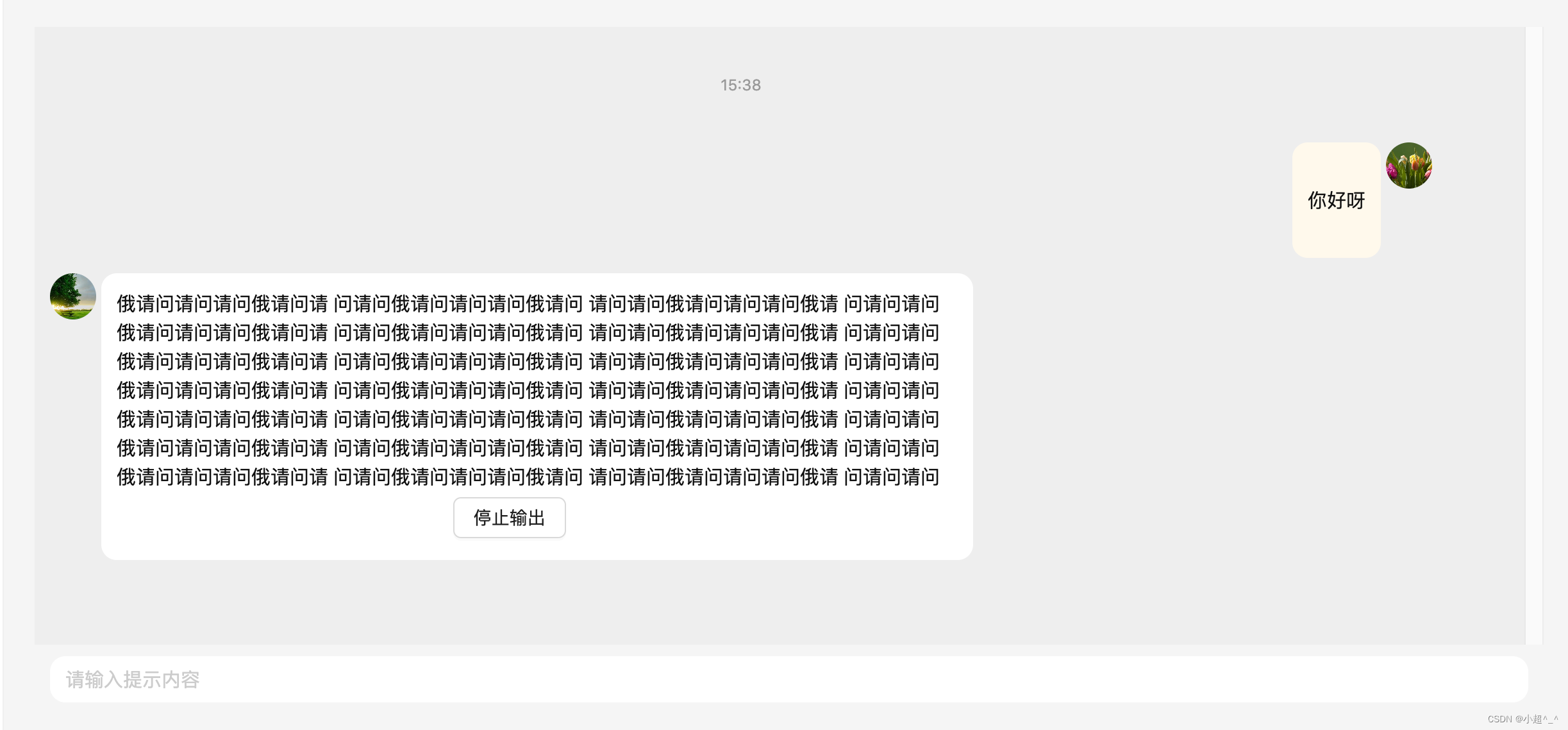
前端react如何引入ChatUI实现类似chatgpt智能客服
可以看官网:ChatUI
"@chatui/core": "^2.4.2",
第二步:
import React from "react";
import Chat, { Bubble, useMessages } from "@chatui/core";
import { Button, } from 'antd';
import "@chatui/core/dist/index.css";
export default function App() {
const { messages, appendMsg, setTyping } = useMessages([]);
const die =
俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问俄请问请问请问俄请问请
问请问俄请问请问请问俄请问
请问请问俄请问请问请问俄请
问请问请问
{ margin: "5px 40%" }}
停止输出
;
function handleSend(type, val) {
if (type === "text" && val.trim()) {
appendMsg({
type: "text",
content: { text: val },
user: { avatar: 'https://img0.baidu.com/it/u=3097844124,3594311210&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500' },
position: "right"
});
setTyping(true);
setTimeout(() => {
appendMsg({
type: "text",
content: {
text: die
},
position: "left",
user: { avatar: 'https://img2.baidu.com/it/u=740800004,2820304439&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500' },
});
}, 1000);
}
}
function renderMessageContent(msg) {
const { content } = msg;
return ;
}
return (
);
}
可以参考这几种方法:
前端react如何引入chatgpt实现智能客服_react chatgpt-CSDN博客
React AntDesign 聊天机器人 阿里ChatUI使用-CSDN博客
封装一个丝滑的聊天框组件_react.js_jacoby_fire-华为云开发者联盟
搭建一个AI对话机器人——前端ChatUI使用纪录-CSDN博客
chatui-demo - CodeSandbox