Qt制作简易计算器
此文章旨在记录自己学习内容,内容十分基础,还有许多不完善的地方。本人纯小白。大家就当随便看看。这也是我第一次发表文章,内容冗长,说明不准确也请大家包含 :)
本人用的是Qt Creater 12.0.1(community),安装过程我就省略了,如果真的想学我丑陋的安装手法,之后我再出一篇。
因为技术不成熟,所以该计算器只能计算五位数整数,且不会显示小数。
一、创建项目
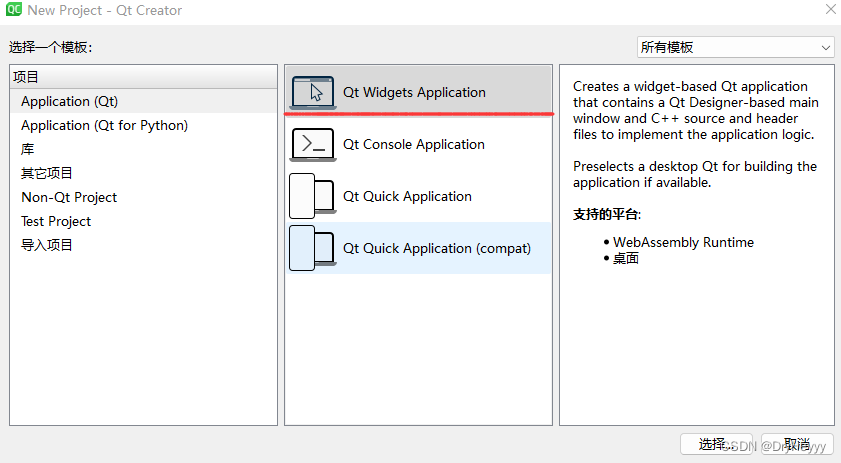
1.首先,创建一个项目,然后选择Qt Widgets Application即可。后续安装时,设置名称(名称默认为untitled),路径。
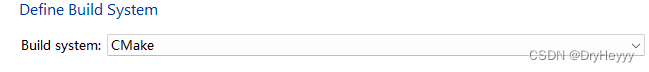
2.在构建系统时请选择CMake。
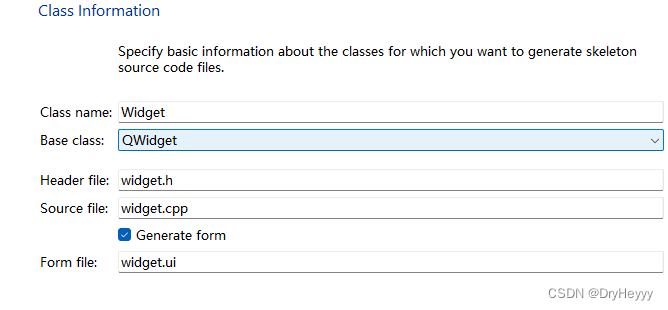
3.Details处,请在Base class处选择QWidget
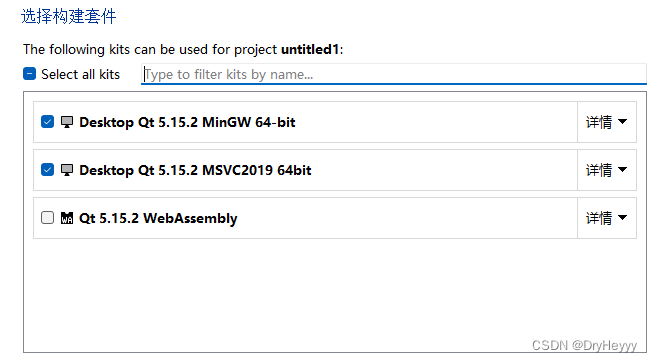
4.在构建套件(Kit)中选择在前两项即可。
其他的默认设置保持不变
二、设计UI
确认后,创建一个untitled的项目,并打开文件夹,找到widget.ui,开始设计简易计算器的ui。
我们在左侧的工具栏取用LCD Number作为计算器的显示器,取用Push Button作为按钮,取用Line Edit作为文本框,记录计算时的数据。
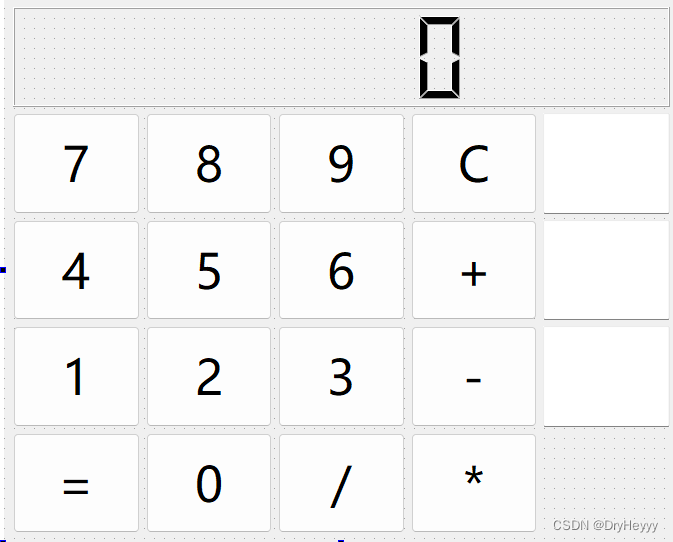
设计方面我就不多叙述,因为本人设计拿不上台面...大致情况可如下图所示:
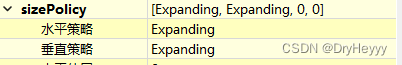
设计时可用栅格布局,以及全部选中并将水平和垂直策略更改为Expanding。
三、代码编写
为了实现计算器,首先需要定义两个字符串变量a、b。
首先,在头文件widget.h中找到private处,在内部加入声明。如下所示:
private:
Ui::Widget *ui;
QString a;
QStringList b;
};
#endif // WIDGET_H
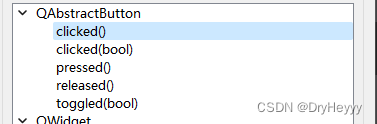
之后,开始编写各个按键的代码,首先编写数字键。在ui界面右键数字按键,并点击转到槽,选择clicked(),之后会自动转入到widget.cpp文件处编写代码。
1.数字按键设计
此处以数字0的按键进行简要说明:
-
void Widget::on_pushButton_14_clicked() 这是Widget类中的一个成员函数,名为on_pushButton_14_clicked。这个函数是当名为pushButton_14的按钮被点击时自动调用的。
-
a += "0"; 这行代码将字符串"0"加到变量a的末尾。如果a原先的值是"1",执行这行代码后,a的值将变为"10"。设计什么数字按键,就更改'" "中的数字即可。例如:设计数字7的按键,就将"0"改为"7"。
- this->ui->lcdNumber->display(a); 这行代码做了以下几件事 (1)this->ui: 访问当前对象的UI属性。 (2)lcdNumber: 从UI中获取一个名为lcdNumber的LCD数字显示组件。 (3)->display(a): 将lcdNumber显示的内容设置为变量a的值。因此,如果之前a的值 是"1230",那么LCD数字显示组件将显示这个值。
void Widget::on_pushButton_14_clicked()
{
a += "0"; //此处更改数字
this->ui->lcdNumber->display(a);
}
2.算术运算符按键设计
此处以加号进行简要说明:
- void Widget::on_pushButton_8_clicked() 这是Widget类中的一个成员函数,名为on_pushButton_8_clicked。这个函数是当名为pushButton_8的按钮被点击时自动调用的。
- b.insert(0,a); 在字符串b的开头插入字符串a的内容。例如,如果a是"10",那么执行这行代码后,b将变为"10[原始b的内容]"。
- a.clear(); 清空字符串a的内容,将其变为空字符串。
- b.insert(1,"+"); 在字符串b的第二个位置(索引为1)插入字符"+"。例如,如果b是"123abc",那么执行这行代码后,b将变为"1+23abc"。设计什么按键,就更改'" "中的符号即可。例如:设计除号的按键,就将"+"改为"/"。
- this->ui->lcdNumber->display(a); 这行代码更新LCD数字显示器的显示内容为字符串a的值。但因为在第4行,我们已经清空了a的内容,所以这里显示的内容应该是空字符串。
void Widget::on_pushButton_8_clicked()
{
b.insert(0,a); // 将字符串a插入到字符串b的首位
a.clear(); // 清空字符串a
b.insert(1,"+"); // 在字符串b的第1个位置插入"+"符号
this->ui->lcdNumber->display(a);
}
3.C键清除按键设计
- void Widget::on_pushButton_7_clicked() 这是Widget类中的一个成员函数,名为on_pushButton_7_clicked。这个函数是当名为pushButton_7的按钮被点击时自动调用的。
- b.clear(); 清空字符串b的内容。 a.clear(); 清空字符串a的内容。
- this->ui->lcdNumber->display("0"); 在一个LCD数字显示器上显示数字0。
- ui->lineEdit->setText(" "); 将一个名为lineEdit的文本框的内容设置为一个空格。后续代码更改lineEdit_2和lineEdit_3文本框内容。
void Widget::on_pushButton_7_clicked()
{
b.clear();
a.clear();
this->ui->lcdNumber->display("0");
ui->lineEdit->setText(" "); // 将字符串 'a' 的内容设置为文本框的文本
ui->lineEdit_2->setText(" ");
ui->lineEdit_3->setText(" ");
}
4.等于号按建设计
-
void Widget::on_pushButton_13_clicked() 这是Widget类中的一个成员函数,名为on_pushButton_13_clicked。这个函数是当名为pushButton_13的按钮被点击时自动调用的。
-
if (!a.isEmpty() && !b.isEmpty()) 检查字符串变量a和b是否都不为空。
-
接下来的几行代码检查字符串b的第1个字符是否为加减乘除,并执行相应的数学运算: (1)如果第1个字符是"+",则将第0个和第2个字符转换为整数并相加。 (2)如果第1个字符是"-",则将第0个和第2个字符转换为整数并相减。 (3)如果第1个字符是"*",则将第0个和第2个字符转换为整数并相乘。 (4)如果第1个字符是"/",则将第0个和第2个字符转换为整数并相除。
-
this->ui->lcdNumber->display(v3); 在LCD数字显示器上显示计算结果。
-
接下来的几行代码设置三个文本框的内容: (1)ui->lineEdit->setText(b.at(2));: 设置文本框的内容为字符串b的第2个字符。 (2)ui->lineEdit_2->setText(b.at(1));: 设置文本框的内容为字符串b的第1个字符。 (3)ui->lineEdit_3->setText(b.at(0));: 设置文本框的内容为字符串b的第0个字符。
void Widget::on_pushButton_13_clicked()
{
if (!a.isEmpty() && !b.isEmpty())
{
b.insert(2, a); // 在字符串b的第2个位置插入字符串a
int v3;
if (b.at(1) == "+") // 判断字符串b的第1个元素是否为"+"
{
v3 = QString(b.at(0)).toInt() + QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行加法运算
this->ui->lcdNumber->display(v3);
ui->lineEdit->setText(b.at(2)); // 将字符串 'a' 的内容设置为文本框的文本
ui->lineEdit_2->setText(b.at(1));
ui->lineEdit_3->setText(b.at(0));
}
else if (b.at(1) == "-") // 判断字符串b的第1个元素是否为"-"
{
v3 = QString(b.at(0)).toInt() - QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行减法运算
this->ui->lcdNumber->display(v3);
ui->lineEdit->setText(b.at(2));
ui->lineEdit_2->setText(b.at(1));
ui->lineEdit_3->setText(b.at(0));
}
else if (b.at(1) == "*")// 判断字符串b的第1个元素是否为"*"
{
v3 = QString(b.at(0)).toInt() * QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行乘法运算
this->ui->lcdNumber->display(v3);
ui->lineEdit->setText(b.at(2));
ui->lineEdit_2->setText(b.at(1));
ui->lineEdit_3->setText(b.at(0));
}
else if (b.at(1) == "/") // 判断字符串b的第1个元素是否为"/"
{
v3 = QString(b.at(0)).toInt() / QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行除法运算
this->ui->lcdNumber->display(v3);
ui->lineEdit->setText(b.at(2));
ui->lineEdit_2->setText(b.at(1));
ui->lineEdit_3->setText(b.at(0));
}
// 清空a和b,同时将结果保存到a,以便后续计算
a = QString::number(v3);
b.clear();
}
else {
b.insert(0, a); // 将字符串a插入到字符串b的首位
a.clear(); // 清空字符串a
}
}
四、运行结果
完成后点击右下角的运行,运行结果如下图所示:
这篇拙劣的文章就到此结束了,感谢阅读qwq