【前端】夯实基础 css/html/js 50个练手项目(持续更新)
文章目录
- 前言
- Day 1 expanding-cards
- Day 2 progress-steps
- Day 7 Split Landing Page
- Day9 Sound Board
- Day10 Dad Jokes
- Day11 Event Keycodes
- Day12 FAQ collapse
- 重点1:classList.toggle('active')
- 重点2:css 伪类选择器
- 重点3:css 的覆盖
- Day46 Quiz App
- 重点 label 标签的 for 属性
前言
发现一个没有用前端框架的练手项目,很适合我这种纯后端开发夯实基础,内含50个mini project,学习一下,做做笔记。
- 项目地址:https://github.com/bradtraversy/50projects50days
Day 1 expanding-cards
效果预览
核心代码:
// 为所有的 panel 注册点击事件 panels.forEach(panel => { panel.addEventListener('click', () => { // 清空所有 active 样式 removeActiveClasses() // 激活被点击 panel 的 active样式 panel.classList.add('active') }) }) function removeActiveClasses() { panels.forEach(panel => { panel.classList.remove('active') }) }知识点总结:
- 响应式布局 flex: 5;
- 操作 classList 可以动态修改节点的 class
Day 2 progress-steps
效果预览
核心代码:
function update() { // Day1 中的处理方式 circles.forEach((circle, idx) => { if(idx知识点总结:
- Day1 中的样式控制
- 通用的前进后退按钮禁用逻辑
- 当前节点为第一个节点:后退按钮禁用
- 当前节点为最后一个节点:前进按钮禁用
- 其他情况,都不禁用
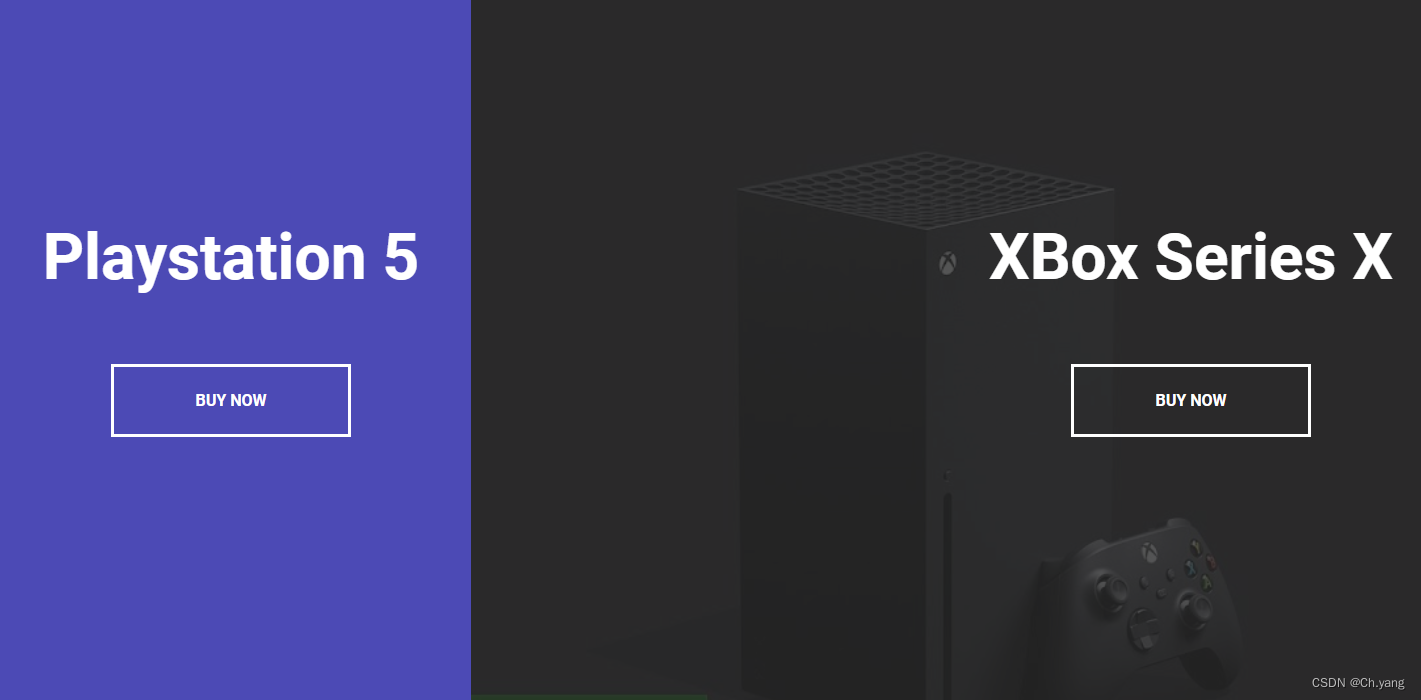
Day 7 Split Landing Page
效果预览
核心代码:
const left = document.querySelector('.left') const right = document.querySelector('.right') const container = document.querySelector('.container') left.addEventListener('mouseenter', () => container.classList.add('hover-left')) left.addEventListener('mouseleave', () => container.classList.remove('hover-left')) right.addEventListener('mouseenter', () => container.classList.add('hover-right')) right.addEventListener('mouseleave', () => container.classList.remove('hover-right'))知识点总结:
- 两种样式的互斥交互,成对编写 classList.add/remove
- mouseenter 是鼠标移入事件,mouseleave 是鼠标移出事件
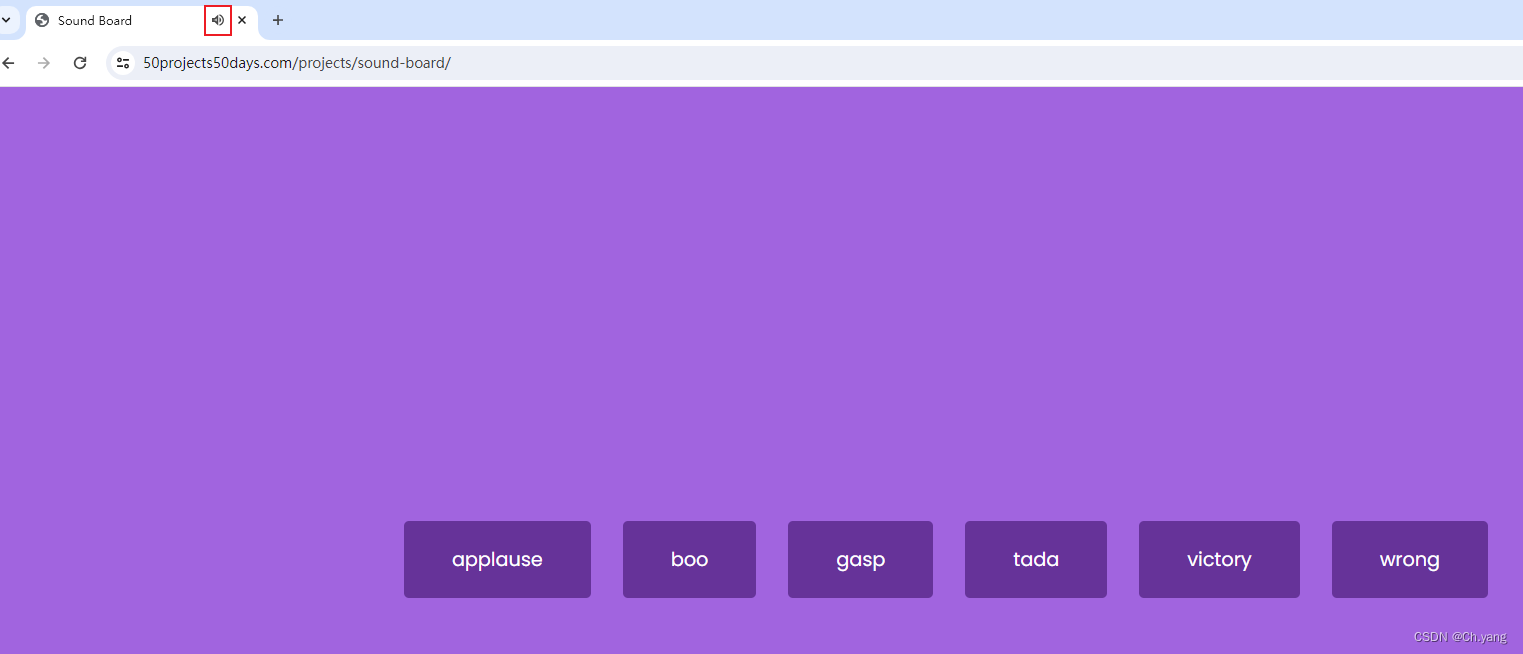
Day9 Sound Board
效果预览 (打开音频设备)
核心代码:
const sounds = ['applause', 'boo', 'gasp', 'tada', 'victory', 'wrong'] sounds.forEach(sound => { const btn = document.createElement('button') btn.classList.add('btn') btn.innerText = sound // 注册事件 点击按钮就停止所有音效后,播放当前选中的音乐 btn.addEventListener('click', () => { stopSongs() document.getElementById(sound).play() }) // 加进h5渲染页面 document.getElementById('buttons').appendChild(btn) }) function stopSongs() { sounds.forEach(sound => { const song = document.getElementById(sound) song.pause() song.currentTime = 0; }) }知识点总结:
- html中声明一个 div 作为容器,提供js渲染
- audio元素.play() 播放
- audio元素.pause() audio元素.currentTime = 0 停止
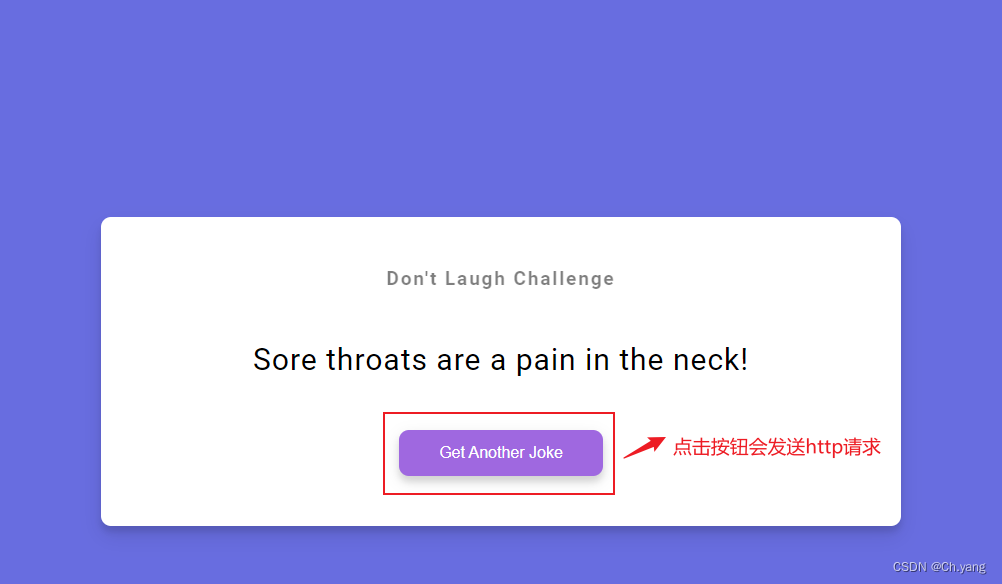
Day10 Dad Jokes
效果预览
核心代码:
jokeBtn.addEventListener('click', generateJoke) generateJoke() async function generateJoke() { const config = { headers: { Accept: 'application/json', }, } const res = await fetch('https://icanhazdadjoke.com', config) const data = await res.json() jokeEl.innerHTML = data.joke }- 第二种generateJoke的写法
function generateJoke() { const config = { headers: { Accept: 'application/json', }, } fetch('https://icanhazdadjoke.com', config) .then((res) => res.json()) .then((data) => { jokeEl.innerHTML = data.joke }) }知识点总结:
- 使用js发起异步http请求的两种方式
- async await fetch
- Promise形式的链式调用 fetch then
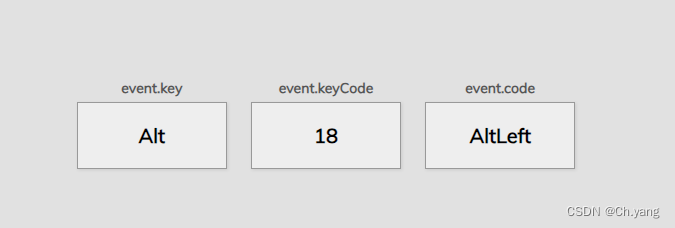
Day11 Event Keycodes
- keyCode 是一个属性,这个项目可以当个字典用。原文演示地址
const insert = document.getElementById('insert') window.addEventListener('keydown', (event) => { insert.innerHTML = ` ${event.key === ' ' ? 'Space' : event.key} event.key ${event.keyCode} event.keyCode ${event.code} event.code ` })其中一个应用场景是禁止回车提交表单。
function EnterStop(e){ if(e.keyCode == 13){ return false; } }Day12 FAQ collapse
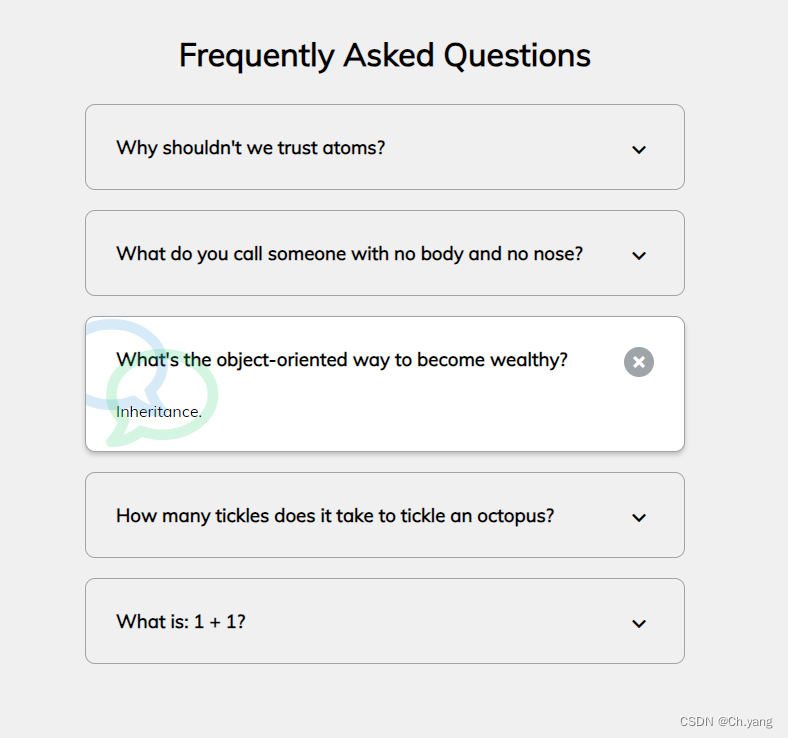
演示地址
跟 day 1 一样,使用了 active 的思路,并且在js层面用 dom 查找父元素进行样式操作
Frequently Asked Questions
Why shouldn't we trust atoms?
They make up everything
重点1:classList.toggle(‘active’)
toggle 函数的能力:本例中,如果元素有 active 属性,那么就删除 ative。如果没有则追加。做到了一种类似开关的效果。
const toggles = document.querySelectorAll('.faq-toggle') toggles.forEach(toggle => { toggle.addEventListener('click', () => { toggle.parentNode.classList.toggle('active') }) })重点2:css 伪类选择器
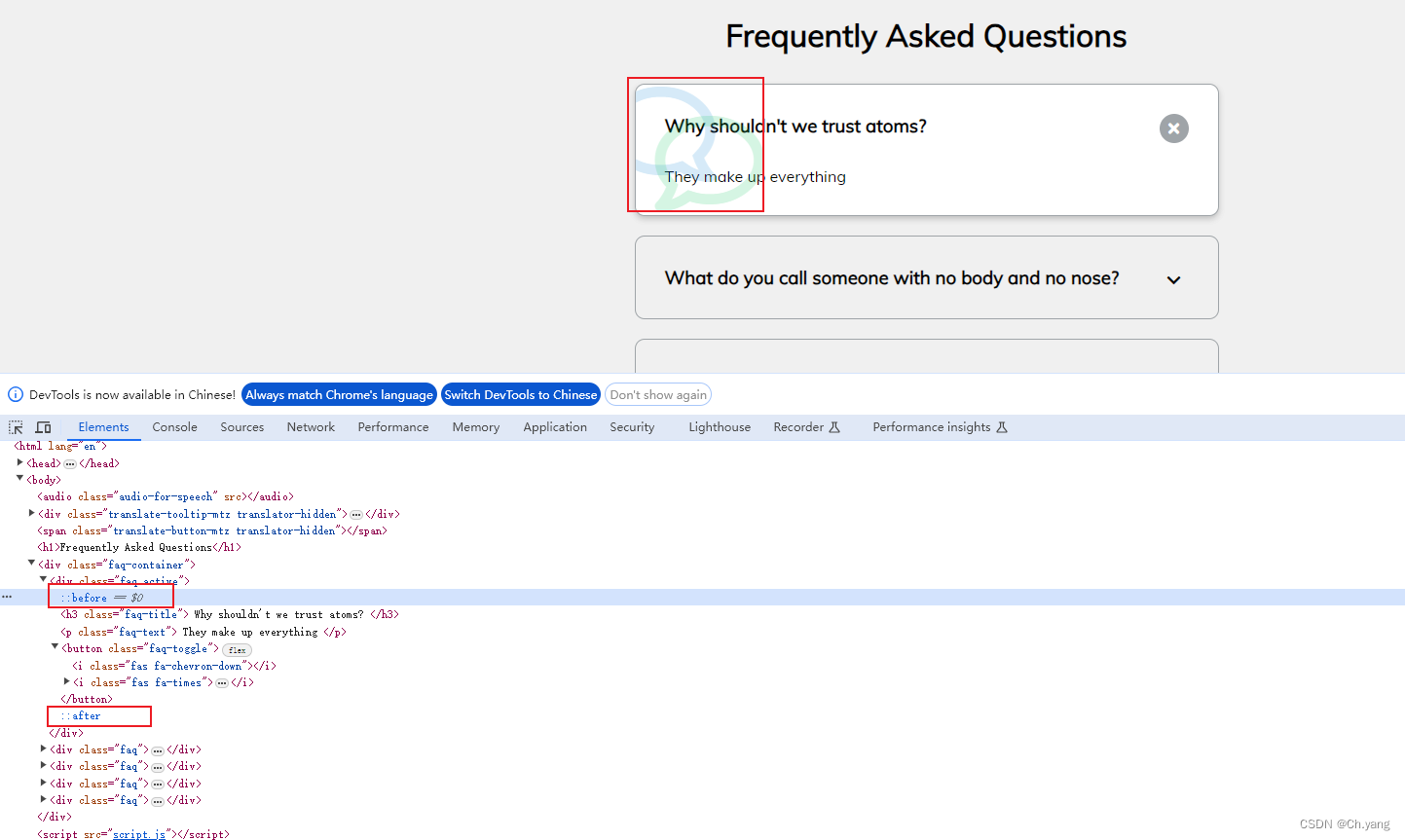
类选择器被激活后,包裹住div,用了一个css中的伪类的技巧。
.faq.active::before, .faq.active::after { content: '\f075'; font-family: 'Font Awesome 5 Free'; color: #2ecc71; font-size: 7rem; position: absolute; opacity: 0.2; top: 20px; left: 20px; z-index: 0; }重点3:css 的覆盖
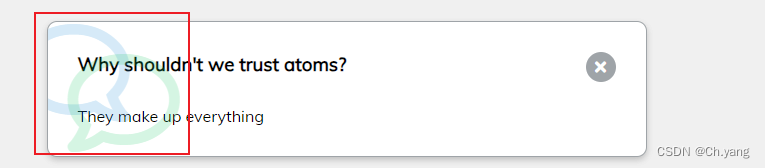
这个图是拿css来画出来的,可以观察代码实现,利用了css覆盖的知识
.faq.active::before, .faq.active::after { content: '\f075'; font-family: 'Font Awesome 5 Free'; color: #2ecc71; font-size: 7rem; position: absolute; opacity: 0.2; top: 20px; left: 20px; z-index: 0; } // 覆盖样式,形成蓝色的图形 .faq.active::before { color: #3498db; top: -10px; left: -30px; transform: rotateY(180deg); }Day46 Quiz App
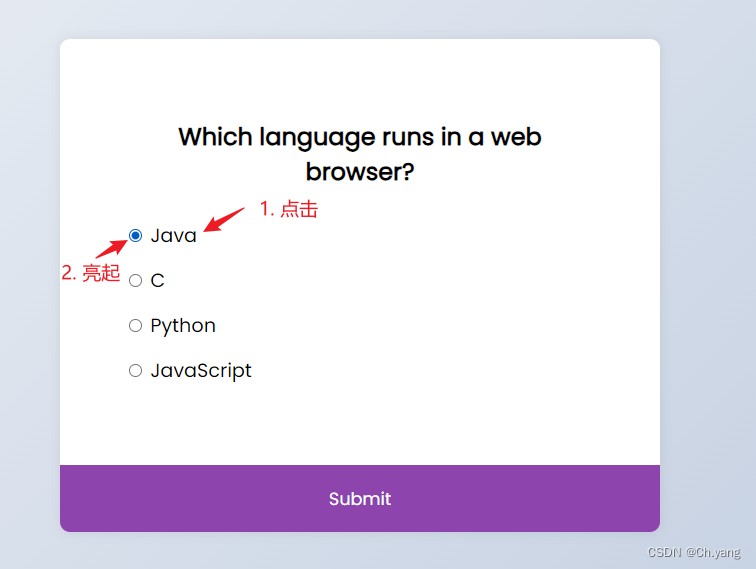
演示地址
重点 label 标签的 for 属性
- keyCode 是一个属性,这个项目可以当个字典用。原文演示地址
- 使用js发起异步http请求的两种方式
- 第二种generateJoke的写法
- 项目地址:https://github.com/bradtraversy/50projects50days
- 重点 label 标签的 for 属性
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!