三种方法实现在VUE前端播放海康摄像头的监控视频
经过几天的努力成功将海康的视频流推到了VUE前端播放(ps:三种方法按照复杂程度排序,小白,仅个人经验)
三种方法:
1.opencv拉取流,使用http协议播放(python)
2.ffmpeg拉取流,使用http协议播放 (srs流媒体服务器)
3.ffmpeg拉取流,使用rtmp协议播放(srs流媒体服务器)
一、opencv拉取流
拉流端(python)(这也是一个博主的代码,但是没到那页博客了)
from flask import Flask, render_template, Response
import cv2
app = Flask(__name__)
class VideoCamera(object):
def __init__(self):
# 通过opencv获取实时视频流
self.video = cv2.VideoCapture("rtsp://账号:密码@ip:554/Streaming/Channels/101")
def __del__(self):
self.video.release()
def get_frame(self):
success, image = self.video.read()
# 因为opencv读取的图片并非jpeg格式,因此要用motion JPEG模式需要先将图片转码成jpg格式图片
ret, jpeg = cv2.imencode('.jpg', image)
return jpeg.tobytes()
def gen(camera):
while True:
frame = camera.get_frame()
# 使用generator函数输出视频流, 每次请求输出的content类型是image/jpeg
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n\r\n')
@app.route('/video_feed') # 这个地址返回视频流响应
def video_feed():
return Response(gen(VideoCamera()),
mimetype='multipart/x-mixed-replace; boundary=frame')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000)#(localhost ,端口号 )
# 生成:http://127.0.0.1:5000/video_feed
播放端(vue)
//或者http://127.0.0.1:5000/video_feed
二、ffmpeg拉取流
第2、3种方法都是基于srs流媒体服务器做的,所以要提前安装好srs流媒体服务器和ffmpeg
srs流媒体服务器官网链接:https://ossrs.net/lts/zh-cn/
安装完后直接在浏览器输入:localhost:2022
跳转到下面的界面:(中英文转换在右上角)
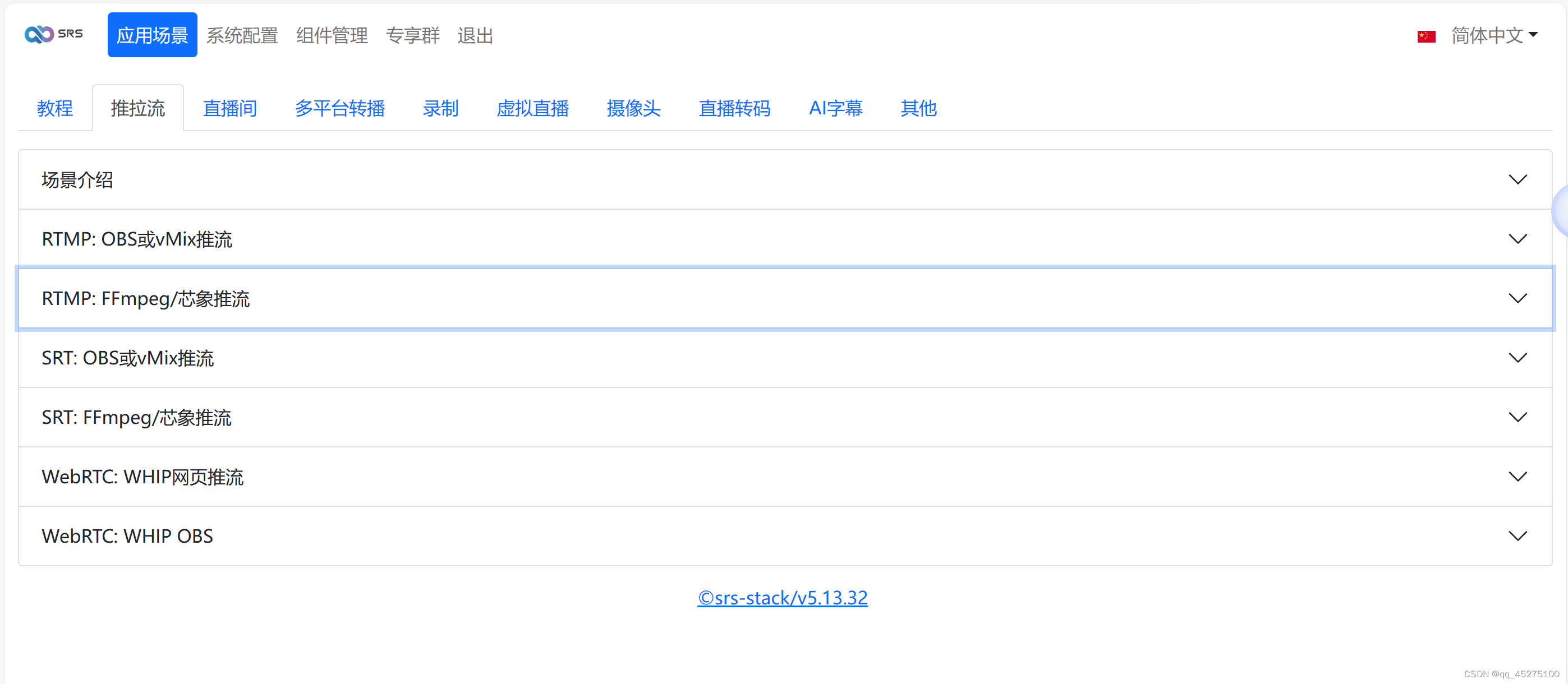
点击推拉流,选择RTMP:FFmpeg/…,进入下面界面
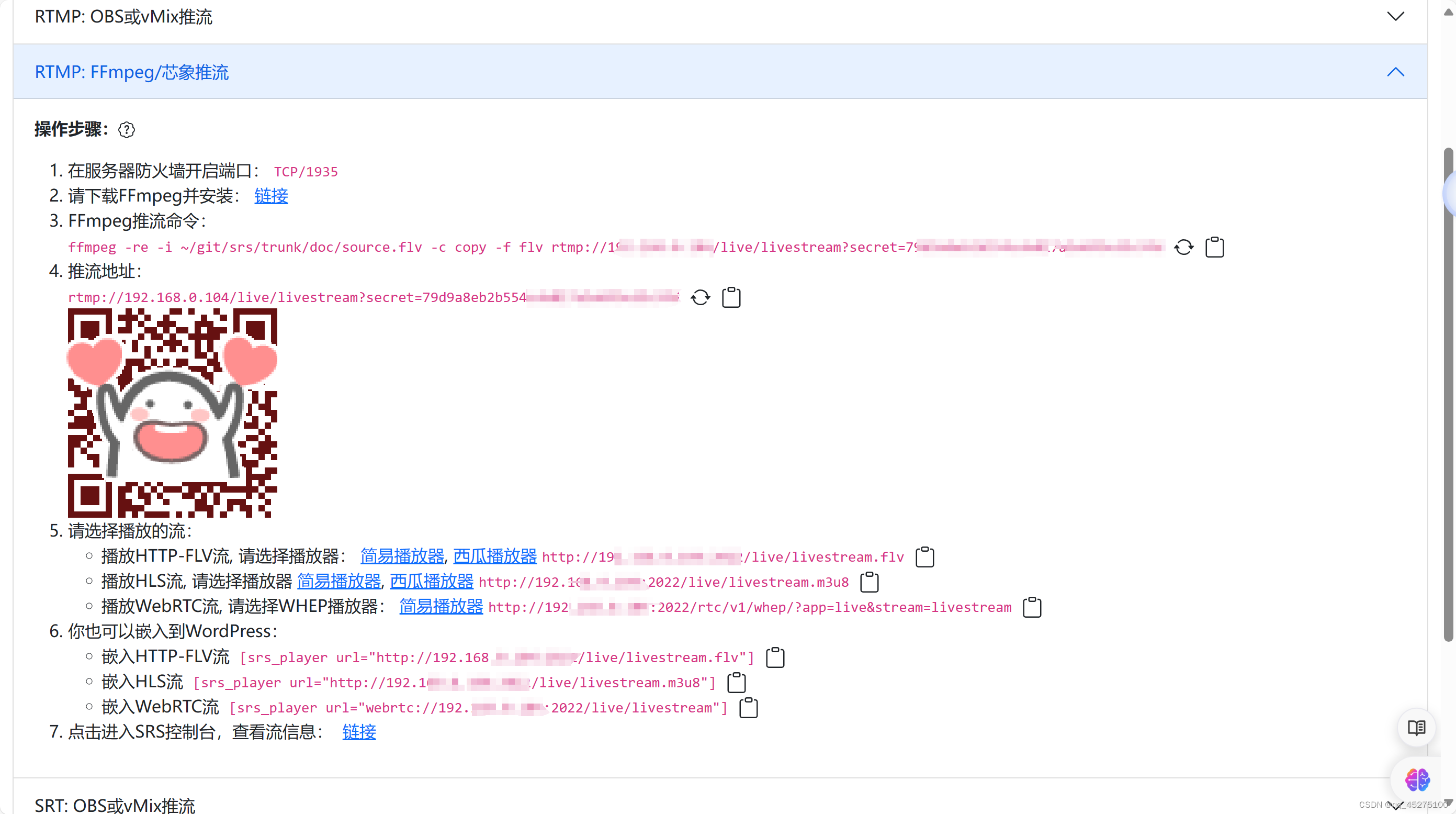
解释:
1)图中的3为推流命令,可以直接在cmd中运行,~/git/srs/trunk/doc/source.flv需要改成自己的视频地址
如果为rtmp格式,可能将-c copy改成 -ar 44100 -vcodec libx264
2)http协议:图中的5在推完流后可以用了,点击简易播放器就可以看到视频了,
在vue前端播放的代码可以直接搜索,有很多
我试了一个能成功的:https://juejin.cn/post/7166979924551532558,这个里面的http-flv的代码直接复制,添加自己的url就可以播放
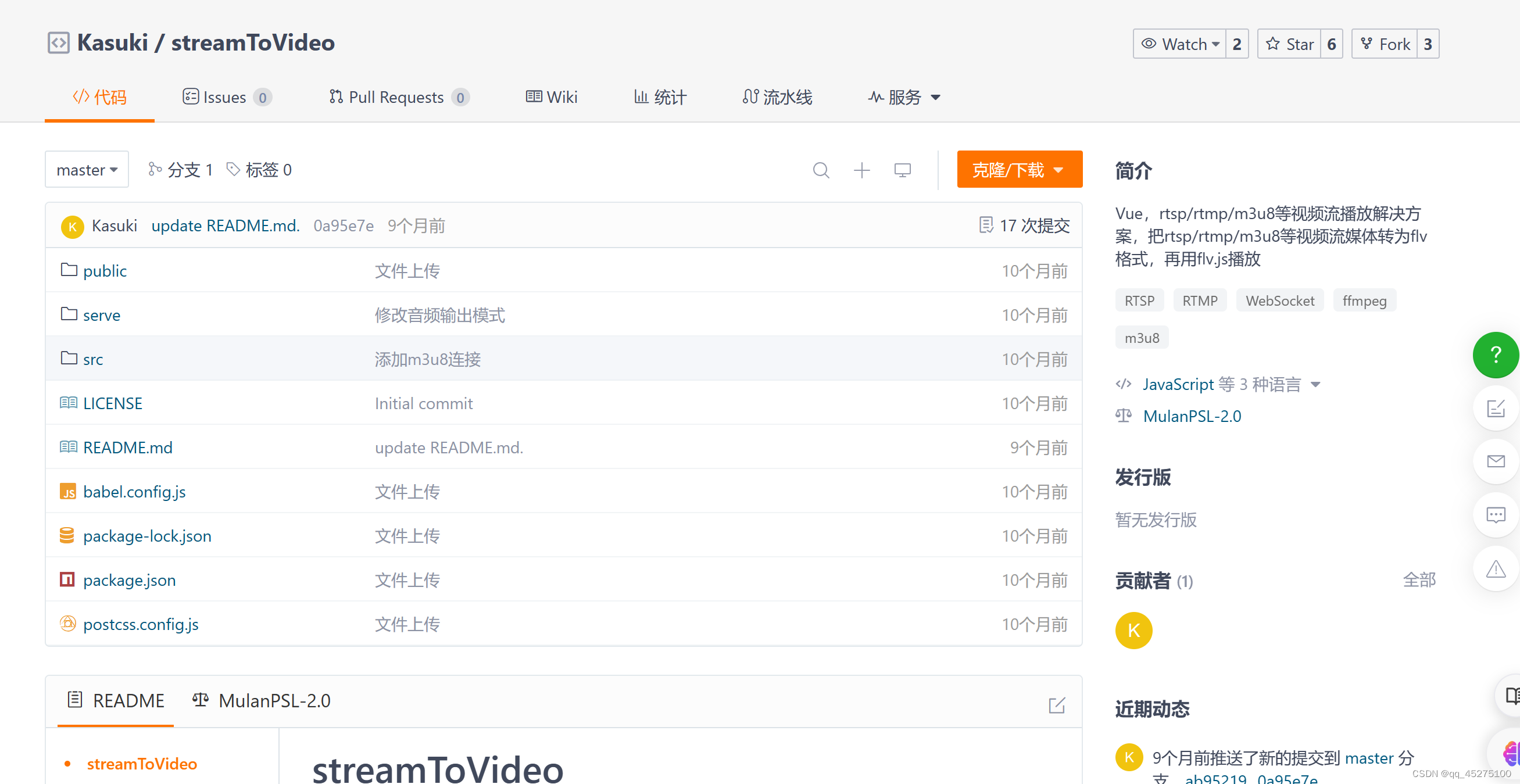
3)rtmp协议:在gitee上搜streamToVideo项目,就可以看到如下界面,然后下载下来按照readme文件里的指令运行即可
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!