前端渲染后端返回的HTML格式的数据
在日常开发中,经常有需要前端渲染后端返回页面的需求,对于不同数据结构,前端的渲染方式也不尽相同,本文旨在对各种情况进行总结。
后端返回纯html文件格式
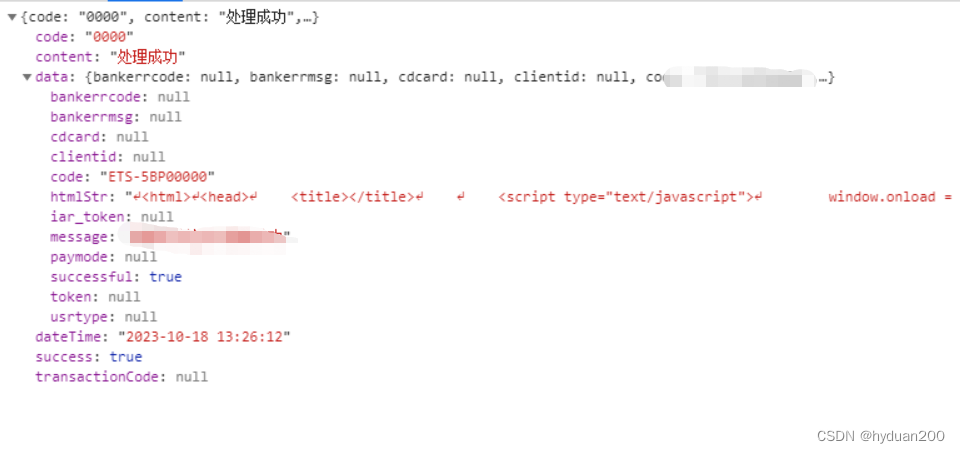
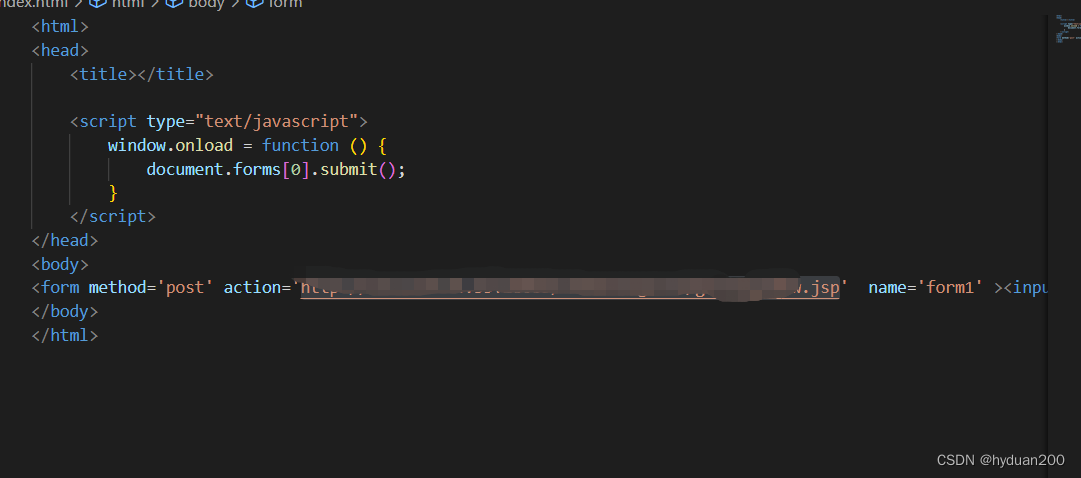
数据包含html标签等元素,数据类型如下图:
前端通过 js 方式处理
// 必须要存进localstorage,否则会报错,显示不完全
window.localStorage.removeItem('callbackHTML')
window.localStorage.setItem('callbackHTML', res.data.htmlStr)
// 读取本地保存的html数据,使用新窗口打开
var newWin = window.open('', '_blank')
// 读取本地保存的html数据,使用当前窗口打开
// var newWin = window.open('', '_self')
newWin.document.write(localStorage.getItem('callbackHTML'))
// 关闭输出流
newWin.document.close()
后端返回一个html文件网址
前端需要渲染网址中的页面,可通过iframe实现:
后端返回一个html文本字符串
数据包含部分标签,例如下图等等;
通过vue指令来渲染
v-html 是用于向所在的标签中渲染文本内容,可以解析标签。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!