手把手教你使用VScode+ESP-IDF在ESP32上搭建web server,并作为web socket server进行数据交互
准备:
- 装好ESP-IDF插件的VScode;
- ESP32开发板(ESP32-S2、ESP32-S3都行)。
步骤:
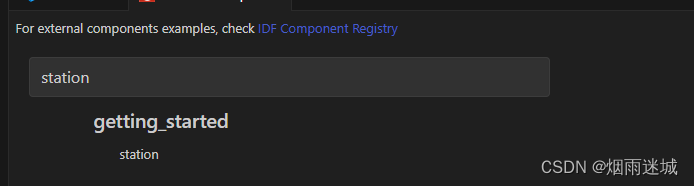
- 打开VScode,按F1,输入Show Examples Projects后,搜索station,创建station例程。这是一个添加ssid和密码后就能连接无线网络的例程。
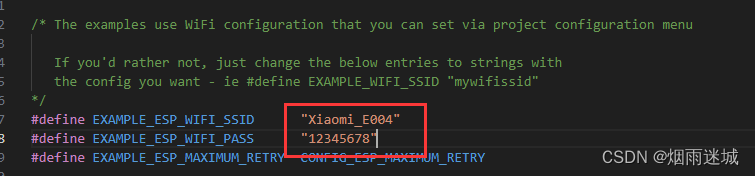
- 打开工程,修改要连接热点的SSID与PASS
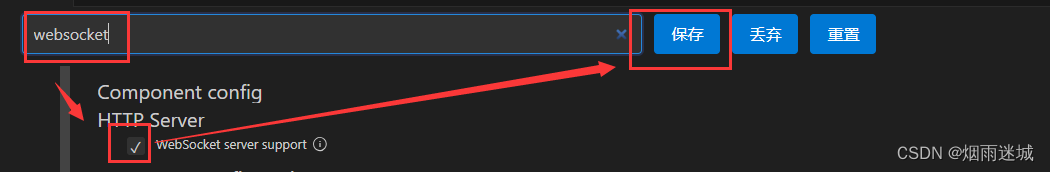
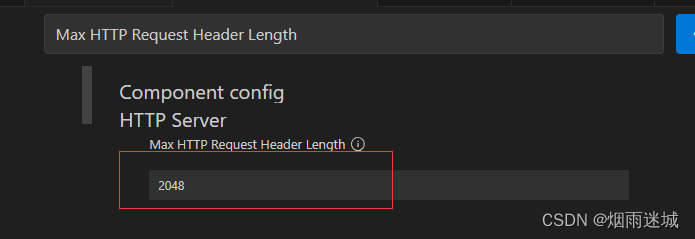
- 点击menuconfig后搜索“websocket”,勾选“WebSocket server support”以启用web socket,保存,退出。
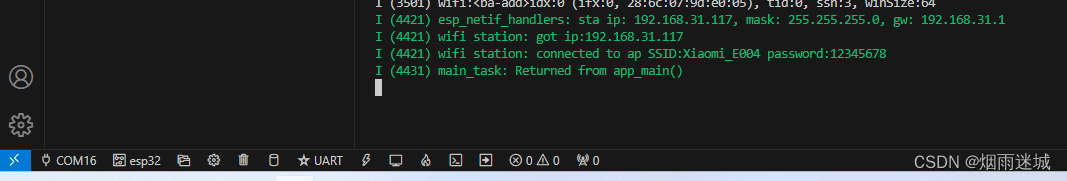
- 编译,并烧录进ESP32开发板中,以验证基础工程的正确性。可以看到被路由器DHCP分配到的IP为192.168.31.117。
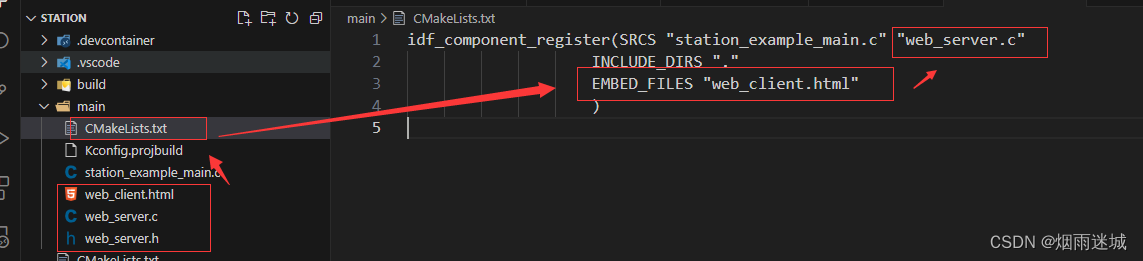
- 在左侧main目录下创建 web_server.c、web_server.h、web_client.html。添加这些文件到mian目录下“CMakeLists.txt”中,其中web_client.html的路径添加为EMBED_FILES,如果设计的页面有图片,图片路径也要添加其中,用空格隔开。
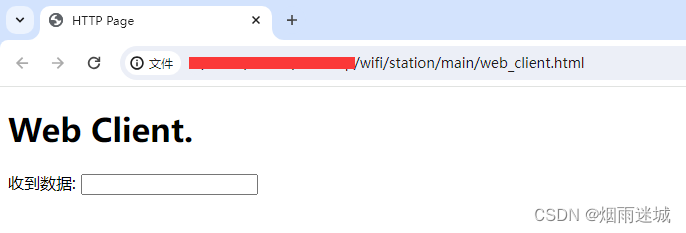
idf_component_register(SRCS "station_example_main.c" "web_server.c" INCLUDE_DIRS "." EMBED_FILES "web_client.html" )- 在web_client.html中随便添些HTML代码,设计了一个简单的页面,寻到web_client.html文件存放目录,双击运行。若只是在修改页面效果,可将客户端连接的地址固定,在VScode修改保存后在浏览器中按F5刷新,能直接看到最新设计效果。
- 用JavaScript语言,创建客户端套接字“ws_client”,JavaScript代码添加在HTML代码的下方。此处设计的功能为:将从web server收到的字符串数据打印log和显示在条框中,并回发给服务器。
- 此脚本嵌入在ESP32的flash后,在使用时,将会在被HTTP客户端请求时发出去。
HTTP PageWeb Client.
收到数据:
//服务器地址 //烧录进ESP32时使用 "ws://"+window.location.host+"/ws" //调试html时直接写 "ws://192.168.31.117/ws" const ws_client = new WebSocket("ws://"+window.location.host+"/ws"); /*ws_client连接成功事件*/ ws_client.onopen = function (event) { }; /*ws_client错误事件*/ ws_client.onerror = function(error) { }; /*ws_client接收数据*/ ws_client.onmessage = function (event) { data_processing(event.data); //获取数据交给别的函数处理 }; /*数据处理*/ function data_processing(data) { console.log(data); //打印在调试框 document.getElementById("textID").value = data; //显示在ID为"textID"的条框中 ws_client.send(data); //发给服务器 }- 在web_server.h中添加web_server_init()的声明
#ifndef _WEB_SERVER_H_ #define _WEB_SERVER_H_ void web_server_init(void); #endif
- 在web_server.c中添加web server函数主体。函数主要包括web server初始化,websocket客户端管理,websocket数据接收回调函数,websocket数据接收处理任务,uri注册回调函数,http时间处理,websocket数据发送函数。说明全都在注释里。
#include "web_server.h" #include "freertos/FreeRTOS.h" #include "freertos/task.h" #include "freertos/queue.h" #include "esp_http_server.h" #define BUFFER_LEN 1024 typedef struct { char data[BUFFER_LEN]; int len; int client_socket; }DATA_PARCEL; static httpd_handle_t web_server_handle = NULL;//ws服务器唯一句柄 static QueueHandle_t ws_server_rece_queue = NULL;//收到的消息传给任务处理 static QueueHandle_t ws_server_send_queue = NULL;//异步发送队列 /*此处只是管理ws socket server发送时的对象,以确保多客户端连接的时候都能收到数据,并不能限制HTTP请求*/ #define WS_CLIENT_QUANTITY_ASTRICT 5 //客户端数量 static int WS_CLIENT_LIST[WS_CLIENT_QUANTITY_ASTRICT];//客户端套接字列表 static int WS_CLIENT_NUM = 0; //实际连接数量 /*客户端列表 记录客户端套接字*/ static void ws_client_list_add(int socket) { /*检查是否超出限制*/ if (WS_CLIENT_NUM>=WS_CLIENT_QUANTITY_ASTRICT) { return; } /*检查是否重复*/ for (size_t i = 0; i
- 在web_server.c中添加web server函数主体。函数主要包括web server初始化,websocket客户端管理,websocket数据接收回调函数,websocket数据接收处理任务,uri注册回调函数,http时间处理,websocket数据发送函数。说明全都在注释里。
- 在web_server.h中添加web_server_init()的声明
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!