WebGis | 作为一名GISer,必须要掌握的地图服务发布及影像数据处理
前言:
众所周知,地图在我们现代日常生活中,不可或缺,无论是日常出行、外出旅行、查看快递外卖配送都和电子地图息息相关,是否好奇我们是如何将这些数据加载到地图上的呢,那么今天的gis小课堂就讲述如何将我们的地图数据发布成我们手机app或者浏览器所能够加载的服务吧
一、数据准备
1、栅格影像数据:
书接上回,这里有我们影像数据获取的方式:影像下载方式(保姆级教程)
2、数据处理
(1)加载方式:
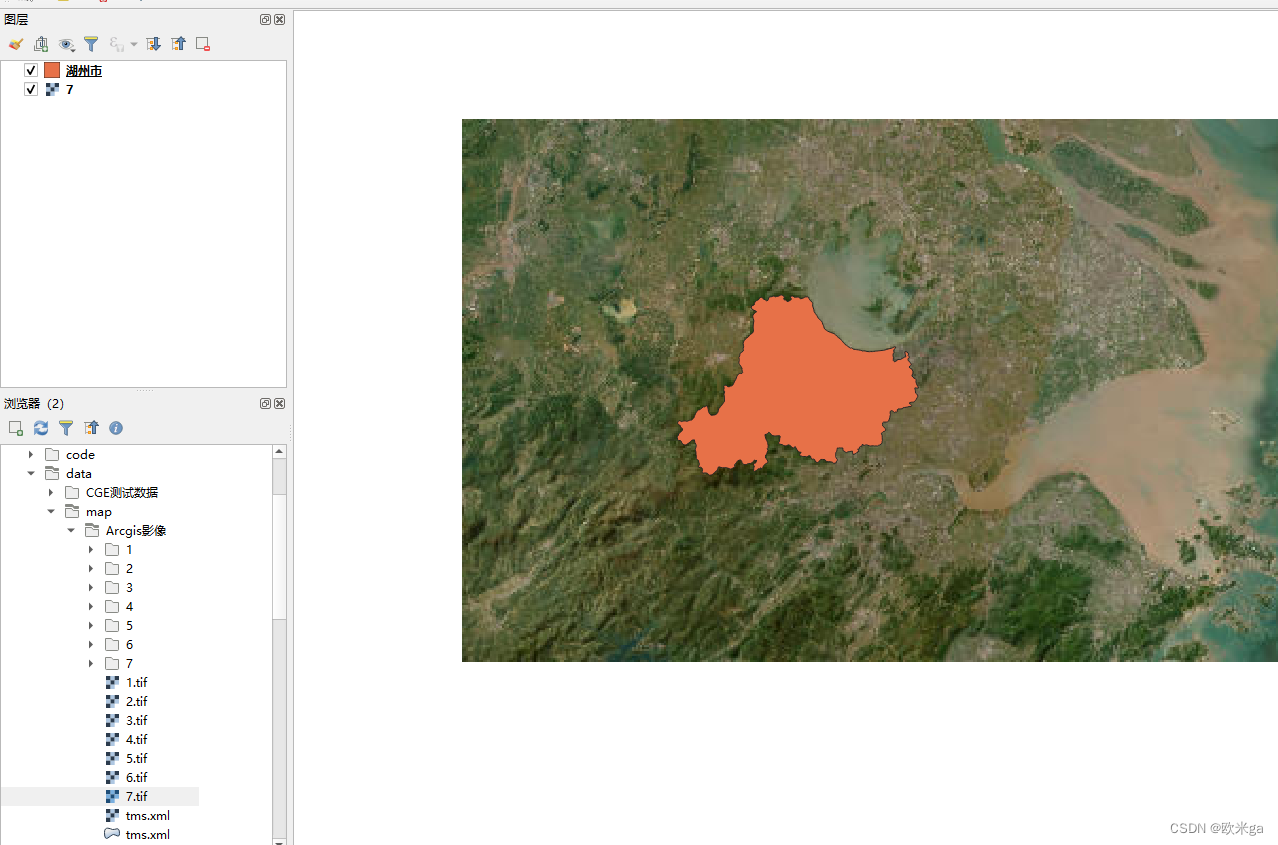
打开我们万能而又伟大的开源工具QGIS,加载影像及裁剪范围数据,以湖州市为例:
DataV.GeoAtlas地理小工具系列 (aliyun.com) 在阿里云数据可视化平台获取湖州市的地理范围。
将它们加载到QGIS
(2)裁剪影像
在右侧工具箱,搜索按掩膜图层裁剪栅格,点击
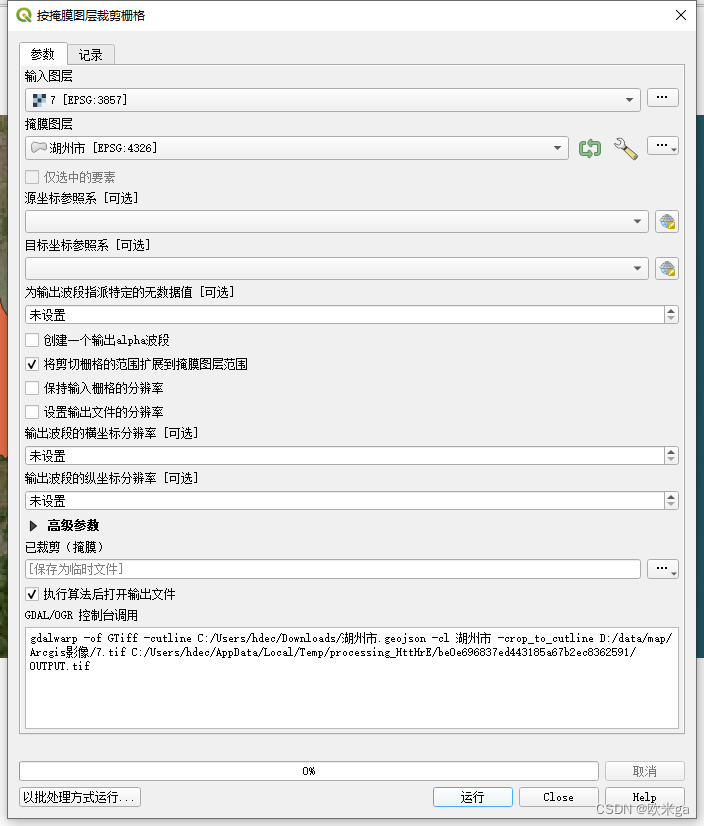
裁剪弹窗设置,输入图层:选择需要裁剪的栅格影像;掩膜图层:选择裁剪的范围面图层,其余默认。
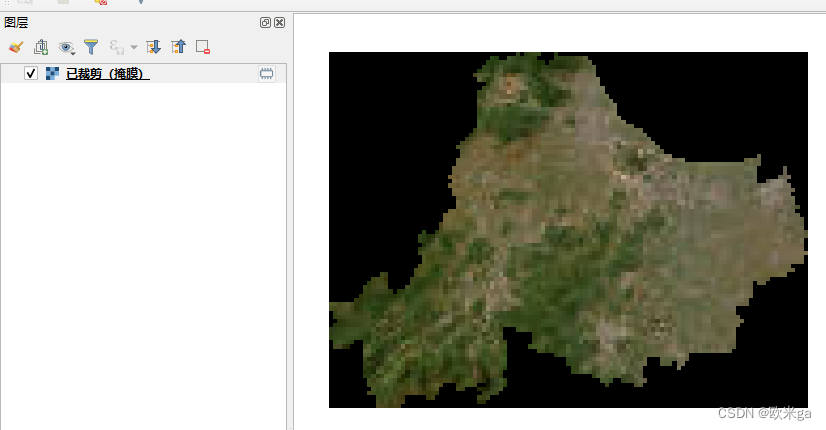
(3)裁剪结果
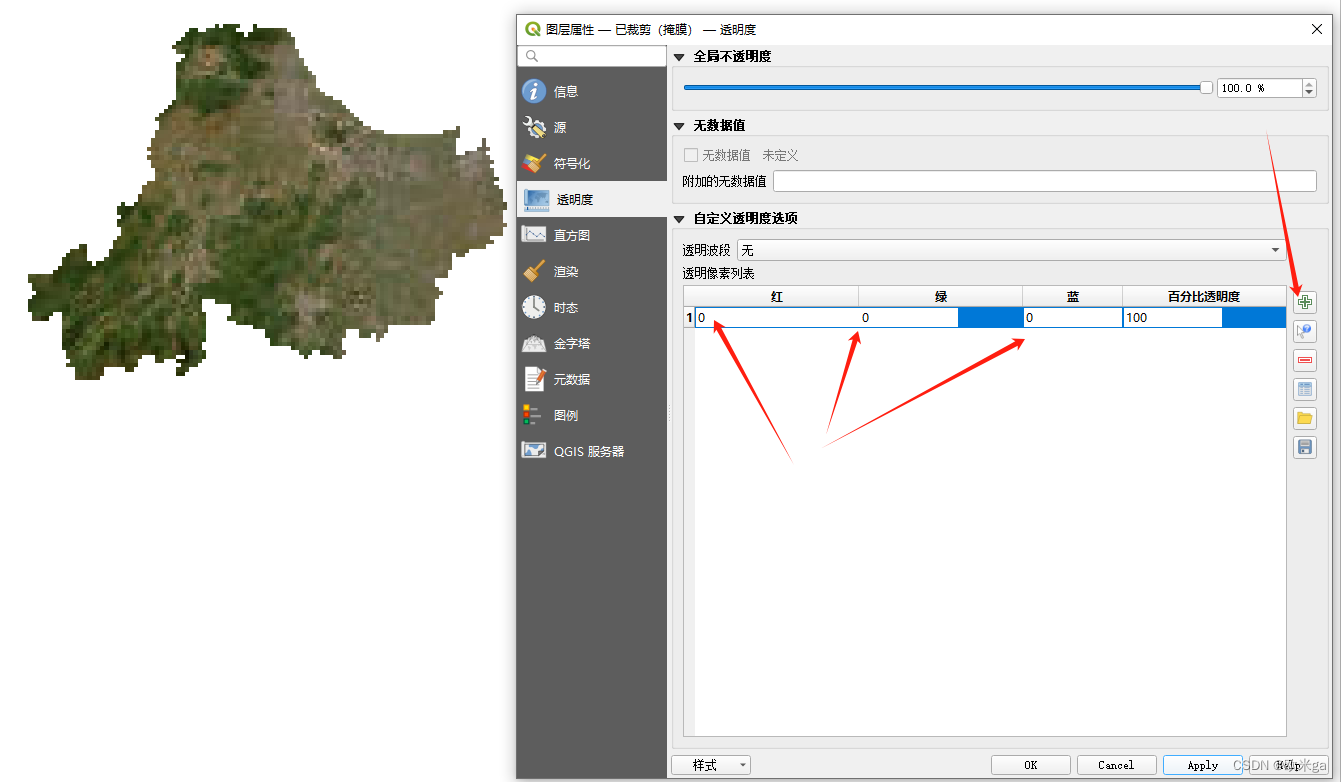
如果裁剪过后的周边是黑色背景的话,我们需要去黑底
右击图层==>点开属性==>选择透明度==>自定义透明度列表添加==>红绿蓝三项值设为0==>应用保存
二、影像服务发布
1、XYZ目录
(1)如果按照我们上述的方式下载,可直接将XYZ目录放入nginx或者tomcat,可以通过访问静态资源的方式访问。
nginx配置如下:
server {
listen 8888;
server_name localhost;
location /mapSource/ {
root html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,DELETE';
add_header Content-Type application/octet-stream;
}
}
那么它的访问地址就是:
http://localhost:8888/mapSource/{z}/{x}/{y}.png
如何加载,我们下面详细讲解
(2)如果我们没有XYZ目录,接下来又可以借助我们的伟大的开源工具QGIS啦
注意:如果想要切某一个图层,请关闭其它图层
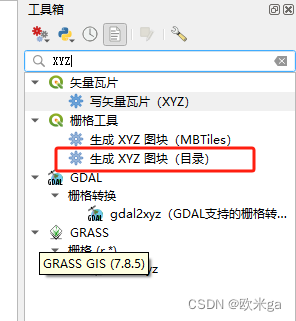
工具箱搜索生成XYZ图块(目录)
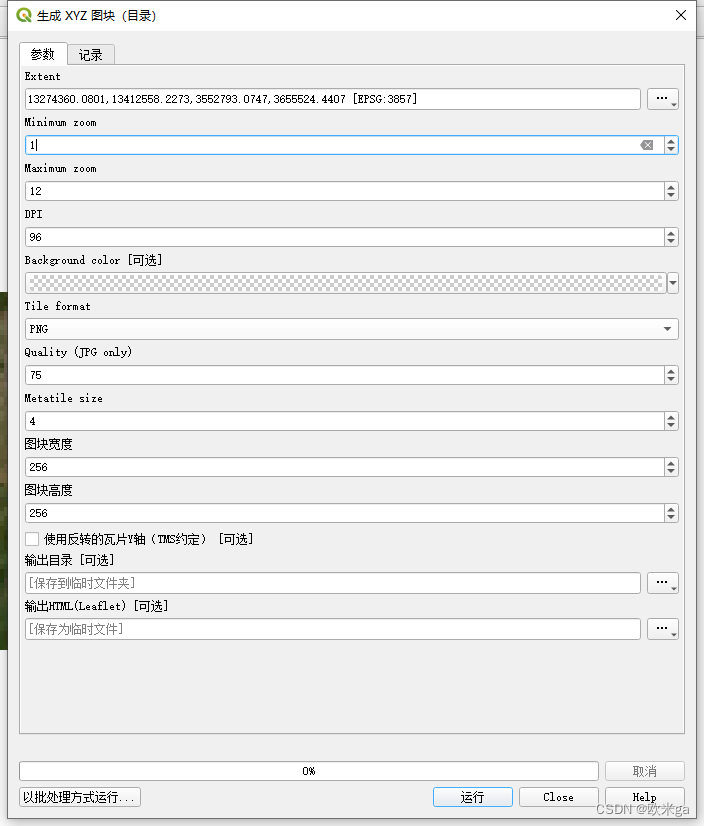
设置其参数:
extent:生成范围,按图层计算,就是当前图层范围
设置层级范围等参数,运行
2、geoserver发布服务
发布3857、4490等坐标系请参考之前的文章:
Geosever发布4490影像 | 超详细教程_geoserver发布 gridsets 4490大地2000服务-CSDN博客
三、数据加载
更多gis相关知识,请关注主页哦
如果您觉得文章对您有帮助,麻烦点个小赞