uniapp开发小程序组件和uni
大家在uniapp开发微信小程序项目中难免会遇到主包体积过大,导致上传不了。这一直都是很头痛的问题。下面就讲一下我最近在项目中遇到的问题。因为创建项目的时候没有考虑那么多因素只考虑到了简单的分包。这个是没有满足项目变大的因素。
components
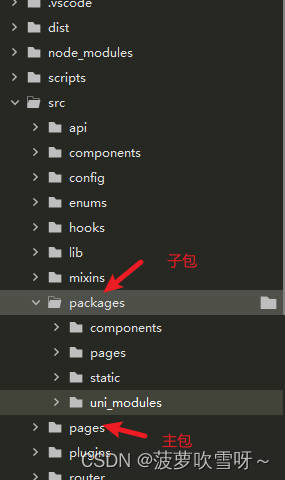
1:开发uniapp的都清楚在项目根目录下有可以创建一个components 文件夹 ,可以点击右键有创建组件选项,可以在项目目录下的.vue文件直接使用创建的组件无需导入操作很方便,但是也很占用主包的空间体积这样会在打包的时候打到主包里面,即使你是在分包中使用。
uni_modules
2:开发项目通常也是需要用到uniapp的外置组件通过插件市场安装到项目根目录下。也会存在一个uni_modules的文件夹。这两个使用通常也会占到不少的体积。
所以要解决项目过大这两个东西一定是要首先解决的!!!
把项目根目录下的components移动到自己分的子包跟目录下
重要的事情还是要把主包目录下的components留起来,我在移动的时候就是把整个都移动到自包中,导致有很多之前文件里应用的组件不能正常使用只能在主包中使用。所以这个要看情况而定,建议能不能影响正常使用没有报错的情况下都移动到自包中。同样uni_modules也是一样的情况。因为有很多情况有些是不能整体移动到子包中。因为我在移动的时候就遇到这种的问题!
3:下面就是移动的要点;
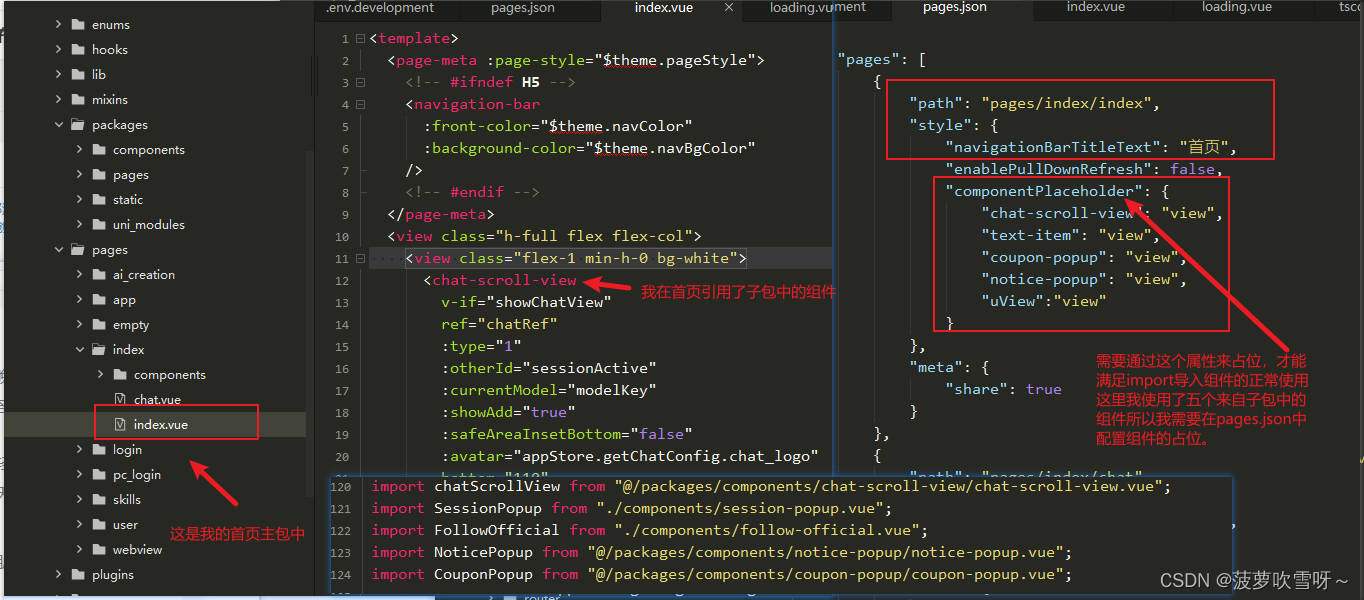
容易弄错的地方:要是单独去想vue中通过import去引入再使用可能会报错但是一定不会显示你组件里面的内容,不管是你在根目录下的组件还是移动到子包中的组件,都不会显示。因为貌似微信是主包和分包不共享不能互相应用的问题。所以想要显示还是需要再做一步操作才可以
- 如果主包里面例如登录页,tabbar页面需要用到主包的组件就不需要做如何操作,但是如果主包想引入使用子包就需要到主包的页面配置
- 如果想组件想引用组件的情况下是不需要去到pages.json中进行占位,只需要通过import导入组件使用即可
- 使用子包中的uni_modules则不需要去pages.json里面占位,在使用的文件中直接通过import导入就可以,要带上子包名才可以
- 下面是组件引入的示例
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!