Android studio天气预报APP的主界面布局及初始化
一、效果展示
如图所示
主界面显示天气、温度、日期、风力等内容,左上角下拉框显示不同城市。空着的部分本来打算显示往后几天的天气,但是调用RecyclerView出了错,尚未解决,故先记录前部分内容。
二、前期准备
在app_src_main_res_values文件下的colors.xml主要负责颜色设置,strings.xml负责字符串设置,styles.xml负责全局样式或控件样式。
在colors.xml设置一些颜色以备使用:
@color/green_500
@color/green_700
#F4511E
#C5E1A5
#8BC34A
#689F38
#FFFFFF
#000000
#CE93D8
#00000000
strings.xml中存放城市名称,
天气预报
北京
天津
哈尔滨
沈阳
石家庄
西安
郑州
styles.xml设置全局样式:
@color/colorPrimary //使用name为colorPrimary的颜色-green_500,作为colorPrimary—导航栏颜色
@color/colorPrimaryDark //colorPrimaryDark—通知栏颜色
@color/colorAccent //
colorAccent—控件选中后颜色
true//实现全屏显示
三、布局代码
在layout文件下的activity_main.xml为布局文件,在此文件中编写主界面布局代码。
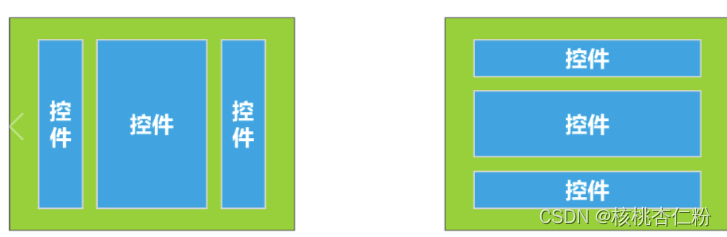
1、主界面我们使用线性布局
线性布局(LinearLayout):主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能有一个控件;如果垂直排列,水平方向上也只能放置一个控件。
使用线性布局,需要将布局节点改成LinearLayout,基本格式如下:
....
线性布局中android:orientation="horizontal"表示此时的排列方式为水平方向。
android:orientation="vertical"时,表示此时的排列方式为垂直方向。
此处我们选择垂直方向,位置居中。代码如下:
2、对于左上角下拉框,我们使用相对布局。
相对布局(RelativeLayout):是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。
使用相对布局,需要将布局节点改成RelativeLayout,基本格式如下:
....
3、图标、温度、天气、日期等,需要用到以下两个控件:
ImageView :用于展示图片。
一些相关属性:
android:src:设置 ImageView 的图片内容
android:background:设置背景样式(同其他控件类似)
android:scaleType:控制图片的缩放模式
android:maxHeight:设置 ImageView 的最大高度
android:maxWidth:设置ImageView的最大宽度
android:tint:图片的色彩
TextView:用来展示文本。
一些相关属性:
id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象
text:设置显示的文本内容
textColor:设置字体颜色
textSize:字体大小,单位一般是用sp
textStyle:设置字体风格,三个可选值:**normal**(无效果),**bold**(加粗),**italic**(斜体)
代码如下:
四、下拉菜单布局
在layout文件右键,新建一个Layout XML File文件,命名为sp_item_layout.xml用来编写下拉菜单的布局。
布局节点使用TextView,id命名为text1,以使其能与主函数链接上。
五、主函数
package com.example.androidtwo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.AppCompatSpinner;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private AppCompatSpinner mSpinner;
private ArrayAdapter mSpAdapter;
private String[] mCities;
private TextView tvWeather,tvTem,tvTemLowHigh,tvWin,tvAir;
private ImageView ivWeather;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView()
{
mSpinner = findViewById(R.id.sp_city ) ;
mCities =getResources().getStringArray(R.array.cities) ;
mSpAdapter =new ArrayAdapter(this,R.layout.sp_item_layout,mCities);
mSpinner.setAdapter(mSpAdapter);
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
tvWeather = findViewById(R.id.tv_weather);
tvAir = findViewById(R.id.tv_air );
tvTem = findViewById(R.id.tv_tem );
tvTemLowHigh = findViewById(R.id.tv_tem_low_high );
tvWin = findViewById(R.id.tv_win );
ivWeather = findViewById(R.id.iv_weather );
}
}
三、关于软件背景
背景部分我导入了几张图片作为选择。
导入步骤:将本地照片拖拽到项目的res_drawable文件中。
然后用android:background="@drawable/照片名字"导入。