【PHP【实战版】系统性学习】——登录注册页面的教程,让编写PHP注册变成一个简单的事情
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶一、AJAX表单验证
- 🎶二、手机与邮箱验证
- 🎶三、将数据写入数据库
- 🎶(4)模型的查询修改删除操作
- 结束语🥇
⭐前言⭐
在Web开发中,表单是用户与网站进行交互的主要方式之一。然而,用户提交的表单数据需要经过验证,以确保数据的完整性、安全性和合法性。PHP作为一种强大的服务器端脚本语言,提供了丰富的工具和函数来实现表单验证。
本文将介绍如何使用PHP对表单数据进行验证,包括验证必填字段、验证邮箱、验证密码、验证数字等常见场景。我们将探讨各种验证技术和最佳实践,以确保您的表单在用户提交之前可以正确验证并返回友好的错误提示信息。
通过本文的学习,您将掌握PHP表单验证的基础知识,并能够应用这些知识来构建安全可靠的Web应用程序。无论您是初学者还是有一定经验的开发人员,本文都将为您提供有关PHP表单验证的全面指南,帮助您提升Web开发的技能水平。
🎶一、AJAX表单验证
使用WeUI前端UI框架对其项目进行编写,在UI框架中找到一个合适的登录页面,并进行重新的命名。因为表单提交将会进行页面跳转,因此修改表单提交的方式,改为按钮的提交方式。
给手机输入框和邮箱输入框添加oninput事件,oninput事件在输入框的值发展改变时触发。在手机输入框和邮箱输入框中插入错误提示标签,当输入的手机和邮箱不符合规定时,给出相应的提示,让注册用户立即进行修改,提供用户的体验感。
(1)AJAX表单验证代码展示
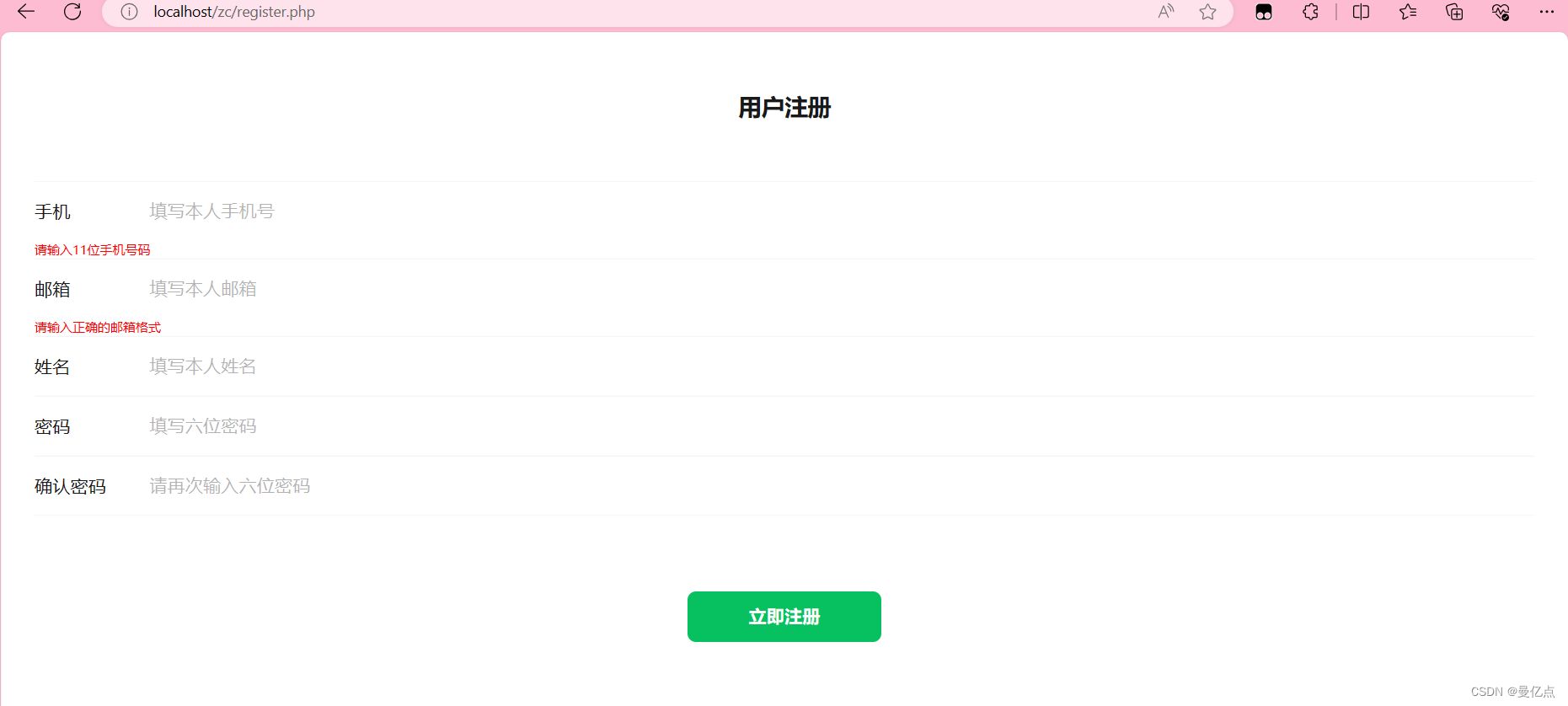
用户注册
用户注册
手机 请输入11位手机号码 邮箱 请输入正确的邮箱格式 姓名 密码 确认密码 立即注册 // 通过进行验证 function change(type){ if(type=='tel') { //进行号码验证 var tel=$('#reg_form input[name=tel]').val(); if(tel.length==11){ //去数据库中进行验证,该验证号码是否存在(异步提交,通过ajax来进行数据库查询,并且获得返回值) $.get( "chackTel.php",//URL,表单内容的目的地 {'tel':tel},//参数 function(res) { //回调函数,提交表单后的结果 var obj=$.parseJSON(res);//将结果进行转换 $("#tel_tip").html(obj.msg); } ); } }else if(type=='email'){ //进行邮箱验证 var email=$('#reg_form input[name=email]').val(); var index1=email.indexOf('@'); var index2=email.indexOf('.'); if(index1>=2&&index2>index1+1) { $.get( "chackTel.php", {'email':email},//参数 function(res) { //回调函数,提交表单后的结果 var obj=$.parseJSON(res);//将结果进行转换 $("#email_tip").html(obj.msg); } ); }else{ $('#email_tip').html('请输入正确的邮箱格式'); } } }运行的效果图如下:
🎶二、手机与邮箱验证
手机和邮箱验证输入框只要满足JavaScript的验证,就会发生AJAX GET请求,同时将手机和邮箱输入框中的值发送到指定chackTel.php文件,此文件主要获取手机号或邮箱,然后与数据库进行交互,判断是否电话或邮箱被注册,并将返回的结果返回给前端调用页面register.php,前端页面获取返回的数据进行转换,并将结果显示在提示中。
(2)手机和邮箱验证的代码如下:
- 结束语🥇