SpringBoot + LayUI 框架快速搭建WEB网站(附源码)
SpringBoot + LayUI 框架快速搭建WEB网站
- 前言
- 一.后端项目搭建
- 1.选择Spring initializr
- 2.选择依赖
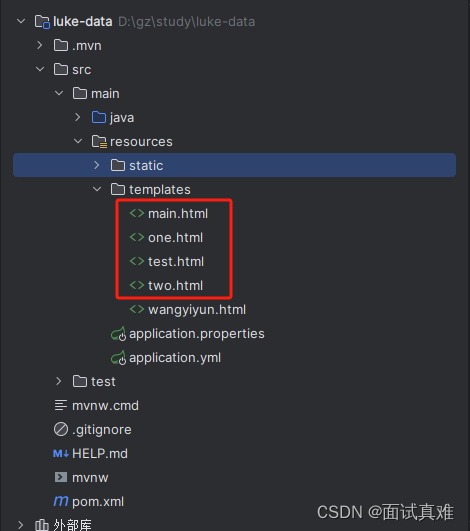
- 3.项目结构
- 4.项目配置
- 二.前端搭建
- 1.创建前端文件
- 2.打开main.html界面
- 3.创建其余文件
- 4.最终效果图
- 结语
前言
针对于某些小伙伴需要 从零开发 一个属于自己的项目,但是又要页面布局,页面访问配置等繁琐情况,本文将从项目搭建到项目配置再到项目代码编写做一个操作流程。
一.后端项目搭建
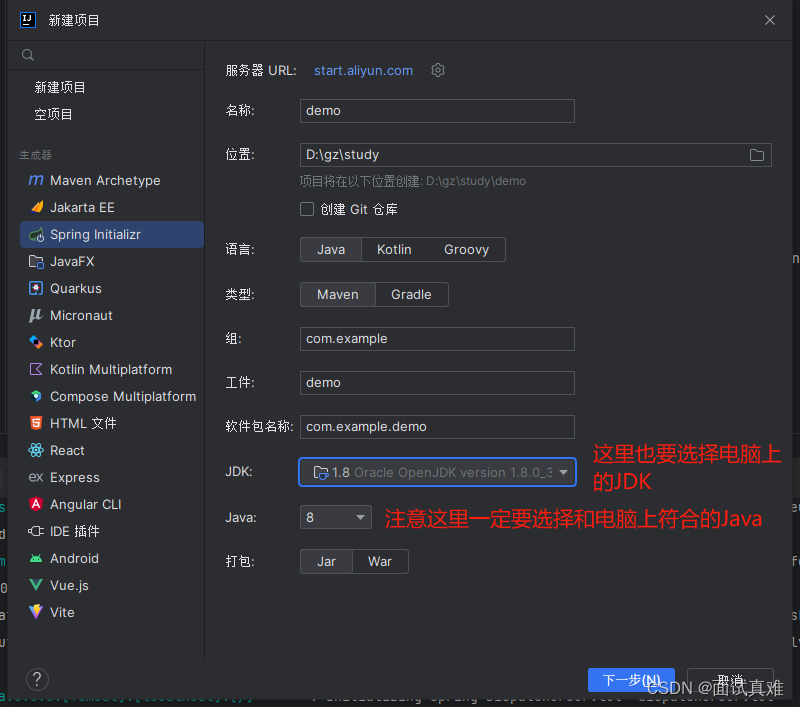
1.选择Spring initializr
其它注意点: 图中Java是8,有的小伙伴创建项目可能选择只有17和19。因为目前创建SpringBoot项目默认是3版本,3版本是不支持Java8的。将服务器URL修改成 https://start.aliyun.com/ 就会出现8了。详情可以查阅 IDEA2023版本创建Sping项目只能勾选17和21,却无法使用Java8?(已解决) 这篇文章了解
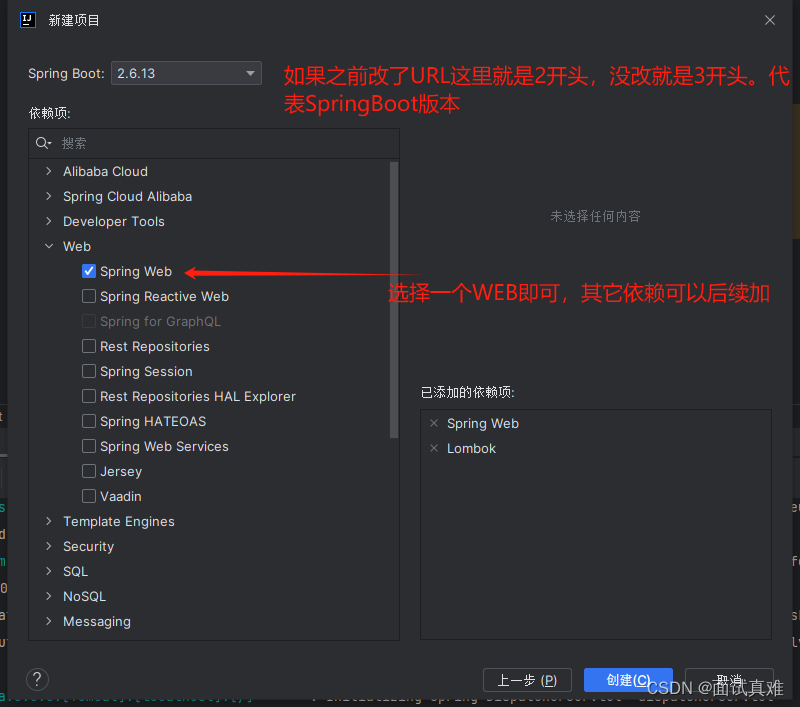
2.选择依赖
pom.xml文件中新增以下依赖
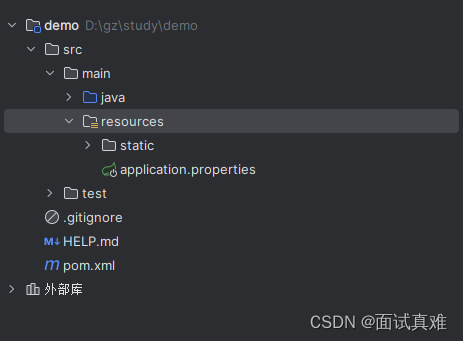
org.springframework.boot spring-boot-starter-thymeleaf3.项目结构
注意点: 创建后会下载依赖 (需要耐心等待),每个人Maven配置不同,这块Maven配置不标准情况下就会报错,会下载很慢等问题。只要是文件夹没变色前都是在下载Maven。变色后还要检查一下pom.xml文件中是否有错误的地方 (提前检查,为后面省事)
4.项目配置
项目结构中resources目录下有一个application.properties配置文件。我习惯用yml文件格式的配置 (properties文件后缀修改成yml)。如下:
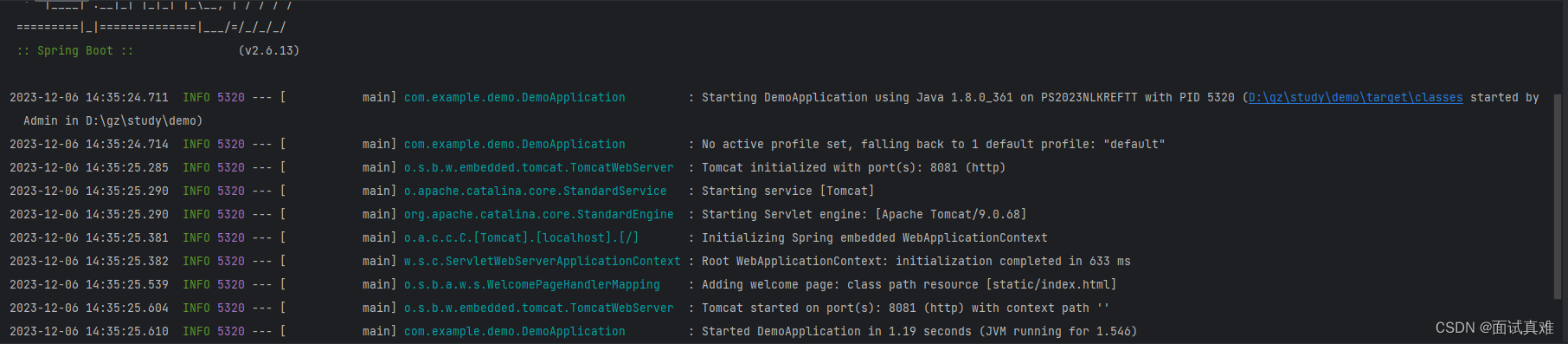
##配置访问html文件路径和静态资源访问路径 ##这里也有很多学问在里头,之前研究了一下,现在忘了 spring: mvc: view: prefix: /templates/ suffix: .html web: resources: static-locations: classpath:/templates/,classpath:/static/ ##端口,被占用就更换一个,或者把占用端口的进程kill一下 server: port:8081完事就可以启动项目了,出现如图所示就算成功。
二.前端搭建
1.创建前端文件
我这里换了个项目,实际跟上面搭建一样的,在templates下创建一个文件 main.html。名字随意。代码也很简单 (从 LayUI官网管理系统界面布局 CV过来自己稍加改动的)。如下:
layout 管理界面大布局示例 - Layui //Jquery的$命名更换jQuery,因为layui中冲突了。 jQuery.noConflict(); //初始化执行函数 window.onload = function (){ //获取缓存中URL var luke = localStorage.getItem("url") //获取自定义属性为luke的元素 const link = document.querySelector('a[luke="'+luke+'"]'); const dd = link.parentNode; //给该属性下的parentNode加一个class实现高亮菜单 dd.classList.add('layui-this'); //获取当前地址URL var currentURL = window.location.href; //定义一个参数值 地址附带#号时不会影响前面的地址 var newFragment = '#/test/'+luke; //跳转该页面实现用户退出浏览器后下次进入还是打开退出前页面地址 window.location.hash = newFragment; var iframe = jQuery("iframe[name='d']"); iframe.attr("src", "/test/"+luke); console.log(iframe) } //JS 以下JS只有点击菜单时触发属于自定义编写,其它为Copy官网例子 layui.use(['element', 'layer', 'util'], function(){ var element = layui.element; var layer = layui.layer; var util = layui.util; var $ = layui.$; var dropdown = layui.dropdown; element.init(); // 导航点击事件 element.on('nav(test)', function(elem){ let luke = $(elem.context).attr("luke"); if(luke == null || luke == undefined){ return; } var iframe = $("iframe[name='d']"); // 修改src属性为新的URL iframe.attr("src", "/test/"+luke); var currentURL = window.location.href; var newFragment = '#/test/'+luke; window.location.hash = newFragment; localStorage.setItem("url",luke); }); dropdown.render({ elem: '.demo-dropdown-align', data: [{ title: '深色模式', id: 100 }, { title: '浅色模式', id: 101 }], click: function (item){ if(item.id == 100){ console.log(document.getElementById('changeDark')); //原生 document.getElementById('changeDark').setAttribute('href','./layui-v2.7.6/layui/css/layui-theme-dark.css') } if(item.id == 101){ document.getElementById('changeDark').removeAttribute('href') } } }); //头部事件 util.event('lay-header-event', { menuLeft: function(othis){ // 左侧菜单事件 layer.msg('展开左侧菜单的操作', {icon: 0}); }, menuRight: function(){ // 右侧菜单事件 layer.open({ type: 1 ,title: '更多' ,content: '处理右侧面板的操作' ,area: ['260px', '100%'] ,offset: 'rt' //右上角 ,anim: 'slideLeft' ,shadeClose: true ,scrollbar: false }); } }); });看到这里可以网页上全局搜索一下 lukeView 查看一下注释。 这里文件可以自定义编写一些自己想要的功能点,因为官网给的代码是点击没效果的,需要自己实现,我这里也只是简单实现了一下。满足复制粘贴后再稍作修改即可达到接口开发的目的。
2.打开main.html界面
//controller层编写 @Controller //别使用@RestController @RequestMapping("/test") public class testController { @RequestMapping("/main") public String main(){ return "main"; } @RequestMapping("/one") public String one(){ return "one"; } @RequestMapping("/two") public String two(){ return "two"; } } //以上代码就ok了。/test是js中写的/test请求所以这里要求相同。main是主界面,由于配置会返回main.html视图注意点: 不同于前后端开发,Vue开发的小伙伴是不需要这样编写的,Vue自带路由功能,前端自身就可以实现界面间跳转,Html这种就需要接口或者a标签等实现界面跳转
重启项目,localhost:端口号/test/main 就可以看到一个layUI构成的UI界面了。
3.创建其余文件
templates文件夹下需要新建一个one.html,two.html两个文件实现点击菜单互相访问测试。然后就可以通过点击菜单实现局部页面修改。
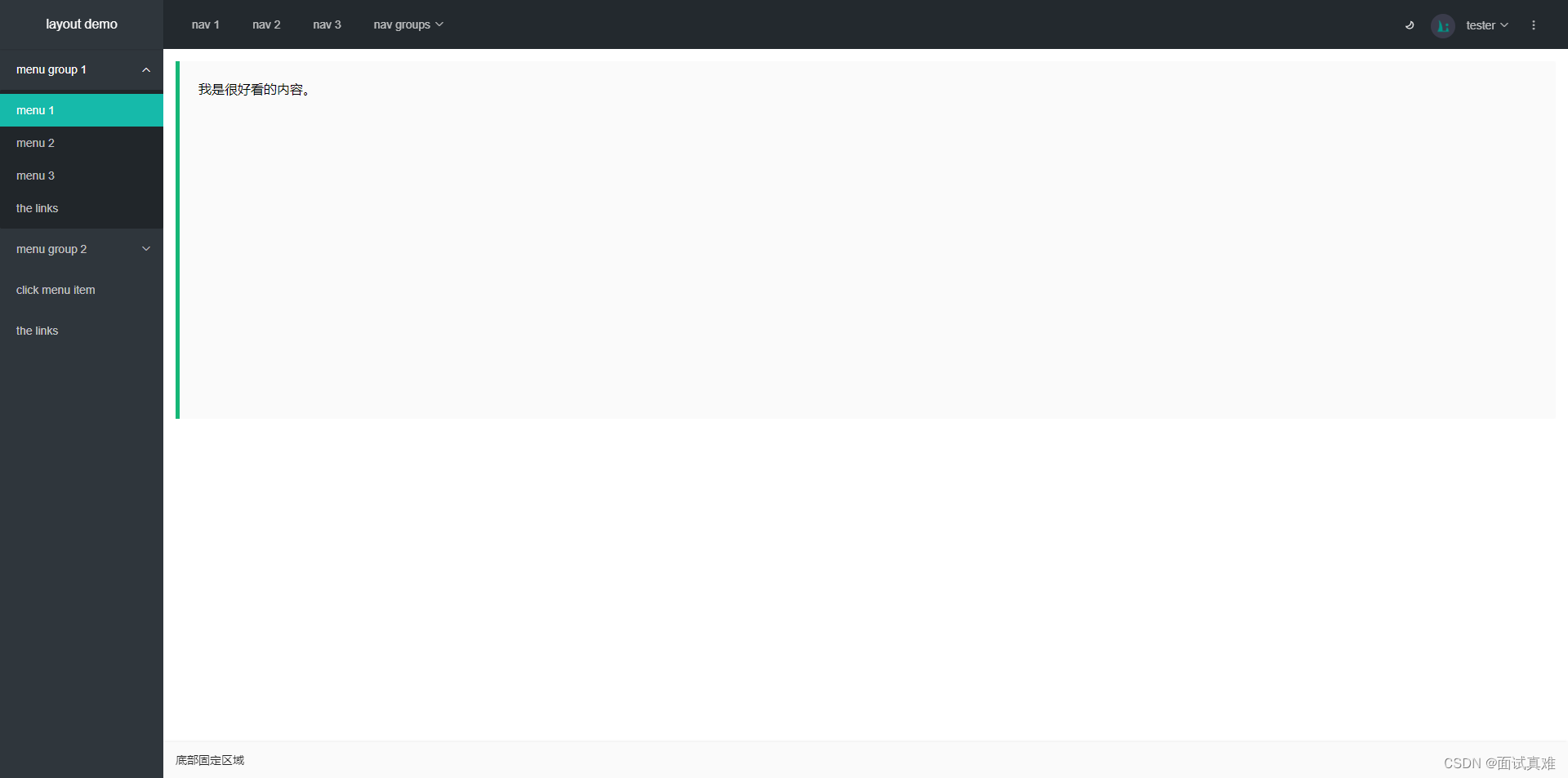
4.最终效果图
源码地址:gitee地址
结语
main.html那块不是很理解的小伙伴也可以通过评论提出问题,我也会在收到消息后的第一时间给你回复。
欢迎大家评论提问或指出问题!!!