html旅游网站设计与实现——绿色古典旅游景区 HTML+CSS+JavaScript
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中https://blog.csdn.net/bigwhiteshark/article/details/index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。
五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
$(document).ready(function () { $("ul.nav li").hover(function () { $(this).find(".navtwo").toggle(); }) })COURT TRAVEL$(function () { var left = $(".up"); var right = $(".down"); var obj = $(".subBox0 ul"); var w = obj.find("li").innerWidth(); left.click(function () { obj.find("li:last").prependTo(obj); obj.css("margin-left", -w); obj.animate({ "margin-left": 0 }); }); right.click(function () { obj.animate({ "margin-left": -w }, function () { obj.find("li:first").appendTo(obj); obj.css("margin-left", "0"); }); }); var moving = setInterval(function () { right.click() }, 3000); obj.hover(function () { clearInterval(moving); }, function () { moving = setInterval(function () { right.click() }, 3000); }) });客 | 房 | 介 | 绍桃花林苑中有各式客房100套,房型分为中式、现代两个类型,以满足客人的不同需求…上一个
下一个
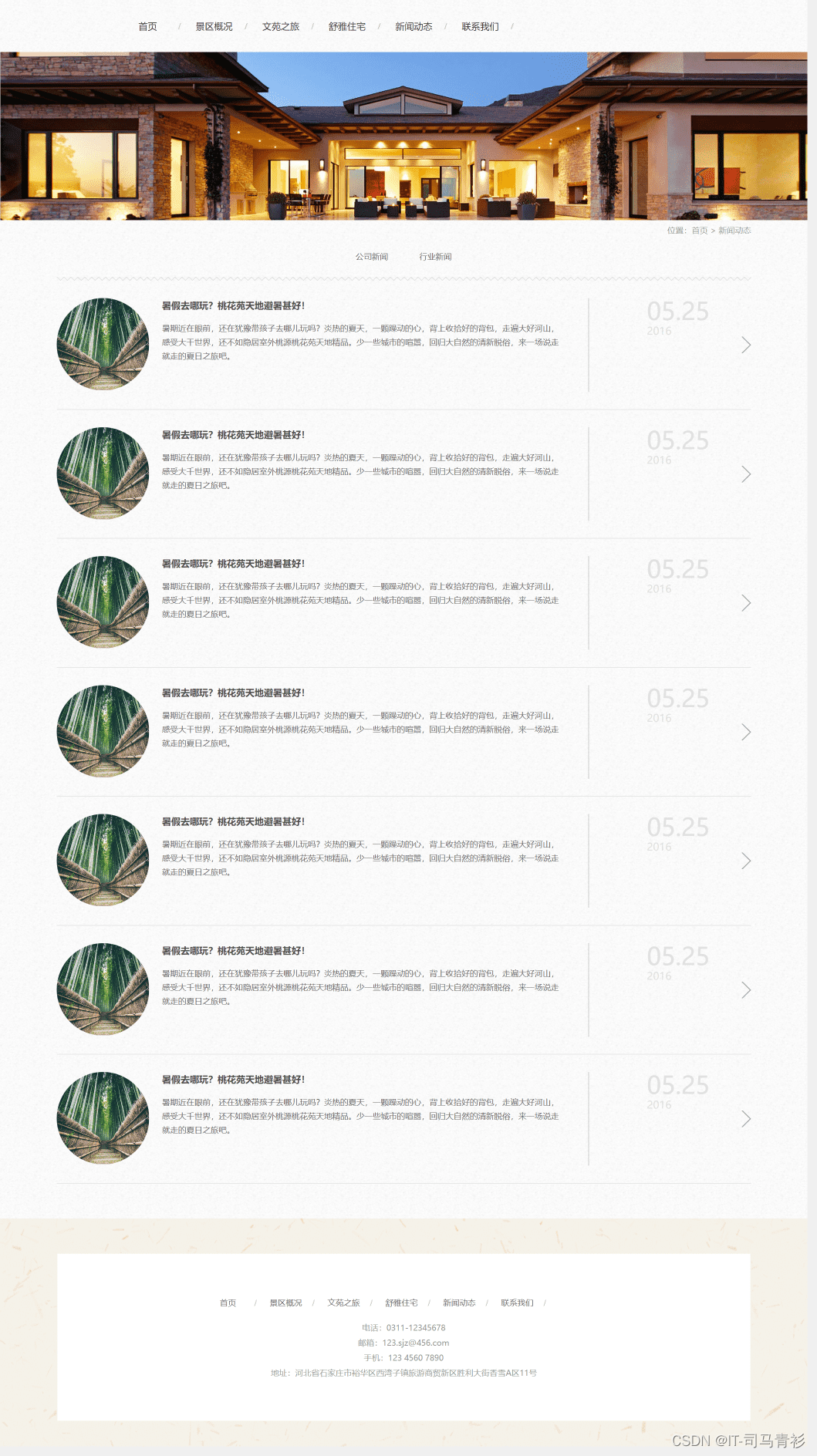
NEWS-
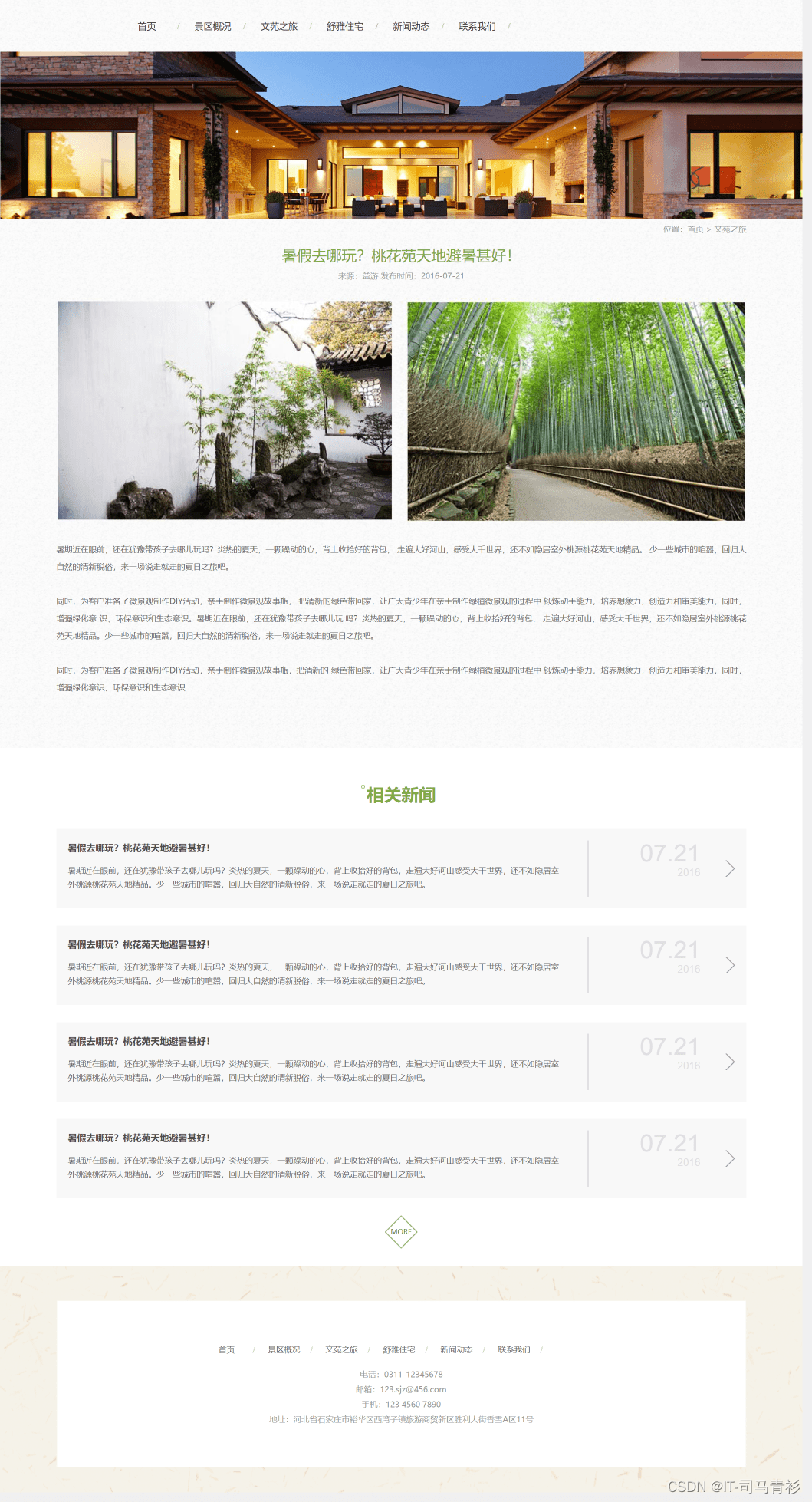
暑假去哪玩?桃花苑天地避暑甚好!暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。07.21 2016
-
暑假去哪玩?桃花苑天地避暑甚好!暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。07.21 2016
-
暑假去哪玩?桃花苑天地避暑甚好!暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。07.21 2016
-
暑假去哪玩?桃花苑天地避暑甚好!暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。07.21 2016
CSS样式代码🏡
.part3{ width:1200px; margin:0 auto; overflow:hidden; padding-top:30px} .p3con{ width:1200px; height:450px; overflow:hidden; background:#81a849} .p3con .p3conL{ width:900px; height:450px; float:left; overflow:hidden} .subBox0 ul {width:100000px;margin:0;padding:0;} .subBox0 ul li {width:900px;height:450px;float: left;display:inline;} .subBox0 ul li img{width:900px; height:450px;} .p3con .p3conR{ width:230px; padding:0 35px; height:450px; float:right; overflow:hidden} .p3con .p3conR img{ display:block; margin:0 auto; margin-top:60px; width:67px; height:67px; overflow:hidden} .p3con .p3conR .tit{ text-align:center;font-size: 18px;color: #fff; margin: 25px auto;} .p3con .p3conR .sub{border-top: 1px solid #c0d4a4;border-bottom: 1px solid #c0d4a4;padding: 20px 18px;line-height: 20px;color: #fff;max-height: 142px;overflow: hidden;} .p3con .p3conR .updowm{width:230px;font-size: 14px;color: #fff;margin-top: 20px;} .p3con .p3conR .updowm .up{background: url(../images/left.png) no-repeat left;padding-left: 10px;float: left; cursor:pointer} .p3con .p3conR .updowm .down{padding-right: 10px;background: url(../images/right.png) no-repeat right;float: right; cursor:pointer} .part4{width:100%; min-width:1200px; background:#fff; overflow:hidden} .part4 ul{ overflow:hidden;} .part4 ul li{background: #f8f8f8; padding: 20px 20px;cursor: pointer;margin-bottom: 30px;transition: all 0.5s;} .part4 ul li .newl{ float:left; width:900px; height:98px; overflow:hidden} .part4 ul li .newl a{color: #4c4c4c;font-size: 16px;font-weight: bold;overflow: hidden;width: 95%;display: block;margin-bottom: 15px;height: 25px;line-height: 25px;} .part4 ul li .newl .sub{font-size: 14px;color: #666666;line-height: 24px;width: 95%;max-height:50px;overflow: hidden;} .part4 ul li .newr{ float:right;border-left: 1px solid #cccccc; width:255px;height:98px; overflow:hidden;color: #e0e0e0;font-family: arial; background:url(../images/icon.png) center right no-repeat} .part4 ul li .newr span{font-size: 42px;display: block;line-height: 45px; text-align:right; padding-right:60px} .part4 ul li .newr time{font-size: 18px; text-align:right; display:block; padding-right:60px} .part4 ul li:hover{background: #81a849;} .part4 ul li:hover .newl a{ color:#fff} .part4 ul li:hover .newl .sub{color: #dee7d4;} .part4 ul li:hover .newr{border-left: 1px solid #9ab96d;background: url(../images/icon2.png) no-repeat right;color: #c6d7b3;} .part4 ul li:hover .newr span{ color:#fff} .more2{ width: 57px;height: 57px;margin:0 auto; margin-bottom: 30px;} .more2 a{width: 57px;height: 57px;display: block;background: url(../images/more.png) no-repeat;color: #4f8320;font-size: 12px;line-height: 57px;text-align: center;margin: auto;cursor: pointer;} .more2 a:hover{font-weight: bold;} .footer{width:100%; min-width:1200px;background: url(../images/fbg.png) no-repeat; background-size:100% 100%;overflow: hidden;padding-bottom: 40px;} .footer .foot{margin: 60px auto 20px;background: #ffffff;padding: 10px;border: 1px solid #f7f5ee;} .footer .foot .fnav{width: 60%;margin:0 auto; padding-top:60px} .footer .foot .fnav a{ display:inline-block;float: left;width:100px;background: url(../images/navbg.png) no-repeat right;text-align: center; line-height: 30px;font-size: 14px; color:#666;} .footer .foot .fot{ padding-bottom:60px; padding-top:15px;width: 60%;margin:0 auto;color: #999999;font-size: 14px;text-align: center;line-height: 26px;} .brandnav{ width:1200px; margin:0 auto; height:35px; overflow:hidden;line-height: 35px;color: #999999;font-size: 14px;} .brandnav .con{ max-width:1200px; height:35px; float:right; overflow:hidden} .typebox{ width:1200px; margin:0 auto; padding-top:10px;background: url(../images/line.png) repeat-x bottom;text-align: center; padding-bottom:25px} .typebox a{display: inline-block;font-size: 14px;color: #666;line-height: 35px;margin: auto 25px;} .typebox a:hover{ background:url(../images/typebg.png) no-repeat}六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
-