JeecgBoot低代码开发—Vue3版前端入门教程
JeecgBoot低代码开发—Vue3版前端入门教程
- 1 知识小课堂
- 1.1 JeecgBoot
- 1.2 TypeScript简介
- 1.3 低代码平台
- 1.4 TypeScript与JavaScript的区别
- 2 前端入门
- 2.1 后端接口配置
- 2.2 VUE3 必备知识
- 1.vue3新特性
- a. https://v3.cn.vuejs.org/
- b.setup的用法
- c.ref 和 reactive 的用法
- d.新版 v-model 的用法
- e.script setup的用法
- 2.TypeScript基础
1 知识小课堂
1.1 JeecgBoot
JEECG官网
- JeecgBoot是一款基于代码生成器的低代码开发平台,采用前后端分离架构,支持SpringBoot2.x、SpringCloud、Ant Design&Vue、Mybatis-plus、Shiro、JWT,以及微服务。它具有强大的代码生成器,可以一键生成前后端代码,实现低代码开发。JeecgBoot引领新的低代码开发模式:OnlineCoding-> 代码生成器-> 手工MERGE,帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性。JeecgBoot提供了一系列低代码模块,实现在线开发真正的零代码:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等。其宗旨是简单功能由OnlineCoding配置实现,做到零代码开发;复杂功能由代码生成器生成进行手工Merge实现低代码开发,既保证了智能又兼顾灵活。JeecgBoot可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。
小结:JeecgBoot是一款功能强大的低代码开发平台,可以帮助企业快速构建和部署应用程序,提高开发效率和降低成本。同时,它还提供了丰富的可复用组件和模块,支持自定义和扩展,满足企业的个性化需求。
1.2 TypeScript简介
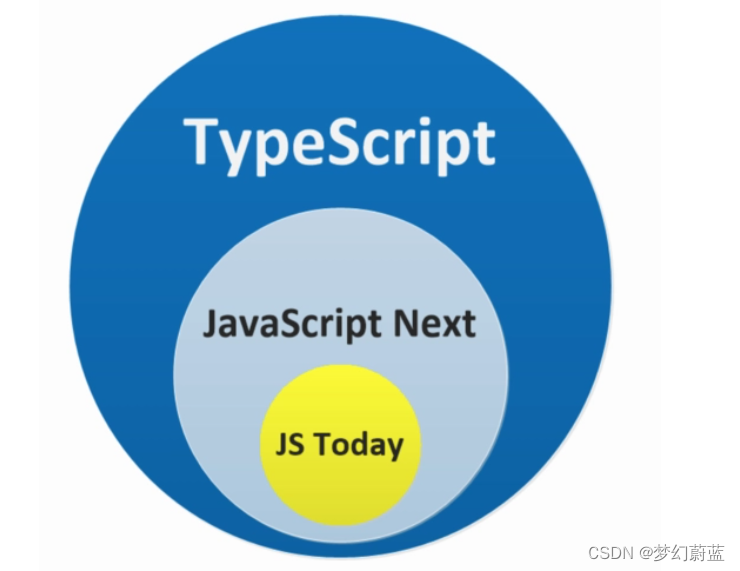
TypeScript官网
TypeScript是微软开发的一个开源的编程语言,它基于JavaScript,通过添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript的主要特点包括:
- 类型系统:TypeScript是JavaScript的类型超集,它可以编译成纯JavaScript。它通过类型批注提供静态类型以在编译时启动类型检查。
- 支持ES6:TypeScript提供了对ES6(ECMAScript 2015)的支持。
- 面向对象编程:TypeScript支持基于类的面向对象编程,它本质上向JavaScript添加了可选的静态类型和基于类的面向对象编程。
- 支持大型应用开发:TypeScript是为大型应用的开发而设计,并且可以编译为JavaScript。它支持为已存在的JavaScript库添加类型信息的头文件,扩展了它对于流行库的支持,如jQuery,MongoDB,Node.js 和 D3.js 等。
- 开源和跨平台:TypeScript是开源的,代码可以在GitHub上获取。同时,它也是跨平台的,可以在任何服务器和任何系统上运行。
总的来说,TypeScript是一种强大而灵活的编程语言,它为JavaScript提供了静态类型和面向对象编程的能力,同时保持了与JavaScript的兼容性,适用于各种规模的应用开发。
1.3 低代码平台
-
低代码平台(Low Code Development Platform,LCDP)是一种通过图形化、拖拉拽方式快速实现企业数字化转型中的创新应用、支持用少量代码扩展实现个性化需求的数字技术工具平台。它面向业务人员和IT人员双向驱动管理的能力平台,更是数字化转型中必不可少的数字技术工具平台。
-
低代码平台的特点在于其无需编码(0代码)或通过少量代码就可以快速生成应用程序的开发方式。通过可视化进行应用程序开发的方法(参考可视编程语言),使具有不同经验水平的开发人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。低代码开发平台(LCDP)的正式名称直到2014年6月才正式确定,整个低代码开发领域却可以追溯到更早前第四代编程语言和快速应用开发工具。
-
低代码平台对于企业的数字化转型和应用程序的开发具有重要意义。它可以帮助企业快速构建和部署应用程序,提高开发效率和降低开发成本。同时,低代码平台还提供了丰富的可复用组件和模块,支持自定义和扩展,满足企业的个性化需求。此外,低代码平台还具有强大的集成能力和数据处理能力,可以帮助企业实现数据整合和业务智能化。
小结:低代码平台是一种高效、灵活、可扩展的数字技术工具平台,适用于各种行业和领域的应用程序开发。它可以帮助企业快速实现数字化转型和创新应用开发,提高企业的竞争力和市场适应能力。
1.4 TypeScript与JavaScript的区别
- 类型系统:TypeScript具有静态类型系统,而JavaScript没有。TypeScript通过添加类型批注来进行类型检查,以在编译时发现类型错误。
- 面向对象编程:TypeScript支持基于类的面向对象编程,而JavaScript原本并不支持类,虽然可以通过原型链实现面向对象编程,但这种实现方式较为复杂。
- 编译需求:TypeScript需要编译为JavaScript,而JavaScript是一种解释型语言,无需编译。
- 模块系统:TypeScript引入了模块的概念,可以把声明、数据、函数和类封装在模块中,而JavaScript原本并没有模块的概念,需要通过外部库来实现模块化。
- 语法:虽然TypeScript基于JavaScript,但TypeScript在语法上增加了一些JavaScript所没有的特性,如类、接口、泛型等概念,使开发人员能够快速检测错误并调试应用程序。
小结:TypeScript在JavaScript的基础上添加了类型系统和面向对象编程的概念,同时通过编译为JavaScript来实现与JavaScript的兼容。虽然TypeScript与JavaScript存在一些差异,但掌握两者之间的转换对于开发人员来说并不是难题。
2 前端入门
2.1 后端接口配置
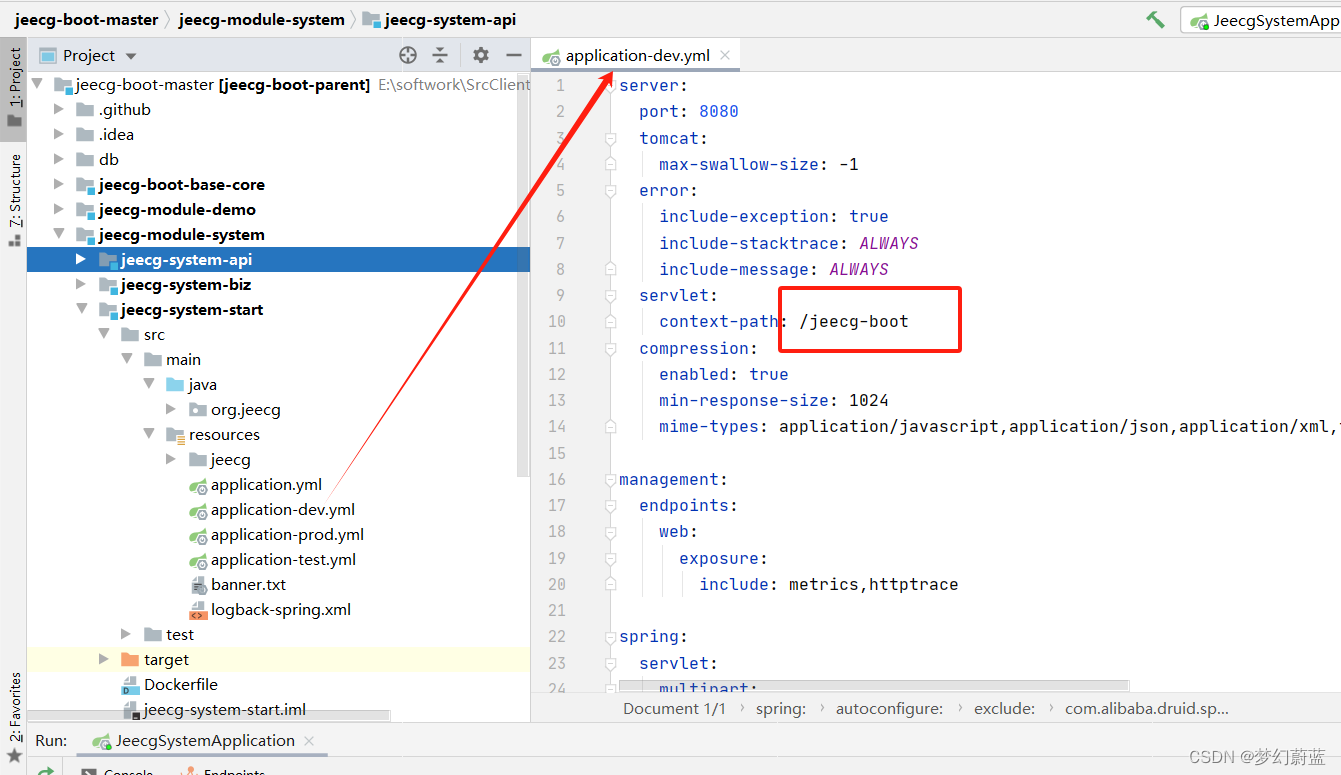
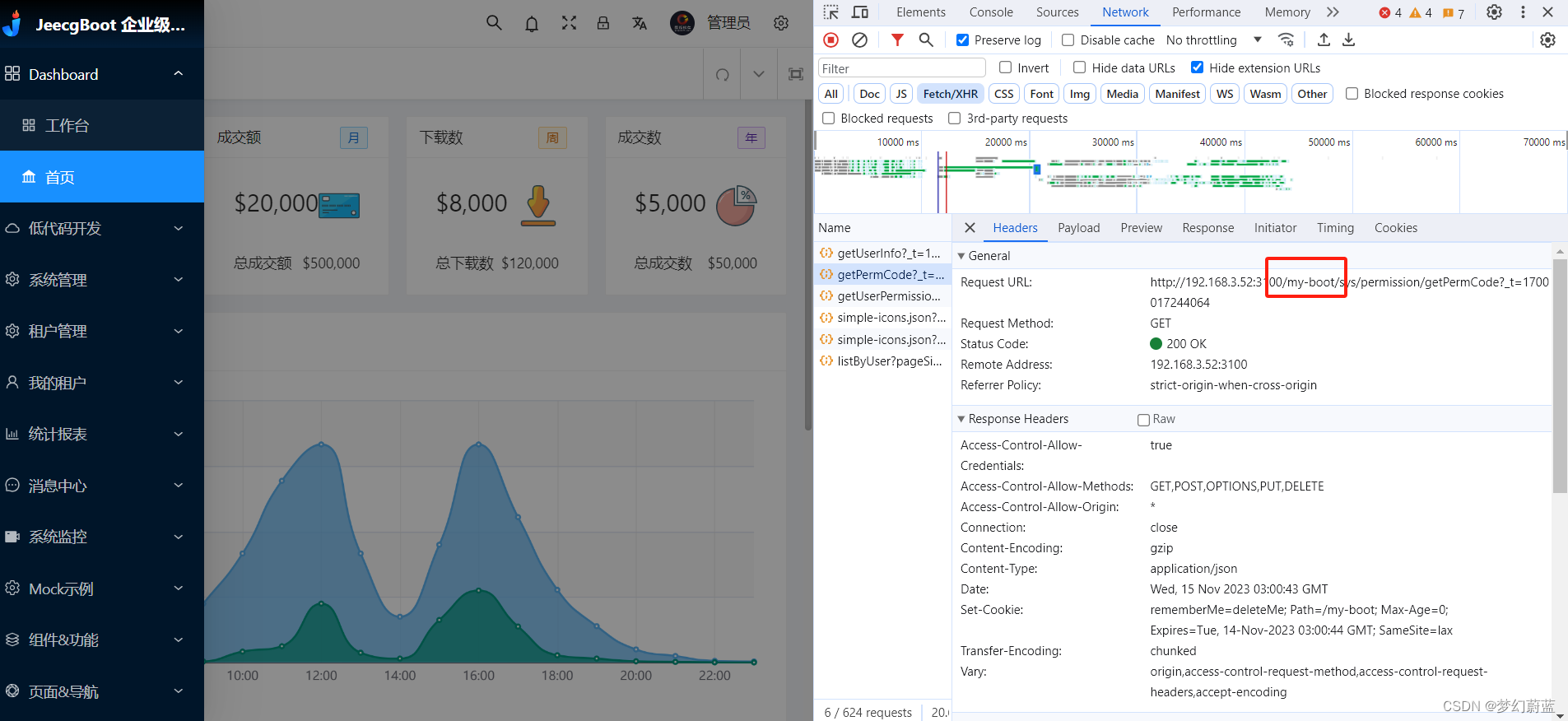
如何修改后台项目路径
http://127.168.3.52:8080/jeecg-boot/#/home
端口后面带的是:jeecg-boot改为自己的如何改呢?
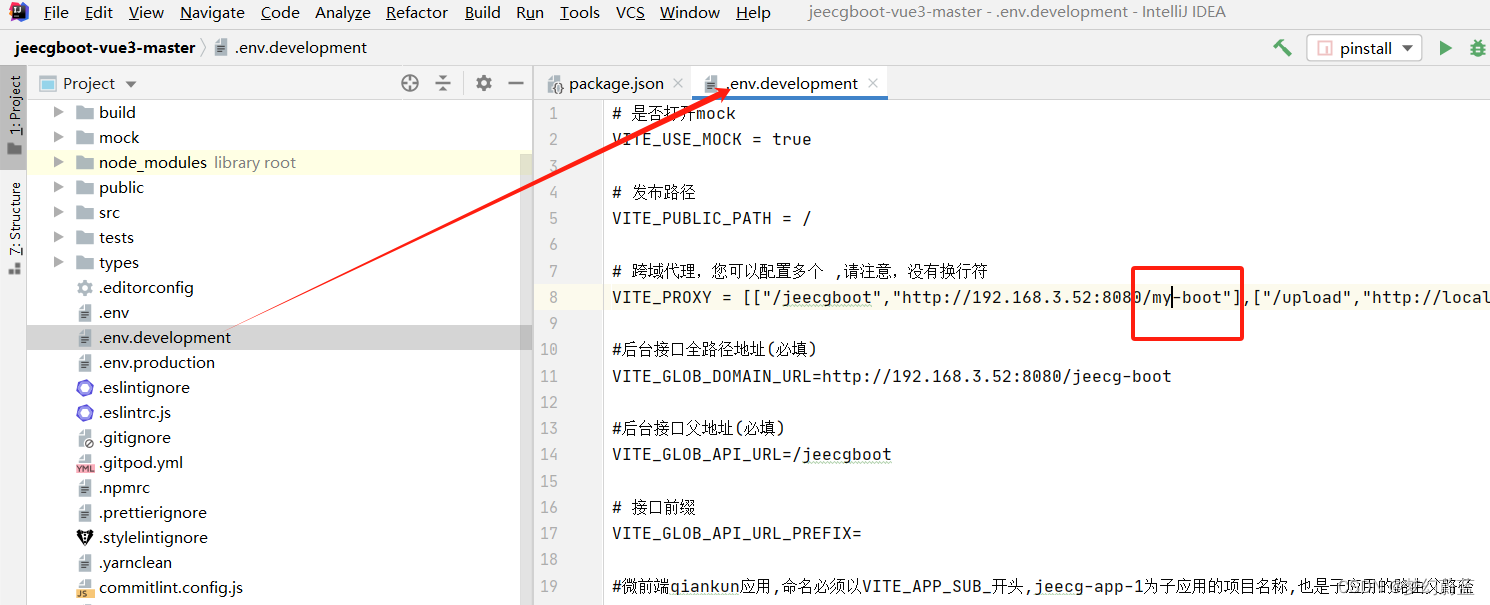
改完之后,必须修改前端映射地址
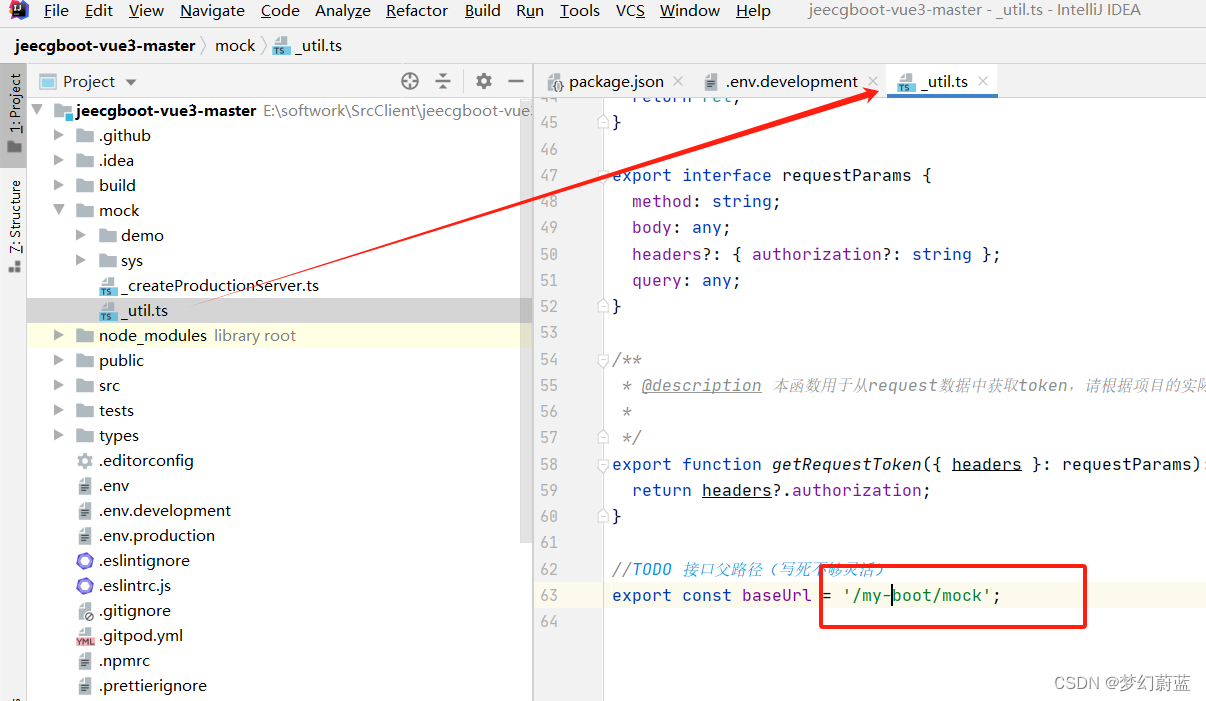
修改mock
重启项目即可
2.2 VUE3 必备知识
1.vue3新特性
a. https://v3.cn.vuejs.org/
渐进式JavaScript 框架
组合式API
b.setup的用法
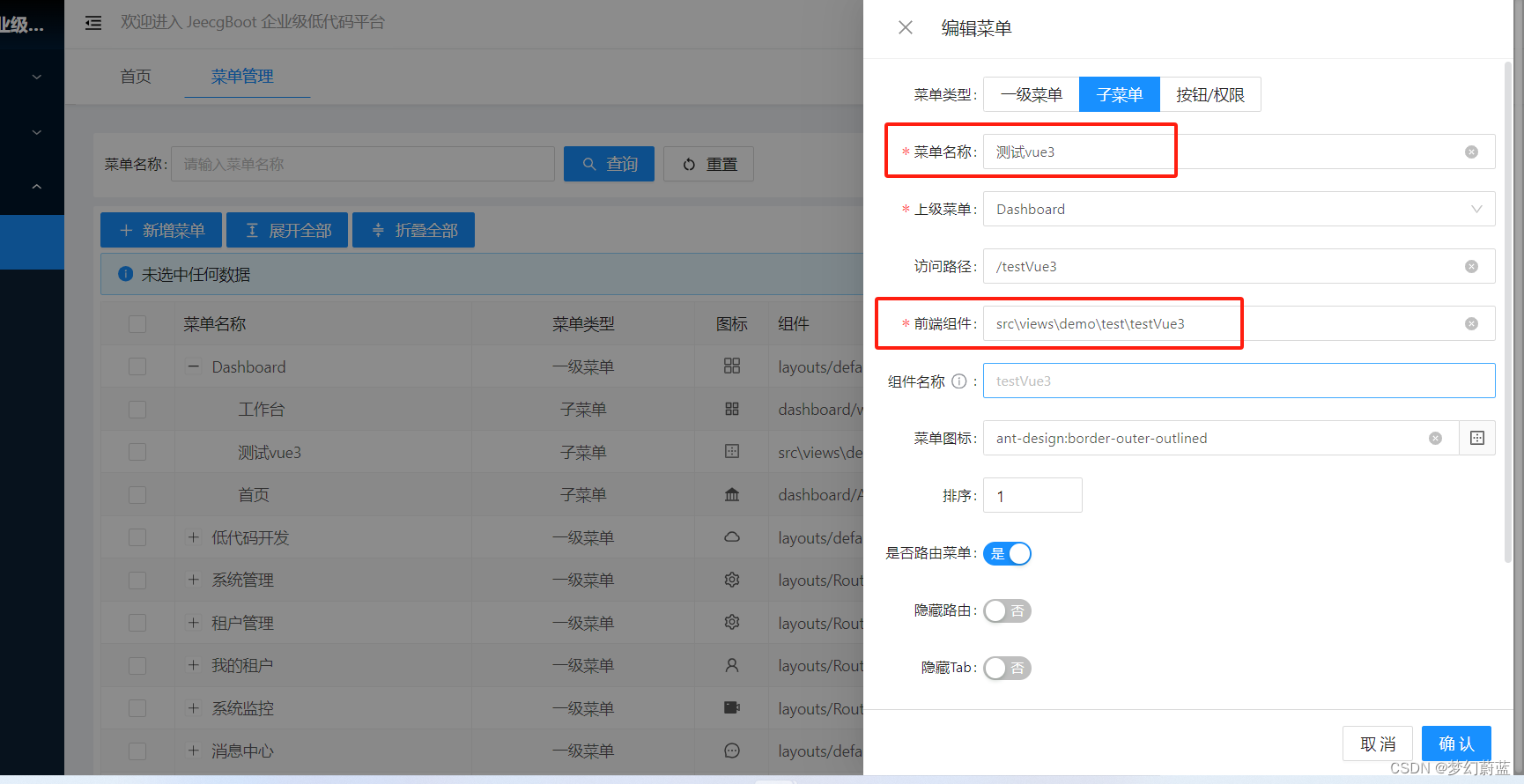
添加菜单:
c.ref 和 reactive 的用法
d.新版 v-model 的用法
e.script setup的用法
2.TypeScript基础
a.类型的定义
b.类型的使用
未完,待续…………
-
- JeecgBoot是一款基于代码生成器的低代码开发平台,采用前后端分离架构,支持SpringBoot2.x、SpringCloud、Ant Design&Vue、Mybatis-plus、Shiro、JWT,以及微服务。它具有强大的代码生成器,可以一键生成前后端代码,实现低代码开发。JeecgBoot引领新的低代码开发模式:OnlineCoding-> 代码生成器-> 手工MERGE,帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性。JeecgBoot提供了一系列低代码模块,实现在线开发真正的零代码:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等。其宗旨是简单功能由OnlineCoding配置实现,做到零代码开发;复杂功能由代码生成器生成进行手工Merge实现低代码开发,既保证了智能又兼顾灵活。JeecgBoot可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。