综合案例(前端代码练习):猜数字和表白墙
目录
一、猜数字
html代码:
点击 猜 按钮的js代码:
点击 重开游戏 按钮的js代码:
整体代码:
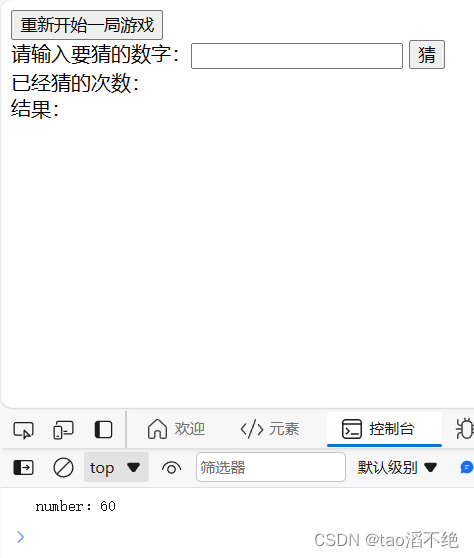
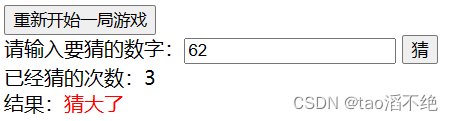
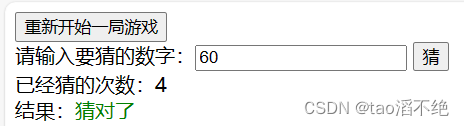
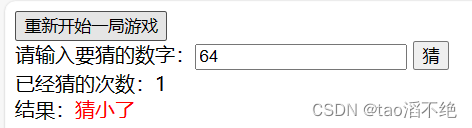
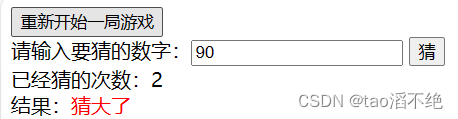
页面效果:
二、留言板
css代码:
html代码:
js代码(主逻辑在这):
整体代码:
页面效果:
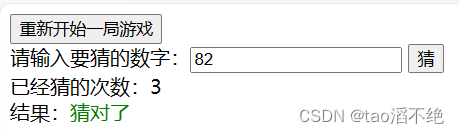
一、猜数字
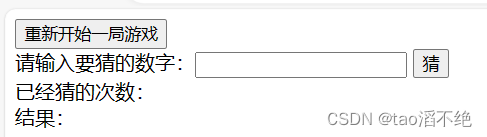
页面如下:
我们想在文本框输入我们想猜的数字,点击猜后下面就会提示我们猜的数字是否正确,以及大了还是小了。
html代码:
重新开始一局游戏
请输入要猜的数字: 猜
已经猜的次数:
结果:
点击 猜 按钮的js代码:
var number = Math.floor(Math.random() * 100) + 1;//要猜的数字 console.log("number:" + number);//答案 var count = 0; //点击猜,看看猜的数字对不对 $(document).ready(function() { $("#userGuess").click(function() { count++; $("#count").text(count); var guessNum = $("#guessNum").val(); if(guessNum > number) { $("#result").text("猜大了"); $("#result").css("color", "red"); } else if(guessNum点击 重开游戏 按钮的js代码:
//点击重开游戏 $(document).ready(function() { $("#reset").click(function() { number = Math.floor(Math.random() * 100) + 1; console.log("要猜的数字:" + number); count = 0; $("#count").text(""); $("#result").text(""); $("#result").css("color", ""); $("#guessNum").val(""); }); });整体代码:
Document 重新开始一局游戏
请输入要猜的数字: 猜
已经猜的次数:
结果: var number = Math.floor(Math.random() * 100) + 1;//要猜的数字 console.log("number:" + number); var count = 0; //点击猜,看看猜的数字对不对 $(document).ready(function() { $("#userGuess").click(function() { count++; $("#count").text(count); var guessNum = $("#guessNum").val(); if(guessNum > number) { $("#result").text("猜大了"); $("#result").css("color", "red"); } else if(guessNum页面效果:
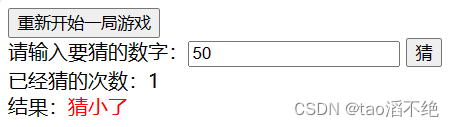
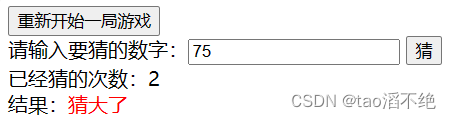
猜几次:
重开游戏:
猜几次:
没有问题。
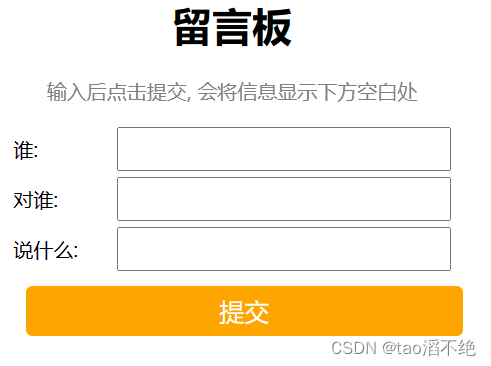
二、留言板
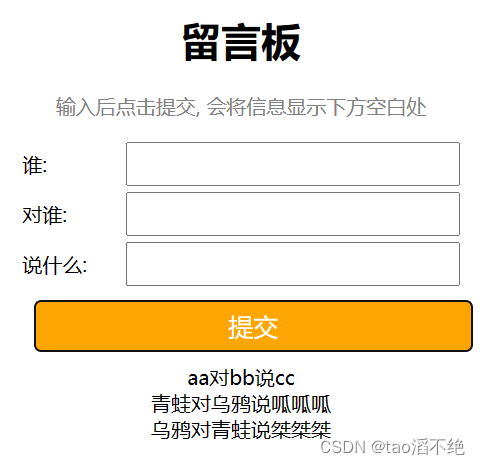
页面如下:
css代码:
留言板 .container { width: 350px; height: 300px; margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; }html代码:
留言板
输入后点击提交, 会将信息显示下方空白处
谁: 对谁: 说什么:js代码(主逻辑在这):
function submit() { var from = $("#from").val(); var to = $("#to").val(); var say = $("#say").val(); var content = "" + from + "对" + to + "说" + say + ""; console.log(content); $(".container").append(content); $("#from").val(""); $("#to").val(""); $("#say").val(""); };整体代码:
留言板 .container { width: 350px; height: 300px; margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; }留言板
输入后点击提交, 会将信息显示下方空白处
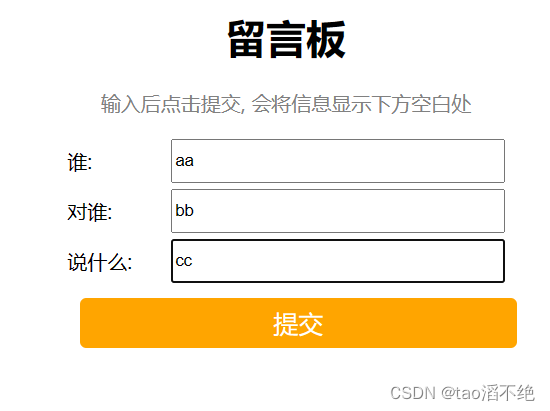
谁: 对谁: 说什么: function submit() { var from = $("#from").val(); var to = $("#to").val(); var say = $("#say").val(); var content = "" + from + "对" + to + "说" + say + ""; console.log(content); $(".container").append(content); $("#from").val(""); $("#to").val(""); $("#say").val(""); };页面效果:
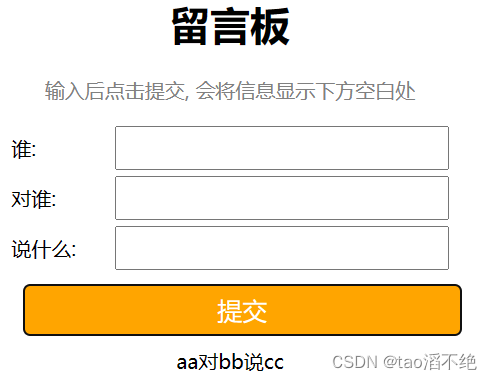
点击提交,留言就会显示到下方。
多提交几次:
都看到这了,点个赞再走吧,谢谢谢谢谢
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!