前端大屏展示可视化——地图的绘制(Echarts)
1、安装
文档
npm install echarts
2、引入
import * as echarts from 'echarts';
3、渲染
3.1、前期准备,基础配置
// 地图实例
const myChart = ref(null);
// 地图配置
const option = reactive({
tooltip: {
trigger: 'item',
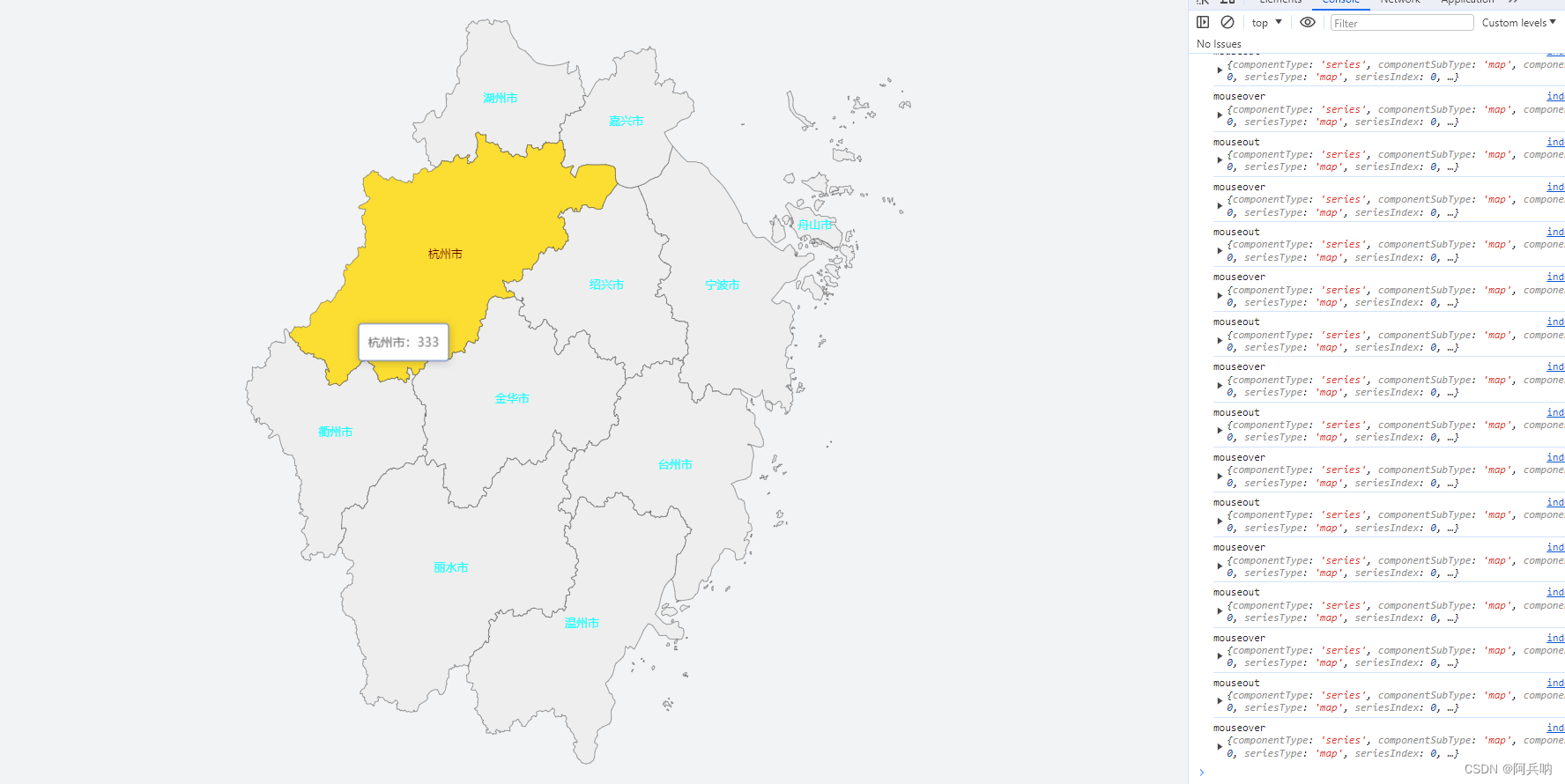
formatter: function (params) {
return params.name + ':' + (params.value || 0);
},
},
series: [
// 地图配置
{
type: "map",
geoIndex: 0,
data: [{
name: '杭州市',
value: '333'
},{
name: '湖州市',
value: '444'
}],
},
],
geo: [{
map: "map_area",
layoutCenter: ['50%', '50%'],
layoutSize: '92%',
z: 2,
label: {
show: true,
fontSize: 13,
color: '#1bfeff',
},
}]
})
3.2、初始化
首先要现在HTML中定义一个有宽高的容器
获取节点,初始化实例
myChart.value = echarts.init(document.getElementById('mainMap'));
3.3、监听
监听窗口大小的变化
window.addEventListener("resize", () => {
if (myChart.value) myChart.value.resize();
})
3.4、渲染加载
geoJSON数据可通过接口获取,或自行下载保存到本地,自行引入,建议通过接口获取
echarts.registerMap("map_area", geoJSON);
myChart.value.setOption(option);
3.5、销毁
window.removeEventListener("resize", () => {
if (myChart.value) myChart.value.resize();
})
if (myChart.value) myChart.value.dispose()
4、完整代码
import * as echarts from 'echarts'; import { onMounted, reactive, ref, onBeforeUnmount } from 'vue'; import geoJSON from './geo.json'; defineOptions({name: 'echarts'}); onMounted(() => { loadEchartsMap(); }); // 地图实例 const myChart = ref(null); // 地图配置 const option = reactive({ tooltip: { trigger: 'item', formatter: function (params) { return params.name + ':' + (params.value || 0); }, }, series: [ // 地图配置 { type: "map", geoIndex: 0, data: [{ name: '杭州市', value: '333' },{ name: '湖州市', value: '444' }], }, ], geo: [{ map: "map_area", layoutCenter: ['50%', '50%'], layoutSize: '92%', z: 2, label: { show: true, fontSize: 13, color: '#1bfeff', }, }] }) // 加载Echarts地图 const loadEchartsMap = () => { // 初始化 myChart.value = echarts.init(document.getElementById('mainMap')); // 监听窗口大小变化 window.addEventListener("resize", () => { if (myChart.value) myChart.value.resize(); }) // 点击事件 myChart.value.on('click', (mapParams) => { console.log('click', mapParams); }); // 鼠标移入事件 myChart.value.on('mouseover', (mapParams) => { console.log('mouseover', mapParams); }); // 鼠标移出事件 myChart.value.on('mouseout', (mapParams) => { console.log('mouseout', mapParams); }); // 加载地图 echarts.registerMap("map_area", geoJSON); myChart.value.setOption(option); } // 销毁 onBeforeUnmount(() => { window.removeEventListener("resize", () => { if (myChart.value) myChart.value.resize(); }) if (myChart.value) myChart.value.dispose() }) // 子组件暴露 defineExpose({});
5、其他扩展
5.1、加入事件
要在实例渲染之前执行
// 点击事件
myChart.value.on('click', (mapParams) => {
console.log('click', mapParams);
});
// 鼠标移入事件
myChart.value.on('mouseover', (mapParams) => {
console.log('mouseover', mapParams);
});
// 鼠标移出事件
myChart.value.on('mouseout', (mapParams) => {
console.log('mouseout', mapParams);
});
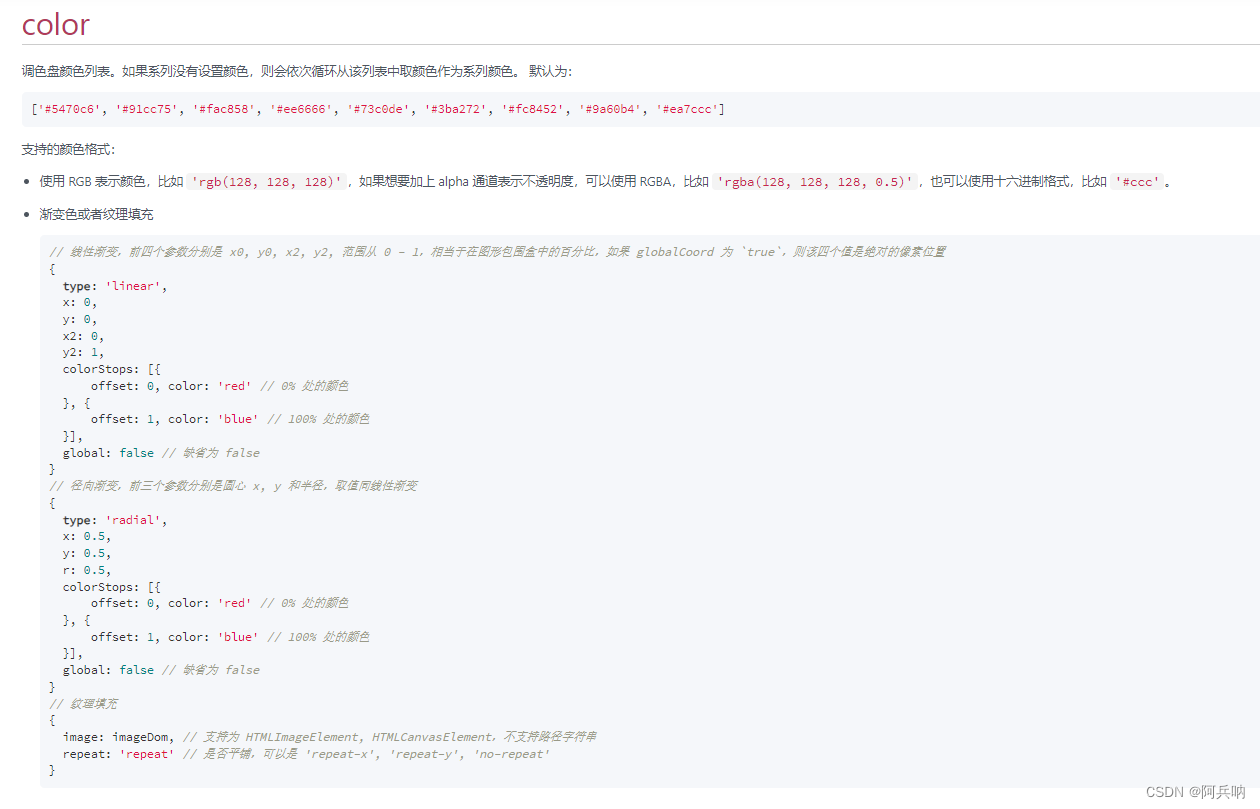
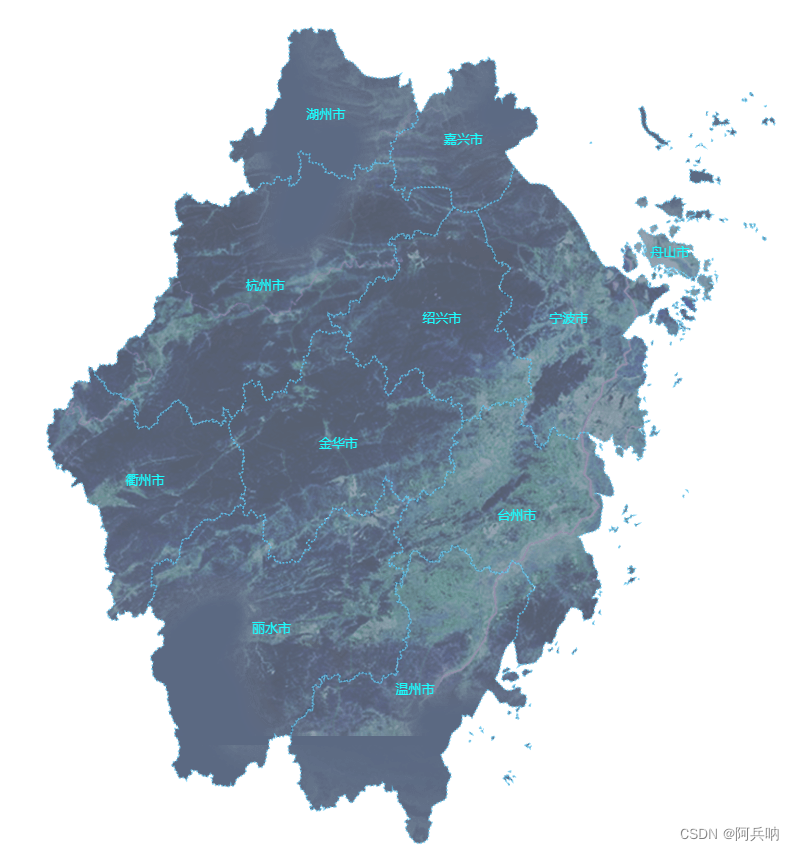
5.2、背景色/纹理填充
// 地图配置
const option = reactive({
tooltip: {
trigger: 'item',
formatter: function (params) {
return params.name + ':' + (params.value || 0);
},
},
series: [
// 地图配置
{
type: "map",
map: "map_area",
layoutCenter: ['50%', '50%'],
layoutSize: '92%',
z: 2,
label: {
show: true,
fontSize: 13,
color: '#1bfeff',
},
// itemStyle: {
// // borderColor: '#5ec8f3', // 图形的描边颜色
// // borderWidth: 1.8,
// // borderType: 'dotted', // 描边类型
// // opacity: .7,
// areaColor: '#9967FB'
// },
itemStyle: { // 地图区域的多边形 图形样式。
borderColor: '#5ec8f3', // 图形的描边颜色
borderWidth: 1.8,
borderType: 'dotted', // 描边类型
// color: "#010e3b", // 图形颜色
opacity: .7,
areaColor: {
image: map_bg, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
},
},
data: [{
name: '杭州市',
value: '333'
},{
name: '湖州市',
value: '444'
}],
},
],
})
相关阅读:
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!