Vue为技术栈的前端低代码平台『JNPF』
如果你有软件开发的需求,推荐你使用以Vue为技术栈的低代码JNPF。
这款低代码和市面上的其他低代码区别很大的,相较于轻流、简道云、轻宜搭、微搭、帆软、活字格等等,这类面向业务人群使用的低代码(不需要研发人员操作的编写的,我更愿意称之为无代码),产品功能都是高度标准化的,也能够满足各类型的需求和业务,但有个问题:
这类低代码工具开发的应用迭代难度很大,无法满足企业和部门后续的长尾需求;而JNPF面向研发人群使用,后续应用的迭代、维护,灵活性更好。
1.什么是JNPF
JNPF低代码是一款新奇、实用、高效的企业级软件开发工具,支持企业按需定制化构建各类信息管理软件,(如ERP、PLM、MES、SRM、OA、CRM等)并且能快速对接外部系统和软硬件设备、支持可视化大屏展示。
JNPF在提供无代码(可视化建模)和低代码(高度可扩展的集成工具以支持跨功能团队协同工作)开发工具上是独一无二的。支持简单、快速地构建及不断改进Web端应用程序,可为整个应用程序的生命周期提供全面、集成的工具集。
2.设计原理
稳定性原型:一切以稳定为中心,架构尽可能简单、清晰,不过度设计。
解耦/拆分:核心业务与非核心业务分离,主流程与辅流程分离。
抽象化:应用只依赖服务抽象,不依赖服务器实现细节。(服务器抽象化:应用虚拟化部署,动态调配资源)
容错设计:应用系统集群,避免单点。(服务自治:服务能独立彼此修改、部署、发布和管理)。支持单体和微服务两种架构。
松耦合:不同业务域之间、核心与非核心业务之间异步解耦。
3.自动化解决方案
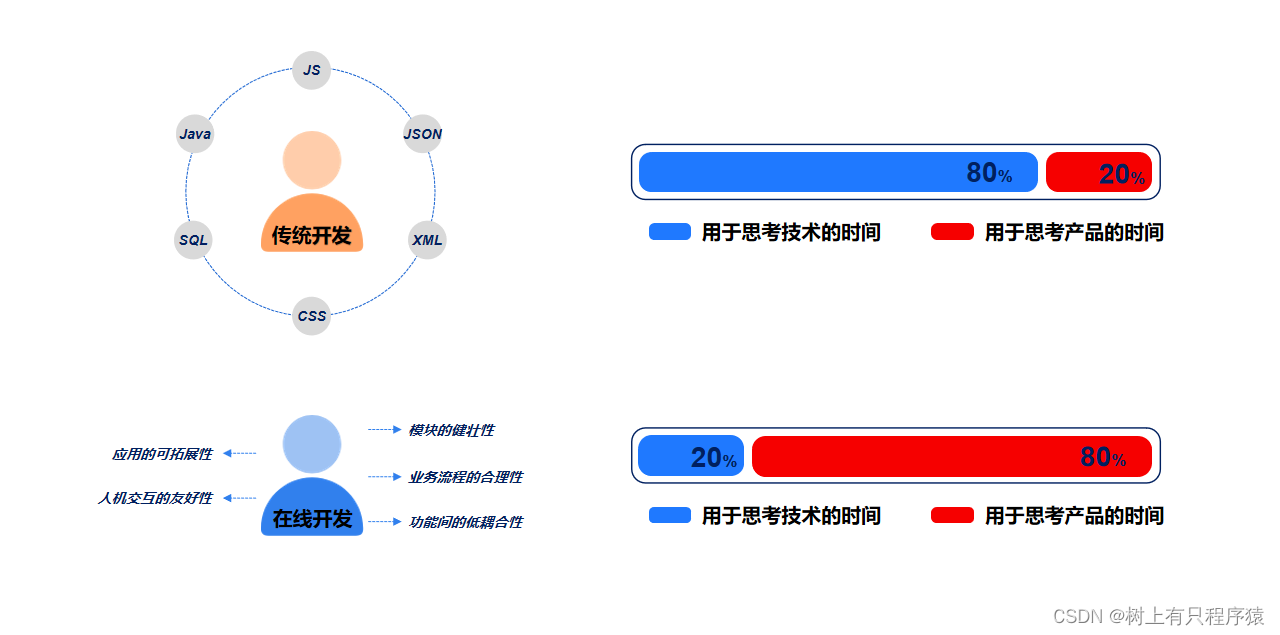
专业的编程人员可能会认为低代码应用开发平台不够强大,实际并非如此。
低代码平台只是把重复造的轮子提前变成了组件,而你想要新增的逻辑还是一样可以通过配置和代码来新增,你想要修改和前端一样可以通过 JavaScript 和 HTML5 来修改。
传统模式下需要2 周完成开发的应用,用 JNPF 大概只要 2小时。用它搭建应用,你只需要关注业务本身。数据存储、运行环境、服务器、网络安全等,平台为你全部搞定。
通过高度的抽象,将页面元素封装为基础组件和业务组件,将业务规则、权限等封装为规则配置、公式和可拖拽的流程设计器,通过拖拽以及配置,无需写代码,即可完成符合业务需求的应用系统搭建。
不管你是做后端开发、还是前端设计、销售、售前,都应该试试这项技术,会带给你不一样的体验。
4.平台亮点展示
JNPF自身特点——安全、方便、高效、低耗
严格意义上说“JNPF低代码平台”(代码生成平台),并不是典型的“为企业定制”的服务平台,而是“为开发者”服务的平台,也就是说本身设计目标是“为程序员服务的”,类似一种新的编程语言(或说是“图形化开发范式”)。
其最主要的表现形式就是“生成全栈代码”,并且像编程语言一样灵活。这一点和“所有面向企业设计”的“低代码平台”都不相同。现有的所有低代码平台,包括PowerPlatforms Mendix Outsystems 等等以及低代码开源平台,全部都是需要安装一个“运行时”系统到企业内部,然后开发或配置这个“运行时”,也就是“开发和运行”是一体的。这对一些简单的配置会非常方便,但是也直接限制了整个系统的灵活性,其最大的特征就是——无法生成可以导出部署的应用代码,在某种程度上“锁定”这些应用的运行环境。
简单的说,就是“这些应用只能在这个运行时内部”,是无法导出的,意味着,一旦选择某个低代码平台,几乎是需要“终身使用”。如果低代码平台有一个统一的标准协议,一个平台的应用可以导出到另外一个平台,或许可以解决这个问题,但是这几乎是不可能的。
由于JNPF本身是生成代码的,而且都是选用流语言JS/Java和流行框架Vue,因此,自身可以在“代码层面”和现在开发体系实现统一和兼容。
对于企业,更“安全”
这个平台罕见的支持全源码交付,私有化部署的形式,确保所有的开发数据和测试数据保存在企业本地,这应该是企业比较能接受的一种开发模式。同时,支持国产化软硬件生态体系,信息安全自主可控。
成本“最低”,效率“最高”
降低开发应用的门槛,不懂编程的业务人员也能配合搭建OA、ERP、CEM、项目等应用系统。低代码技术能更快地交付使用,传统开发需要半年的应用系统,低代码只需1个月内就能完成。
5.总结
如果能找到一款难出错、适合程序员、满足所有场景的通用平台,那JNPF开发平台就很合适。开发力量还可以,平台挺有意思的,你们可以去试试。
用户体验是一个持续迭代的过程,在这里就不过多说,希望低代码往后的使用门槛越来越低!也希望有更多资源涌入低代码这类赛道,为提效出份力!
应用地址:https://www.jnpfsoft.com/?csdn