day15 学一下Tailwindcss(java转ts全栈/3r教室)
目前距离全栈差得最多的是前端,而对于前端主要是CSS一直不熟悉,觉得很复杂写起来总是不上道,所以特别关注下Tailwindcss吧,其他前端框架可以先放放,多说无益直接用tailwindcss做个页面试试
-
看下文档:Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网
- 看目录其实和css差不多的,看起来css里能操作的属性tailwindcss里也有
- 不一样的地方在于,首先都是使用原子类来操作的,不用自己写css,并且对长度、颜色都有约束,并不是所有px值都有默认的原子类,这也可以理解从设计的角度来看,“像素完美” 的概念已经不再适用于现代 Web 开发。现代 Web 设计更注重响应式和灵活性,而不是固定的像素值。 tailwindcss 新手入门介绍_哔哩哔哩_bilibili
-
安装和使用:我使用了tailwind cli的方式进行了安装,然后直接写起来(本来我想着先巩固下css在学tailwind,但太慢了,况且其实内容差不多,所以直接上手tailwindcss吧,变学tailwind语法,一边复习css的概念)
- 并且也要开始前端仿站练习,锤炼css来了,找了个游戏官网,今天先从header开始 【HTML+CSS项目】HTML5期末大作业——仿阴阳师游戏官网首页_HTML5+CSS项目实战_HTML网页制作(附源码+课件)_哔哩哔哩_bilibili
-
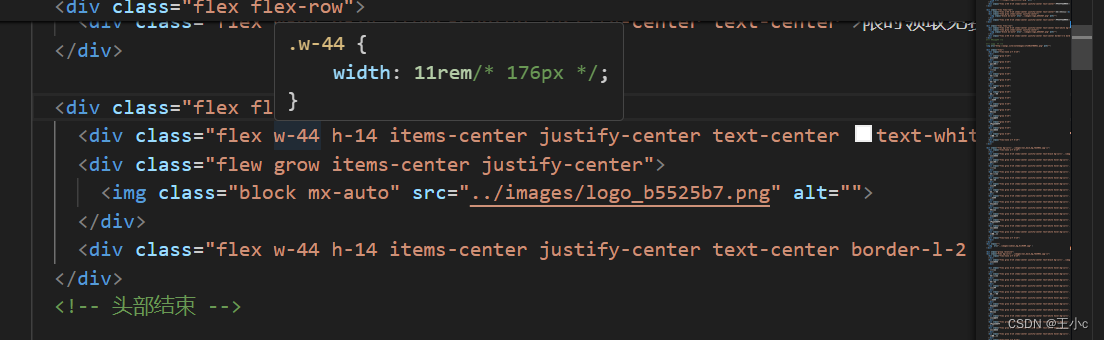
原生的html css
游戏全目录限时领取免费课程/* 头部样式开始 */ .header { width: 100%; height: 55px; background-color: #fff; font-size: 12px; line-height: 55px; } .header-left { float: left; width: 179px; height: 54px; background-color: #cf1132, } .header-right { float: right; width: 138px; height: 54px; border-left: 1px solid #dadada; }
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!