前端必备技能——轮播图(原生代码+插件)
height: 20px;
border-radius: 50%;
margin-right: 6px;
background: rgba(0, 0, 0, .3);
}
.circle .current {
background-color: #fff;
}
3.动画效果
接下来就是我们的重头戏,将页面中的图片滚动起来就是轮播图:
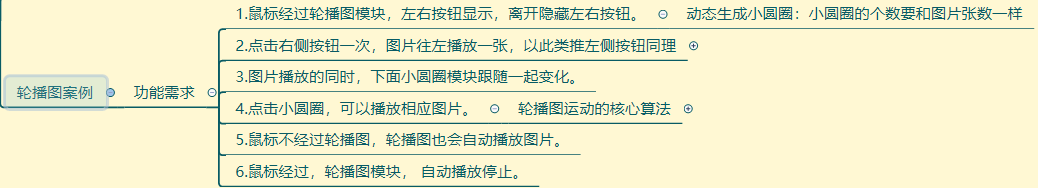
制作轮播图我们所想要的效果:
在写javascript之前,我们需要先绑定“load”事件,为了能够让页面渲染完再执行javascript
代码如下:
window.addEventListener(‘load’, function() {
}
鼠标经过轮播图
当鼠标经过轮播图,左右按钮就显示,一旦离开就隐藏左右按钮。
用mouseenter、mouseleave两个事件来绑定执行:
focus.addEventListener(‘mouseenter’, function() {
arrowl.style.display = ‘block’;
arrowr.style.display = ‘block’;
})
focus.addEventListener(‘mouseleave’, function() {
arrowl.style.display = ‘none’;
arrowr.style.display = ‘none’;
}, 2000);
})
点击左右按钮图片就播放一张
思路:我们先定义一个全局变量num,当我们点击一下就自增一次,然后滚动的距离就是ul的滚动距离,ul滚动距离=num*图片宽度。
var num = 0;
// 右侧按钮
arrowr.addEventListener(‘click’, function() {
if (flag) {
// flag = false; //关闭节流阀
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0; //无缝滚动效果 最后num=0回到起点第一张图
}
num++;
animate(ul, -num * liWidth, function() {
flag = true; //打开节流阀
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan++; //这个变量是控制小圆圈的播放
// 如果yuan==4说明走到最后我们克隆的这张图片 我们就复原
if (yuan == circle.children.length) {
yuan = 0;
}
// 先清除其余小圆圈的current类名
for (var i = 0; i
circle.children[i].className = ‘’;
}
circle.children[yuan].className = ‘current’;
}
})
// 左侧按钮
arrowl.addEventListener(‘click’, function() {
if (flag) {
// flag = false;
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
num = ul.children.length - 1;
//无缝滚动效果 最后num=0回到起点第一张图
ul.style.left = num * liWidth + ‘px’;
}
num–;
animate(ul, -num * liWidth, function() {
flag = true;
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan–; //这个变量是控制小圆圈的播放
// 如果yuan