Android Studio初学者实例:Fragment学习--仿美团外卖界面
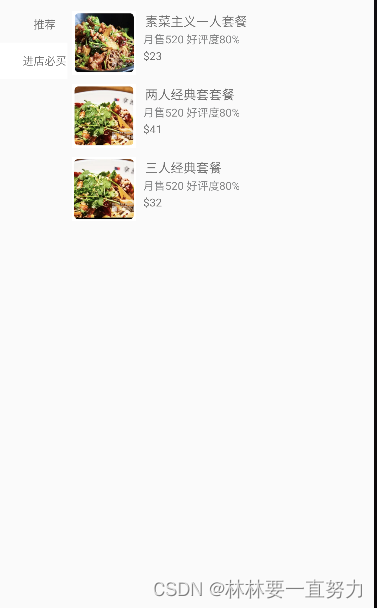
本次课程为Fragment为主题,课程的示例仿美团外卖界面,不同于底部导航栏的Fragment案例,此界面分为左侧切换与顶部切换。本文先是发布代码与效果,后续讲解将会在后续补充。先看看效果:
首先是布局文件代码:Activity布局:activity_main.xml:
首先父布局用的LinearLayout布局,并通过代码:android:orientation="vertical"来设置布局方向为垂直布局。界面分为顶部导航栏、左侧菜单栏、右侧菜单栏,由此分为三大部分子布局
分别用到了RelativeLayout、LinearLayout(左右布局放在一个LinearLayout,设置布局方向为水平即可)
两个Fragment布局代码
fragment_left.xml:
左侧导航栏的推荐与进店必买,最后效果中,需要点击这两个TextView来实现右侧导航栏数据的变化
fragment_right.xml:
Listview用于显示列表数据
以及在fragment_right中LIstview的item布局:
list_item.xml
item中包含了一个ImageView用于显示食物图片信息,三个TextView显示食物标题、食物好评度、食物价格,同样的,其中子布局采用LinearLayout布局,并设置布局方向为垂直,使三个TextView垂直摆放
接下来是Java逻辑代码:
MainActivity.java:
在创建Activity生命周期中会执行onCreate()函数,在其中执行了setData、init、clickEvent方法,是三个自定义方法。 setData方法:给数据赋值将其全部放在对应的数据集里,也就是添加两段ListVIew到时候现实的数据; init方法:给主页面左侧的fragment界面控件赋值(绑定控件),以及获得了管理Fragment的对象FragmentManager; clickEvent方法:生成左侧导航栏的点击事件,点击实现控件变化颜色,可以增加可适度。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentTransaction;
import android.app.Fragment;
import android.app.FragmentManager;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity52 extends AppCompatActivity {
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
private Fragment leftFragment;
private RightFragment rightFragment;
private TextView tv_recommed,tv_must_buy;
private TextView btn;
private String[]names1={"爆款*肥牛鱼豆腐骨肉相连三荤五素一份米饭","豪华双人套餐","【热销】双人套餐(含两份米饭)"};
private String[]sales1={"月售520 好评度80%","月售520 好评度80%","月售520 好评度80%"};
private String[]prices1={"","",""};
private int []imgs1={R.drawable.recom_one,R.drawable.recom_two,R.drawable.recom_three};
private String[]names2={"素菜主义一人套餐","两人经典套套餐","三人经典套餐"};
private String[]sales2={"月售520 好评度80%","月售520 好评度80%","月售520 好评度80%"};
private String[]prices2={"","",""};
private int []imgs2={R.drawable.must_buy_one,R.drawable.must_buy_two,R.drawable.must_buy_three};
private Mapmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main52);
setData();
init();
clickEvent();
}
private void init(){//给主页面左侧的fragment界面控件赋值
fragmentManager = getFragmentManager();
leftFragment=fragmentManager.findFragmentById(R.id.left);
tv_recommed=findViewById(R.id.tv_recommend);
tv_must_buy=findViewById(R.id.tv_must_buy);
}
private void setData(){//给数据赋值将其全部放在对应的数据集里
map=new HashMap();
Listlist1=new ArrayList();
Listlist2=new ArrayList();
for(int i=0;i相关阅读:
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!