小程序使用web-view 修改顶部标题
关于小程序index.php/tags-602.html" class="superseo">使用web-view嵌入h5后,想要通过h5跳转路由后小程序的顶部标题也随之改变,可以通过以下做法:
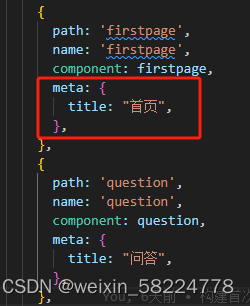
1.第一步在每个路由中添加title信息
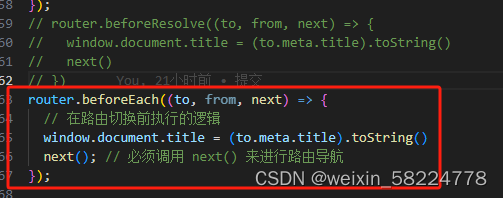
2. 第二步:在路由跳转时通过 window.document.title 来修改网页的title值。
小程序中使用web-view后,会强制显示一个顶部区域,无法隐藏,且这个头部的标题会根据h5的title来显示
可以在浏览器中切换路由来验证h5的页面的title是否会变化
没问题后, 通过小程序开发工具中的真机调试就可以看到效果了,当h5切换路由后,小程序的头部标题也会跟随改变
注意 : 在小程序开发工具中直接测试是不行的,只有第一次是生效的,后续再改变title的时候,貌似是检测不到的,所以需要使用真机调试来查看,
以上为本人的一点开发经验,记录一下,高手勿喷;
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!