前端播放大视频卡顿的解决(m3u8视频流)
前言
最近在一个大屏看板项目中有一个需求是:要求视频和看板要进行来回切换。
最开始的做法是将MP4视频放在项目里,在本地运行时是没什么问题的,但是在往仓库里提交代码时出现了问题。当单个文件超过100MB时会导致代码提交失败;
后来的解决方案是将视频文件放到服务器上,项目里直接加载视频在服务器上的地址。但是这样也存在一个问题,就是视频加载会卡顿。video标签是边加载边播放,这样造成了视频播放几秒后会加载视频导致视频卡住,影响实际效果。
查询到的解决方案是将mp4视频转换成m3u8视频流的格式进行播放,因此打算尝试一下。下面会分别介绍:
1、将mp4视频转换为m3u8视频流
2、前端如何播放m3u8视频
将mp4视频转换为m3u8视频流
m3u8格式
m3u8是苹果公司推出的视频播放标准,是m3u的一种,只是编码格式采用的是UTF-8。M3U文件是一个记录索引的纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。
方法/步骤
主流的方式是通过 m3u8格式视频转码工具 FFmpeg 来实现的
下载
从网上找了个百度云下载地址:https://pan.baidu.com/s/1dCK-TrOcUfC6pdKi2Y1e6g
提取码:2pdo
下载完解压后可以在bin文件嘉下看到三个可执行文件,配置好相应的环境变量后即可使用
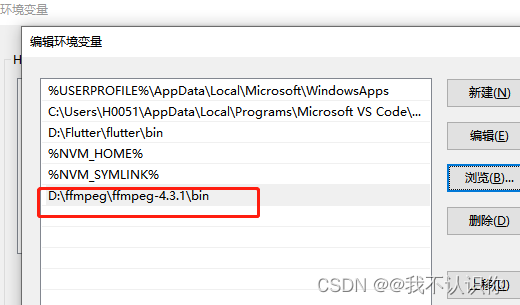
环境变量配置
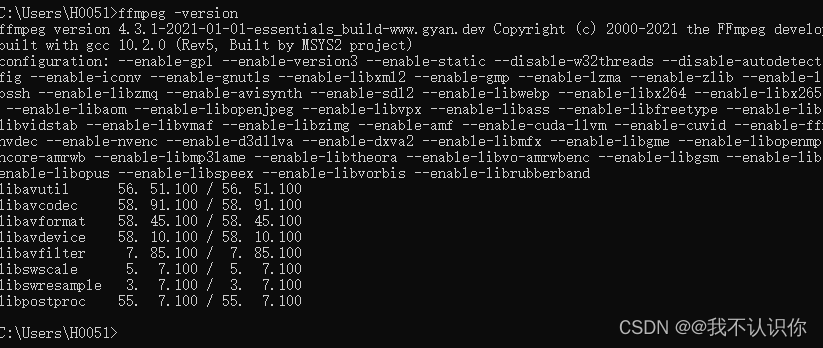
在cdm终端里输入:ffmpeg -version,如下图表示安装成功。
常用命令
ffmpeg 常用命令
分割视频
在视频所在的文件夹下打开cmd终端,输入:
ffmpeg -i video1.mp4 -profile:v baseline -level 3.0 -start_number 0 -hls_time 1 -hls_list_size 0 -f hls demo.m3u8
-
-i 指定输入的文件名
-
-profile:v baseline 大概意思是档次转成基本画质,有四种画质级别,分别是baseline, extended, main, high,从低到高
-
-level 3.0 大概也是视频画质级别吧,基本上是从1到5,
-
-start_number 0 表示从0开始
-
-hls_time 1 标识每1秒切一个
-
-f hls 将视频转为hls格式
-
-hls_list_size 0 ,设置播放列表保存的最多条目,设置为 0 会保存有所片信息,默认值为5。
其他的命令不清楚,需要什么功能,基本都可以百度到
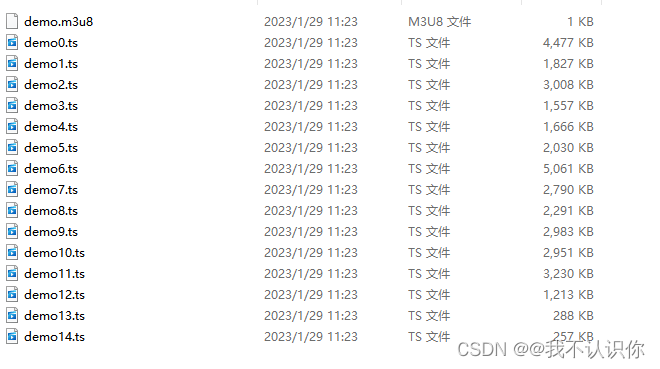
成功后可以得到下面的文件
注意:
ts文件的切割还与两个帧之间的时间间隔有关,任何一个ts分片的第一帧必须是1帧,否则无法进行播放。因此有时候并不会按照指定的时间进行分割
解决:
既然知道要1秒产生一个ts分片,那就必须产生切片的过程中,强制一秒中产生一个关键帧。设置关键帧间隔,设置间隔为 2 秒的参数如下:-force_key_frames "expr:gte(t,n_forced*2)“
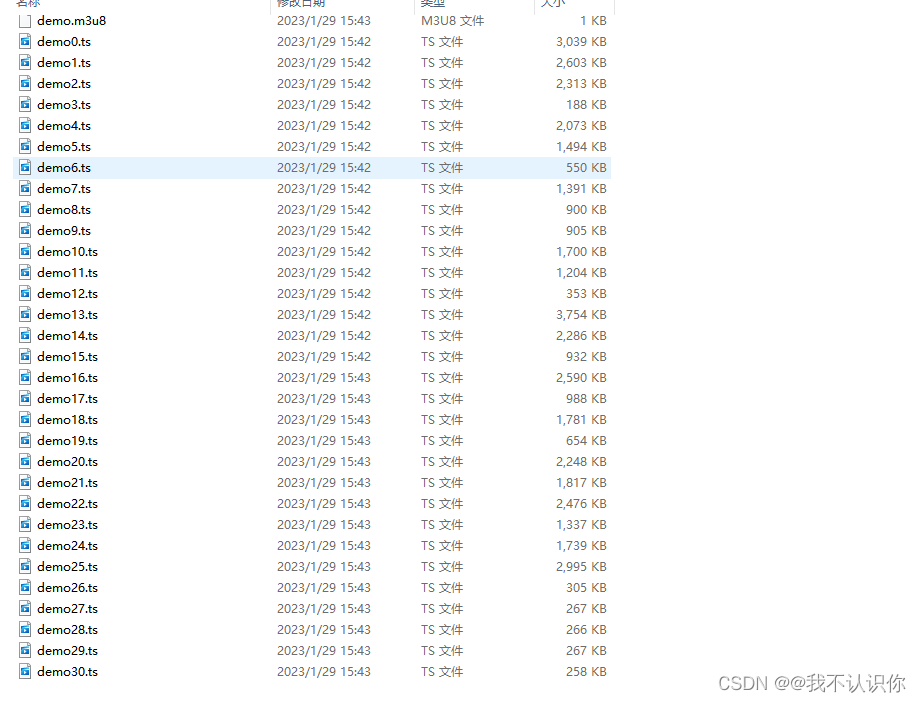
ffmpeg -i video1.mp4 -force_key_frames "expr:gte(t,n_forced*2)" -profile:v baseline -level 3.0 -start_number 0 -hls_time 1 -hls_list_size 0 -f hls demo.m3u8
57秒的视频一共生产了30个片段,有可能我理解的还是有些问题,毕竟从来没用用过
如果有播放器的话,将m3u8这个文件拖到播放器里就可以进行播放了
视频合并
如果需要将视频合并成一个完整的mp4可以执行以下命令
ffmpeg -i demo.m3u8 -c copy abc.mp4
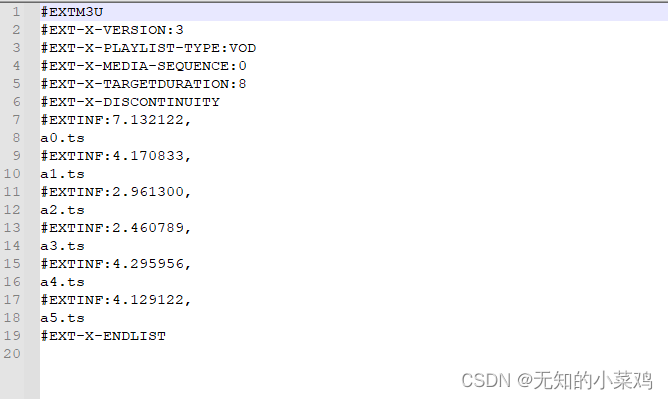
注意:demo.m3u8里必须完整记录的这个视频的信息,比如:
前端播放
前端播放m3u8视频需要借助:video.js 和 videojs-contrib-hls.js
安装依赖
npm install --save video.js npm install --save videojs-contrib-hls
使用
import 'video.js/dist/video-js.css'; import videojs from 'video.js'; import 'videojs-contrib-hls';
this.singlePlayer = videojs('singleVideo',{ autoplay: true,// 自动播放 controls: true,// 控件显示 width: '440',// 视频框宽度 height: '264',// 视频框高度 preload: 'auto', //定义视频加载模式 loop:true, //是否循环播放 }); let res = 'http://61.175.121.73:83/pag/10.13.7.2/7302/33052182001320012936/0/MAIN/TCP/live.m3u8'; if (res) { this.singlePlayer.src({ src: res, type: 'application/x-mpegURL' }); this.singlePlayer.play(); }video标签上添加的类video-js vjs-default-skin是 videojs上的样式,如果不添加会有显示问题。
videojs的属性和方法应该大部分都是与video标签对应的
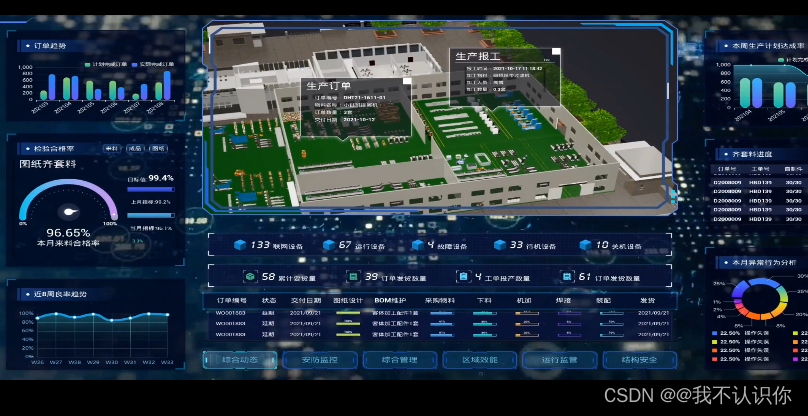
效果图
问题
服务器上的视频在播放时有可能会报跨域,例如:
一般是nginx没有配置m3u8的文件格式,可以让运维人员看一下:nginx HLS m3u8播放视频跨域问题