uniapp小程序加载出现undefined的问题
这是由于网络请求加载过慢,导致页面渲染的时候没有拿到数据,还在等数据慢慢加载,那怎么解决呢?
1.采用骨架屏的方式,提高用户的体验。请参考微信开发者工具生成骨架屏的方式。该方式生成两个文件,分别是wxml和wxss文件。将两个文件的内容放在一个test.vue(名字随意),test.vue放在组件components目录下。
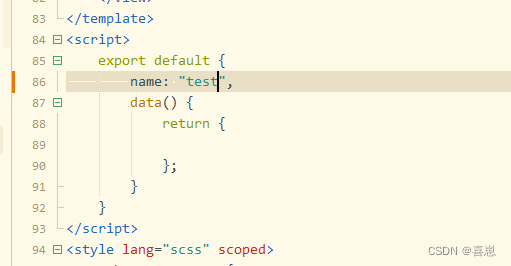
test.vue组件中也不要忘记写name,因为是组件
2.在该test.vue文件以组件的方式(怎么引入组件我就不多说了)引入到你需要的页面中 ,如果骨架屏的颜色你不喜欢,是可以在test.vue文件中修改样式的,效果如下
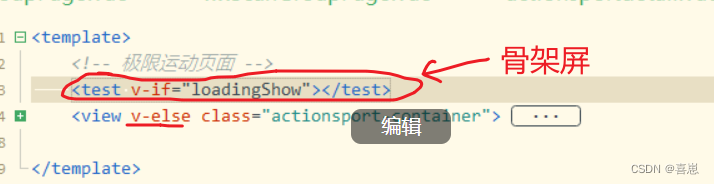
3.在页面中引入骨架屏,loadingShow为true显示;
当页面数据请求完成后---》loadingShow=false
顺序很重要,不要过早的将骨架屏隐藏哦!不让是会出现undefined的。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!