一款开箱即用的 Vue3 博客框架
KOI-BLOG🌻
一款开箱即用的 Vue3 博客框架[前后端]
[ 演示 点击这里 ]
1、简介
KOI-BLOG🌻 是一款的优雅、简洁、美观的博客模板,基于 Vue3、Vite、TypeScript、Pinia、Pinia持久化插件、Unocss 和 ElementPlus等前端最新技术栈。还有与之相应的KOI-ADMIN管理平台博客模版,采用Sa-Token、SpringBoot3、JDK17和MyBatisPlus等技术,虽然简单,但有点不一般。
2、特点
- 🎯 使用 Element Plus + Vite + Vue3 + TypeScript + Uncoss + Pinia 等主流技术。
- 🍊 多种布局和丰富的主题适配移动端、IPad和PC端。
- 🎃 封装按钮和Input框的防抖、限流和背景水印以及左侧无限递归菜单。
- 🍀 集成 pinia,vuex 的替代方案,轻量、简单、易用,并且配置pinia持久化插件。
- 😍 二次封装Dialog对话框、Drawer抽屉、Notification通知、Message消息提示和Popconfirm确认框,操作更加方便快捷。
- 🍓 二次封装axios,方便接口更好的统一管理。
- 🌍 集成Echarts图表。
- 🌈 集成 unocss,antfu 开源的原子 css 解决方案,非常轻量。
- 🐟 集成多环境配置,dev、测试、生产环境。
- 🌼 集成 eslint + prettier,代码约束和格式化统一。
- 🌻 集成 stylelint,代码约束scss、less、css规范化。
- 👻 集成 mock 接口服务。
- 🏡 集成 iconify 图标,支持自定义 svg 图标, 优雅使用icon。
3、无需递归路由
众所周知,在实现左侧无限递归路由的时候,后端需要进行树形递归,前端再二次进行递归处理,这样增加了前后端开发难度,如何解决如下?
此项目,前端使用扁平化路由,实现三级及以上页面依旧存在路由缓存效果。
后端提供接口菜单不需要再进行递归,直接根据提供的json格式,进行提供接口[数据如下],简化后端难度,实现无限递归路由。
{ "status": 200, "msg": "SUCCESS", "data": [ { "menuId": 1, "menuName": "系统管理", "parentId": 0, "menuType": "1", "path": "/system", "name": "systemPage", "component": "", "icon": "Tools", "isHide": "1", "isLink": "", "isKeepAlive": "0", "isFull": "1", "isAffix": "1", "redirect": "/system/user" }, { "menuId": 11, "menuName": "用户管理", "parentId": 1, "menuType": "2", "path": "/system/user", "name": "userPage", "component": "system/user/index", "icon": "UserFilled", "isHide": "1", "isLink": "", "isKeepAlive": "0", "isFull": "1", "isAffix": "1", "redirect": "" }, }4、预览
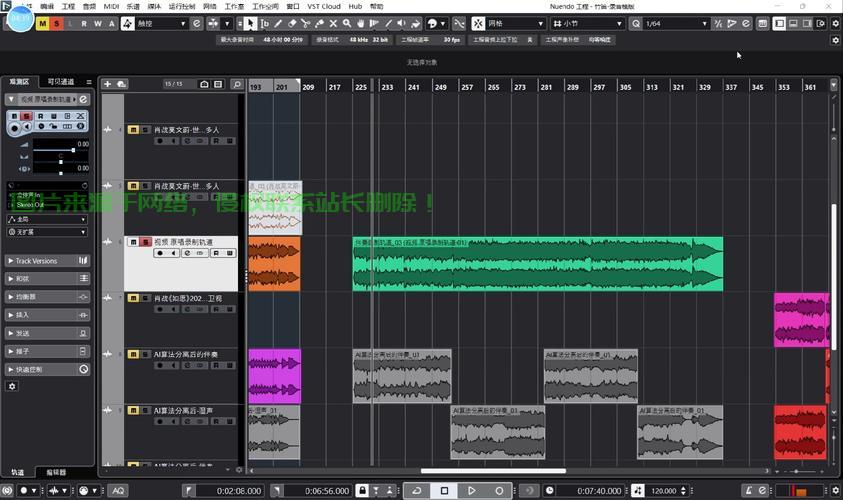
预览截图












5、支持
如果觉得 KOI-BLOG🌻这个框架不错,或者已经在使用了,希望你可以在 Github 或者 Gitee(码云) 帮我点个 ⭐ ,这将对我是极大的鼓励。
6、快速开始
# 若未配置pnpm,请先下载并配置镜像 npm install pnpm -g --registry=https://registry.npmmirror.com # 下载依赖 pnpm install # 启动 pnpm run dev
7、打包发布
# 构建环境 pnpm build # 生产环境 pnpm build:prod
8、源码
[ Gitee仓库 点击这里 ]
[ GitHub仓库 点击这里 ]
9、入群交流
注意:加微信方式时记得添加备注:KOI-BLOG,支持知识付费。


免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!