python做微信小程序开发,python怎么开发小程序
大家好,小编为大家解答python做微信小程序开发的问题。很多人还不知道python怎么开发小程序,现在让我们一起来看看吧!
本篇文章给大家谈谈python可以做小程序研发嘛,以及如何用python做小程序,希望对各位有所帮助,不要忘了收藏本站喔。
目录
一、申请账号
二、安装小程序开发环境并创建项目
三、初识小程序项目结构
四、开发小程序
五、 安装Python开发环境并创建项目
六、开发后端服务
七、本地调试
八、部署uWSGI Server
九、部署Nginx并配置HTTPS
十、上线小程序
一、申请账号
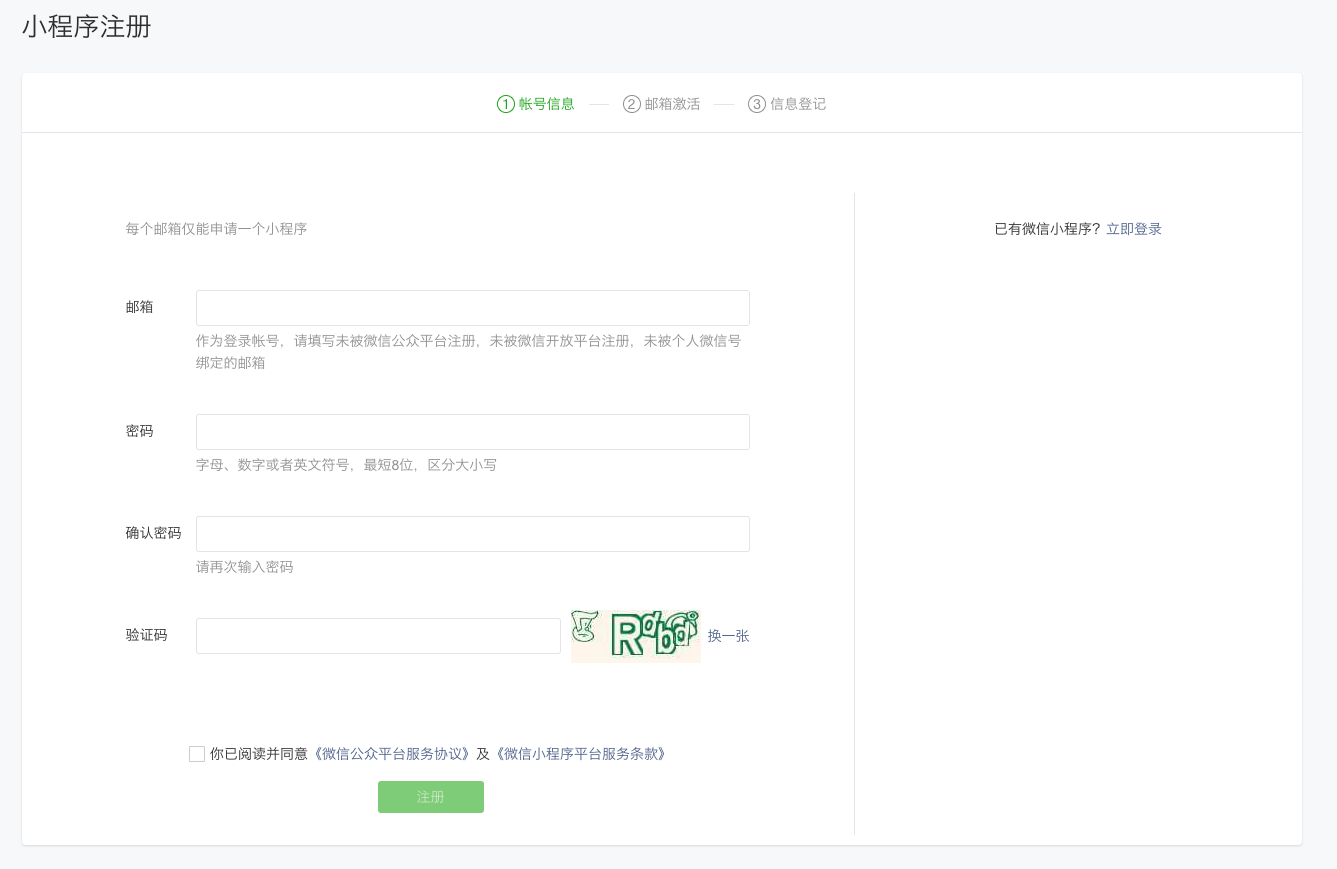
1. 进入小程序注册页根据指引填写信息和提交相应的资料,完成账号申请python高级工程师证怎么考。
说明: 如果跳转后页面出现错误,请刷新访问神码ai火车头伪原创插件怎么用。
2. 使用申请的微信公众平台账号登录小程序后台,单击开发 > 开发设置,可以看到小程序的AppID,请记录AppID,后续操作中需要使用。
3. 在开发设置 > 服务器域名 > request合法域名中填入您的已备案域名。
二、安装小程序开发环境并创建项目
1. 安装Node.js开发环境,请到Node.js页面下载并安装Node.js环境。
2. 下载并安装微信小程序开发工具。详细信息请参见开发工具下载。
3. 打开小程序开发工具,然后使用微信扫码登录。
4. 单击加号创建微信小程序示例项目。
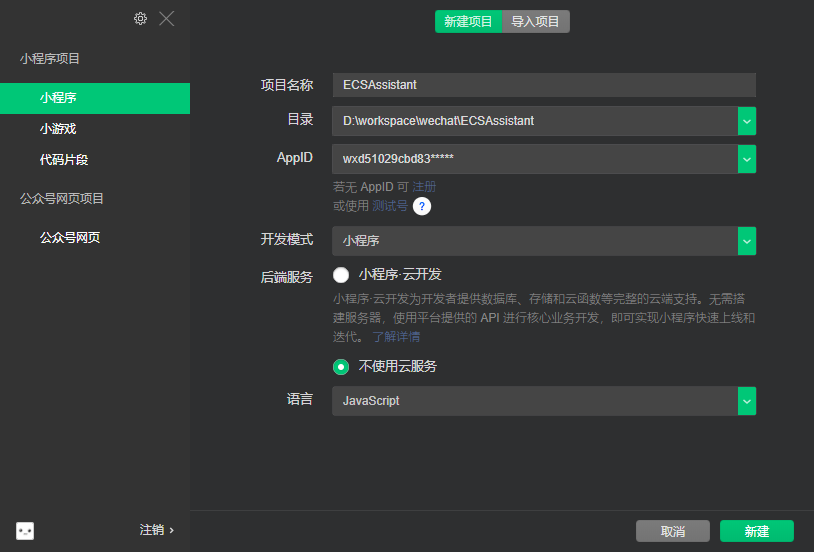
5. 参考以下填写项目信息,最后单击新建。
- 项目名称:例如ECSAssistant。
- 目录:例如D:\workspace\wechat\ECSAssistant。
- AppID:小程序的唯一标识,从小程序控制台获取,参见步骤一。
- 开发模式:小程序。
- 后端服务:不使用云服务。
三、初识小程序项目结构
生成的的小程序示例项目结构如下。
ECSAssistant ├── app.js ├── app.json ├── app.wxss ├── pages │ ├── index │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss │ └── logs │ ├── logs.js │ ├── logs.json │ ├── logs.wxml │ └── logs.wxss ├── project.config.json ├── sitemap.json └── utils └── util.js可以看到小程序的项目结构中有三种前缀为app的文件,它们定义了小程序的一些全局配置。
- app.json 是小程序的全局配置,用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多请参见全局配置。
- app.acss 定义了全局样式,作用于当前小程序的所有页面。
- app.js 用于注册小程序应用,可配置小程序的生命周期,声明全局数据,调用丰富的 API。
小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.js、.wxml、.wcss、和.json后缀的文件。相比全局配置文件,页面配置文件只对当前页面生效。其中.wxml文件定义了当前页面的页面结构。小程序中的所有页面都需要在app.json文件中声明。更多请参见代码构成。
此外,项目顶层还有开发工具配置文件project.config.json和爬虫索引文件sitemap.json。
四、开发小程序
1. 编辑app.json文件,将小程序页面Title修改为ECS小助手,修改后的app.json文件内容如下。
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "ECS小助手", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }2. 编辑pages/index/index.wxml文件,定义index页面的页面结构,修改后的index.wxml文件内容如下。