前端实现word文档预览和内容提取
需求
上一篇写了excel文档解析,顺便就看看word文档。
解决问题
1.前端在浏览器预览word文档。
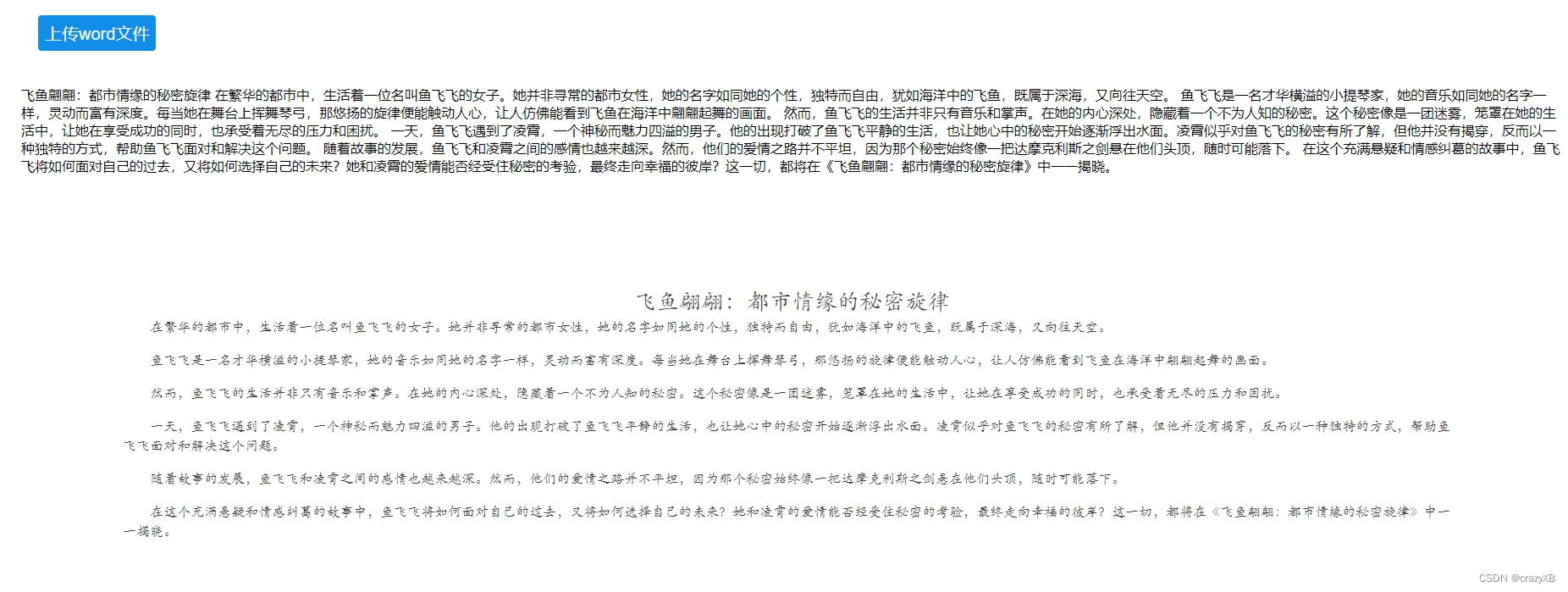
2.可以直接提取word文档内容
利用技术
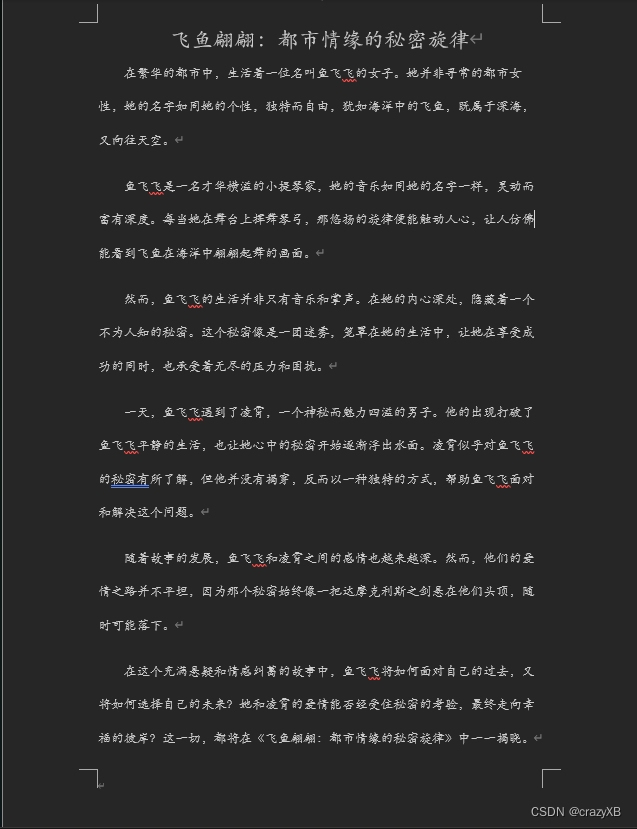
预览文档--docx-preview
提取文档内容--mammoth
预览文档实现过程
// HTML
实现预览功能
renderAsync接收四个参数
1.document: 数据格式可以为Blob | ArrayBuffer | Uint8Array, // could be any type that supported by JSZip.loadAsync
2.bodyContainer: 渲染的区域
3.styleContainer: 通常用于指定一个HTML元素,该元素将用于包含和管理渲染文档所需的样式信息,包括字体、颜色、布局等。
4.options:{} 具体参数看文档
// JavaScript
const onWord = (event) => {
let reader = new FileReader();
let file = event.target.files[0];
let options = { inWrapper: false, ignoreWidth: true, ignoreHeight: true }
docx.renderAsync(file, document.getElementById("preview"), null, options)
}
提取word文档实现过程
1.extractRawText--转文字;
2.convertToHtml--转HTML;
3.convertToMarkdown--转Markdown 文档
const onWord = (event) => {
let reader = new FileReader();
let file = event.target.files[0];
if (file) {
reader.onload = function (e) {
const data = e.target.result;
// 转文字
mammoth.extractRawText({ arrayBuffer: data }).then(function (displayResult) {
wordData.value = displayResult.value
}).done();
// 转HTML
mammoth.convertToHtml({ arrayBuffer: data }).then(function (displayResult) {
console.log(displayResult);
}).done();
// 转Markdown 文档。
mammoth.convertToMarkdown({ arrayBuffer: data }).then(function (displayResult) {
console.log(displayResult);
}).done();
};
reader.readAsArrayBuffer(file);
}
}
word预览
效果预览
完整代码如下
上传word文件
* {
margin: 0;
padding: 0;
}
.container {
padding: 0 50px;
}
.operation {
padding: 20px;
}
.btn {
min-width: 50px;
font-size: 20px;
color: #fff;
background: #118ee9;
margin: 0 20px 0 0;
padding: 8px;
border: none;
border-radius: 4px;
box-sizing: border-box;
}
.item {
width: 350px;
box-sizing: border-box;
padding: 4px 14px 4px 14px;
color: #000;
font-size: 12px;
background: #fff;
}
上传word文件
{{wordData}}
const { createApp, ref, onMounted } = Vue
createApp({
setup() {
let wordData = ref('')
const uploadFile = (mark) => {
let inputEle = document.createElement('input')
inputEle.type = 'file'
inputEle.accept = '.doc,.docx,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document'
inputEle.click()
inputEle.addEventListener('input', (event) => {
onWord(event)
})
};
const onWord = (event) => {
let reader = new FileReader();
let file = event.target.files[0];
let options = { inWrapper: false, ignoreWidth: true, ignoreHeight: true }
docx.renderAsync(file, document.getElementById("preview"),null, options)
let fileName = file.name
if (file) {
reader.onload = function (e) {
const data = e.target.result;
// 转文字
mammoth.extractRawText({ arrayBuffer: data }).then(function (displayResult) {
wordData.value = displayResult.value
}).done();
// 转HTML
mammoth.convertToHtml({ arrayBuffer: data }).then(function (displayResult) {
console.log(displayResult);
}).done();
// 转Markdown 文档。
mammoth.convertToMarkdown({ arrayBuffer: data }).then(function (displayResult) {
console.log(displayResult);
}).done();
};
reader.readAsArrayBuffer(file);
}
}
return {
wordData,
uploadFile,
onWord,
}
}
}).mount('#app')
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!