Android 购物车实现(思路+步骤+源码,android视频提取音频
android:textSize=“20sp”
android:textStyle=“bold” />
item_store.xml
android:id=“@+id/rv_goods”
android:layout_width=“match_parent”
android:layout_height=“wrap_content” />
OK,布局这边就写完了。
三、配置项目
配置项目的依赖和网络使用情况,首先在AndroidManifest.xml中增加网络访问权限的配置
然后修改一下styles.xml中的样式
然后就是配置项目的依赖库了,首先在工程的build.gradle下配置
maven { url “https://jitpack.io” }
然后在app下的build.gradle中配置。
//Gson解析
implementation ‘com.google.code.gson:gson:2.8.6’
//RecyclerView
implementation ‘androidx.recyclerview:recyclerview:1.1.0’
//RecyclerView的好搭档
implementation ‘com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.22’
//热门强大的图片加载器
implementation ‘com.github.bumptech.glide:glide:4.9.0’
annotationProcessor ‘com.github.bumptech.glide:compiler:4.9.0’
配置好之后点击右上角的Sync Now进行同步依赖库。同步好之后进入第四步,渲染数据。
四、渲染数据
列表的渲染自然是离不开适配器的,那么一个购物车里面可能有多个店铺,一个店铺有多个商品,那么就是两个列表,也需要两个适配器,店铺适配器和商品适配器。
首先是店铺适配器,在com.llw.cart下创建一个adapter包,包下新建一个StoreAdapter类,里面的代码如下:
package com.llw.cart.adapter;
import androidx.annotation.Nullable;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.cart.bean.CarResponse;
import com.llw.cart.R;
import java.util.List;
/**
-
店铺适配器
-
@author llw
*/
public class StoreAdapter extends BaseQuickAdapter {
private RecyclerView rvGood;
public StoreAdapter(int layoutResId, @Nullable List data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, CarResponse.OrderDataBean item) {
rvGood = helper.getView(R.id.rv_goods);
helper.setText(R.id.tv_store_name,item.getShopName());
final GoodsAdapter goodsAdapter = new GoodAdapter(R.layout.item_good,item.getCartlist());
rvGood.setLayoutManager(new LinearLayoutManager(mContext));
rvGood.setAdapter(goodAdapter);
}
}
然后是商品适配器,在新建一个GoodsAdapter类,里面的代码如下:
package com.llw.cart.adapter;
import android.widget.ImageView;
import androidx.annotation.Nullable;
import com.bumptech.glide.Glide;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.cart.bean.CarResponse;
import com.llw.cart.R;
import java.util.List;
/**
-
商品适配器
-
@author llw
*/
public class GoodsAdapter extends BaseQuickAdapter {
public GoodsAdapter(int layoutResId, @Nullable List data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, CarResponse.OrderDataBean.CartlistBean item) {
helper.setText(R.id.tv_good_name, item.getProductName())
.setText(R.id.tv_good_color,item.getColor())
.setText(R.id.tv_good_size,item.getSize())
.setText(R.id.tv_goods_price,item.getPrice()+“”)
.setText(R.id.tv_goods_num,item.getCount()+“”);
ImageView goodImg = helper.getView(R.id.iv_goods);
Glide.with(mContext).load(item.getDefaultPic()).into(goodImg);
}
}
适配器都写好了,那么该去Activity中去显示数据了。
进入MainActivity,创建一些变量
public static final String TAG = “MainActivity”;
private RecyclerView rvStore;
private List mList = new ArrayList();
private StoreAdapter storeAdapter;
然后新建一个initView方法,在这里进行数据的解析,然后赋值,后面设置到适配器中。
/**
- 初始化
*/
private void initView() {
//设置亮色状态栏模式 systemUiVisibility在Android11中弃用了,可以尝试一下。
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
rvStore = findViewById(R.id.rv_store);
CarResponse carResponse = new Gson().fromJson(Constant.CAR_JSON, CarResponse.class);
mList.addAll(carResponse.getOrderData());
storeAdapter = new StoreAdapter(R.layout.item_store, mList);
rvStore.setLayoutManager(new LinearLayoutManager(this));
rvStore.setAdapter(storeAdapter);
}
最后在onCreate方法中调用initView方法即可。
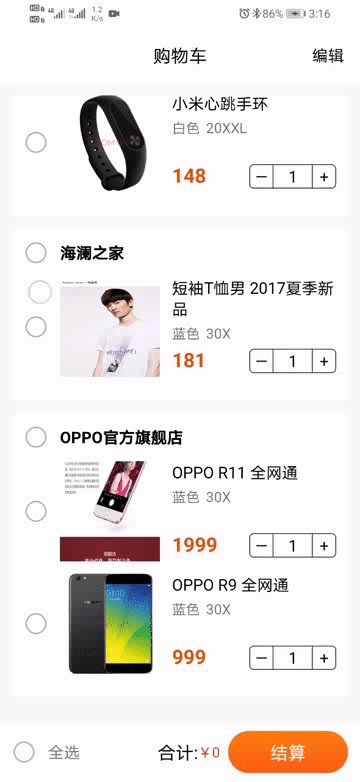
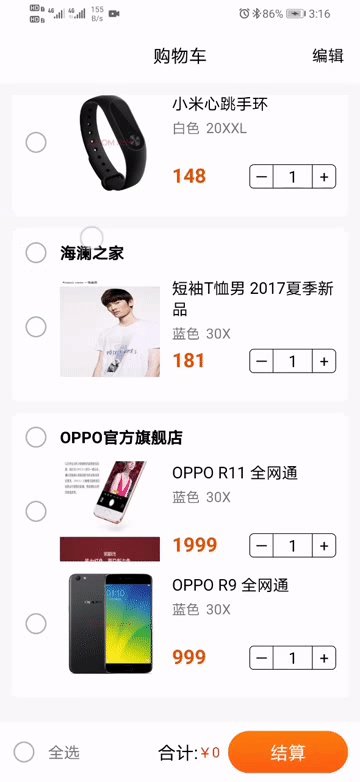
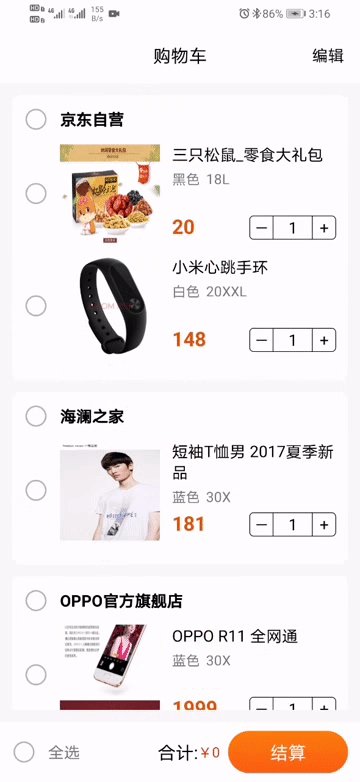
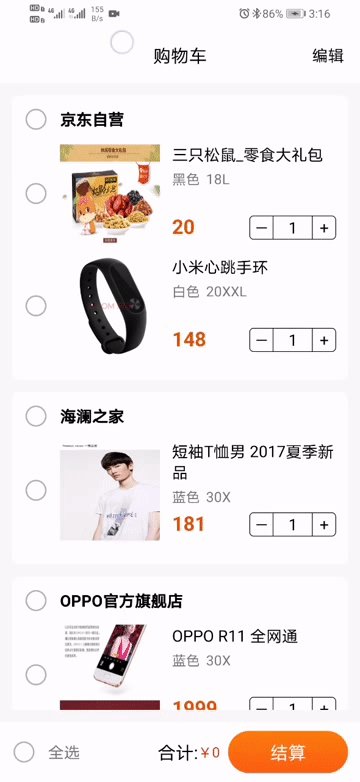
然后可以运行了,效果如下:
现在这个列表就展示出来了,简单的模拟了一下购物车,商品不多,点到为止。
五、功能实现
从上面的代码步骤中已经做好了准备工作,下面就要来