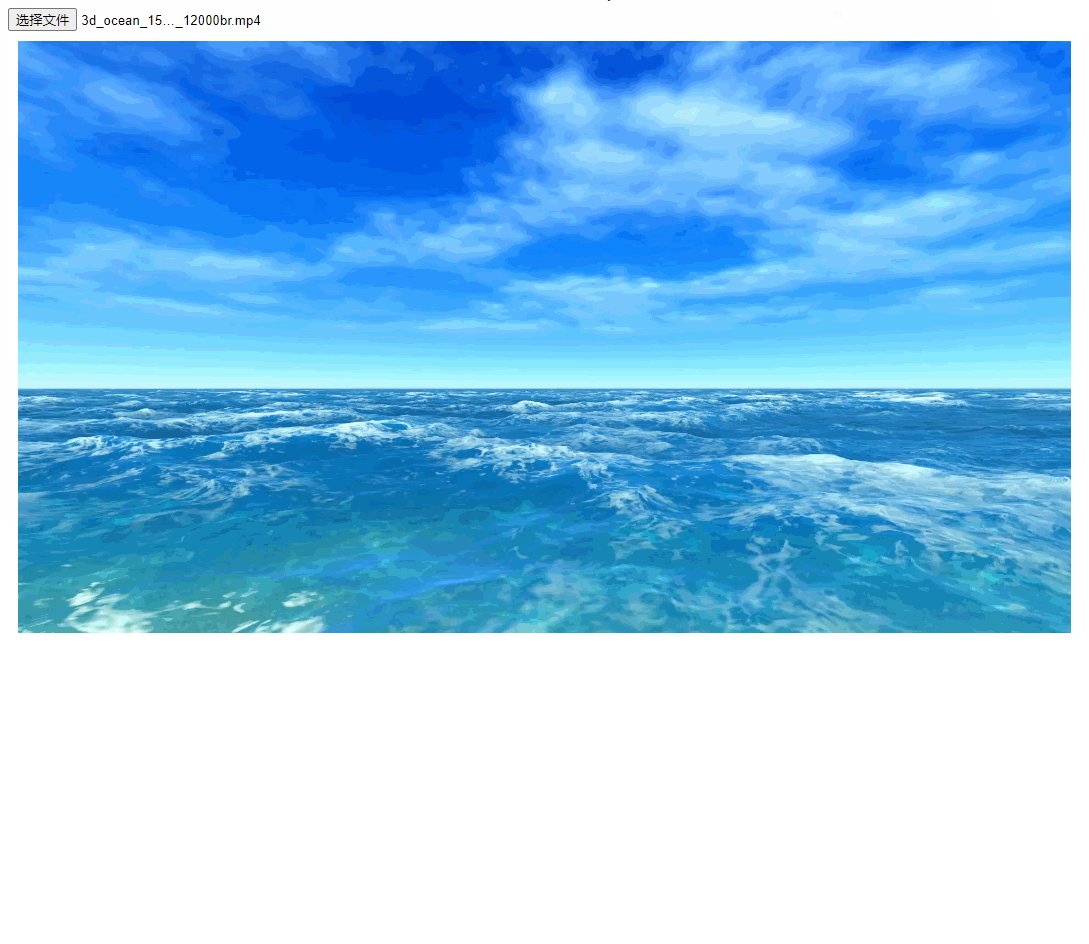
4. 实现效果
结论
通过以上步骤,我们可以实现在网页上捕获视频帧并显示的功能。用户选择视频文件后,网页会自动将视频帧提取并显示在指定位置,这为网页开发带来了更多的可能性,例如制作视频预览、视频剪辑等功能。
在实际应用中,我们可以根据需求对代码进行扩展和优化,以满足不同的需求。JavaScript为我们提供了丰富的API和功能,通过灵活运用,我们可以实现各种各样的功能,为用户提供更好的体验。
完整代码
const videoFile = e.target.files[0];
captureFrame(videoFile, 10);
};
// 监听input元素的change事件,当文件选择框的内容发生改变时触发
document.querySelector("input").onchange = (e) => {
// 获取选择的视频文件
const videoFile = e.target.files[0];
// 调用captureFrame函数捕获视频帧,参数为选择的视频文件和时间点0
captureFrame(videoFile, 0);
};
// 绘制视频帧到canvas上的函数
async function drawImage(video) {
// 返回一个Promise对象
return new Promise((resolve, reject) => {
// 创建一个canvas元素
const canvas = document.createElement("canvas");
// 设置canvas的宽度和高度与视频的宽度和高度相同
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
// 获取2D绘图上下文
const ctx = canvas.getContext("2d");
// 在canvas上绘制视频帧
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
// 将canvas转换为Blob对象
canvas.toBlob((blob) => {
// 将绘制好的图像以及Blob URL通过resolve方法传递出去
resolve({
blob, // 可用于上传至服务器端
url: URL.createObjectURL(blob),
});
});
});
}
// 捕获视频帧的函数
function captureFrame(videoFile, time) {
// 创建一个video元素
const video = document.createElement("video");
// 设置视频当前播放时间为指定的时间点
video.currentTime = time;
// 设置视频静音
video.muted = true;
// 设置视频自动播放
video.autoplay = true;
// 当视频可以播放时触发事件
video.oncanplay = async () => {
// 如果指定的时间超过了视频的总时长,则抛出错误
console.log("视频时长:", video.duration);
if (time > video.duration) {
throw new Error("指定时间超过视频时长");
}
// 调用drawImage函数绘制视频帧到canvas上,并获取绘制结果的URL
const { url } = await drawImage(video);
// 获取页面上的img元素
const img = document.querySelector("img");
// 将绘制好的图像显示在img元素上
img.src = url;
};
// 将视频文件的URL赋值给video元素的src属性
video.src = URL.createObjectURL(videoFile);
}