flutter-使用permission
文章目录
- 1. 介绍
- 2. 环境准备
- 2-1. Android
- 2-2. iOS
- 3. 使用
1. 介绍
在大多数操作系统上,权限不是在安装时才授予应用程序的。相反,开发人员必须在应用程序运行时请求用户的许可。在 flutter 开发中,则需要一个跨平台(iOS, Android)的 API 来请求权限和检查他们的状态,这时候就需要使用 flutter 插件permission_handler来帮忙了。它允许您请求和检查权限。你还可以打开设备的应用程序设置,以便用户授予权限。
2. 环境准备
项目更目录打开运行窗口,安装插件:
flutter pub add permission_handler
当在运行时请求权限时,你仍然需要告诉操作系统你的应用程序可能会使用哪些权限。这需要在 Android 和 ios 特定文件中添加权限配置。
2-1. Android
- 检查你的 android 目录下的 gradle.properties 文件,是否有下列代码:
android.useAndroidX=true android.enableJetifier=true
- 检查你的 android/app 目录下的 build.gradle 文件,是否有下列代码:
android { compileSdkVersion 33 # 省略代码…… }- 添加需要的权限到 android/app/src/main 目录下 AndroidManifest.xml 文件
# 省略代码……2-2. iOS
- 检查你的 ios 目录下的 podfile 文件,添加下列代码:
# 权限配置开始 config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [ '$(inherited)', ## 仅允许写入日历的权限(iOS 16 及以下) # 'PERMISSION_EVENTS=1', ## 允许完全访问日历的权限(iOS 17及以上) # 'PERMISSION_EVENTS_FULL_ACCESS=1', ## 提醒事项权限 # 'PERMISSION_REMINDERS=1', ## 联系人权限 # 'PERMISSION_CONTACTS=1', ## 相机权限 # 'PERMISSION_CAMERA=1', ## 麦克风权限 # 'PERMISSION_MICROPHONE=1', ## 语音识别权限 # 'PERMISSION_SPEECH_RECOGNIZER=1', ## 照片权限 # 'PERMISSION_PHOTOS=1', ## 位置权限组(包括始终、使用中) # 'PERMISSION_LOCATION=1', ## 通知权限 # 'PERMISSION_NOTIFICATIONS=1', ## 媒体库权限 # 'PERMISSION_MEDIA_LIBRARY=1', ## 传感器权限 # 'PERMISSION_SENSORS=1', ## 蓝牙权限 # 'PERMISSION_BLUETOOTH=1', ## 应用跟踪透明度权限 # 'PERMISSION_APP_TRACKING_TRANSPARENCY=1', ## 关键警报权限 # 'PERMISSION_CRITICAL_ALERTS=1' ] # 权限配置结束 end- 打开 ios/Runner 目录中的 Info.plist 文件,添加需要的权限
权限名 Info.plist 的键 指令 Macro 日历权限( NSCalendarsUsageDescription PERMISSION_EVENTS 日历写权限(iOS 17+) NSCalendarsWriteOnlyAccessUsageDescription PERMISSION_EVENTS 日历完全访问权限(iOS 17+) NSCalendarsFullAccessUsageDescription PERMISSION_EVENTS_FULL_ACCESS 提醒事项权限 NSRemindersUsageDescription PERMISSION_REMINDERS 联系人权限 NSContactsUsageDescription PERMISSION_CONTACTS 相机权限 NSCameraUsageDescription PERMISSION_CAMERA 相册权限 NSPhotoLibraryAddUsageDescription - 麦克风权限 NSMicrophoneUsageDescription PERMISSION_MICROPHONE 语音识别权限 NSSpeechRecognitionUsageDescription PERMISSION_SPEECH_RECOGNIZER 照片权限 NSPhotoLibraryUsageDescription PERMISSION_PHOTOS 位置权限 NSLocationUsageDescription, PERMISSION_LOCATION 始终使用位置权限 NSLocationAlwaysAndWhenInUseUsageDescription PERMISSION_NOTIFICATIONS 仅在使用时使用位置权限 NSLocationWhenInUseUsageDescription PERMISSION_NOTIFICATIONS 通知权限 PermissionGroupNotification PERMISSION_NOTIFICATIONS 媒体库权限 NSAppleMusicUsageDescription(需要与一个字符串(string)配对使用) - 媒体库权限 kTCCServiceMedia - NSPhotoLibraryAddUsageDescription Please allow the APP to save photos to the album
3. 使用
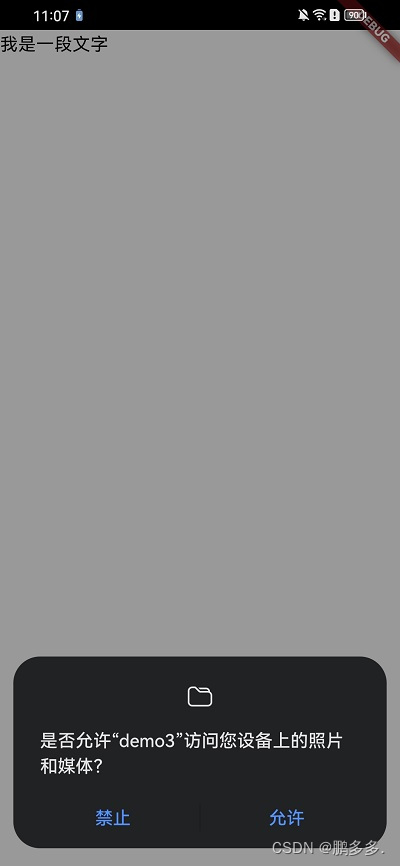
注意,获取存储权限的系统弹框只会出现一次,假如第一次不同意,下次再申请就需要自己写确认框引导用户打开 app 权限的页面:openAppSettings()。
import 'package:flutter/foundation.dart'; import 'package:permission_handler/permission_handler.dart'; /// 获取存储权限 Future getStoragePermission() async { late PermissionStatus myPermission; /// 读取系统权限 if (defaultTargetPlatform == TargetPlatform.iOS) { myPermission = await Permission.photosAddOnly.request(); } else { myPermission = await Permission.storage.request(); } if (myPermission != PermissionStatus.granted) { return false; } else { return true; } } void checkPermission() async { // 请求存储权限 final permissionState = await getStoragePermission(); if (permissionState) { // 权限被授予 } else { // 权限被拒绝 打开手机上该App的权限设置页面 openAppSettings(); } }结果如下图所示:
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
- flutter学习-day1-环境搭建和启动第一个项目
- flutter学习-day12-可滚动组件和监听
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!