学习 | android studio 如何制作.9图片
纯纯的一边开发一边学习,是小白是菜鸟,单纯的记录和学习,大神勿喷,理解有错望指正~
前言
前几天接触到了android studio 中的.9格式的图片制作,详细记录一下我所理解的吧~
问题
我们经常会遇到某个图片被拉伸,变形,失真这些问题。
那么如何在图片可以被拉伸的情况下,依然不影响四个角落与中间的图案呢?
.9图片就可以帮助解决这个问题。
举例
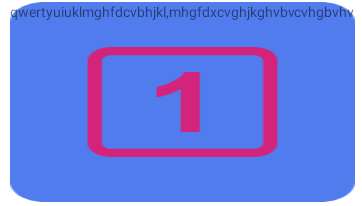
如下所示,这个图片是一个正方形的图片,但由于它容器里的textView文本偏长,导致这张图片就被拉伸的不忍直视,我们要做的就是:让它的四个角以及中间的图片不被拉伸
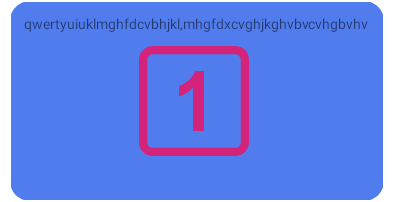
在这里展示一下对比的结果,效果还是很明显的吧,那接下来我们就来制作.9图片。
设置前:
设置后:
制作
新建.9图片:
1、可以让公司的UI设计师针对你的图片画一份;
2、右击图片重命名直接在后面加上.9;
3、右击图片选择create 9-Patch file 直接生成一张新的,不过记得要把旧的png的删掉,否则编译会报错;
查看.9图片:
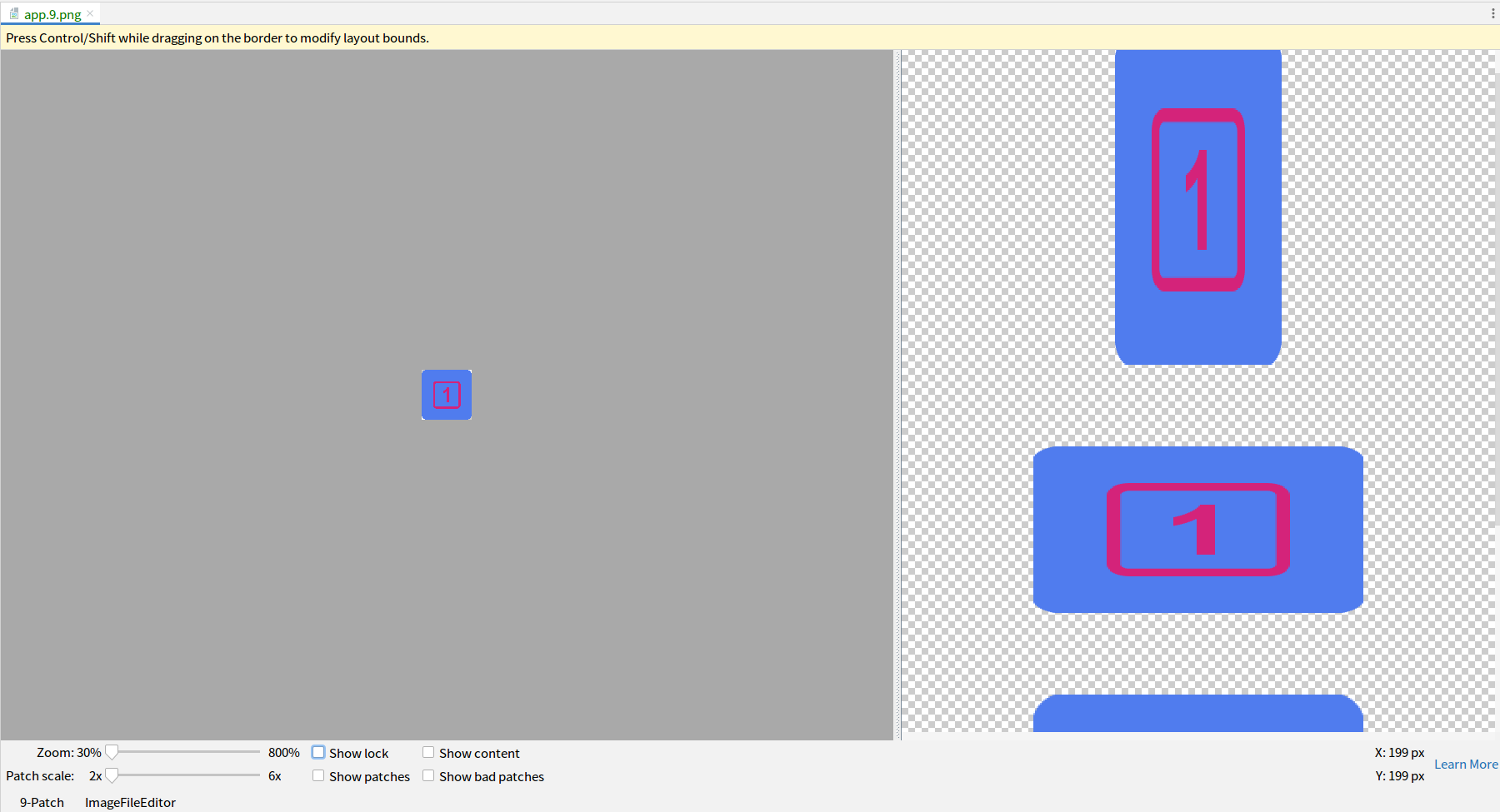
创建好后打开,左下角图片预览那一栏下面多了两个 tab 栏:9-Patch 和 ImageFileEditor;
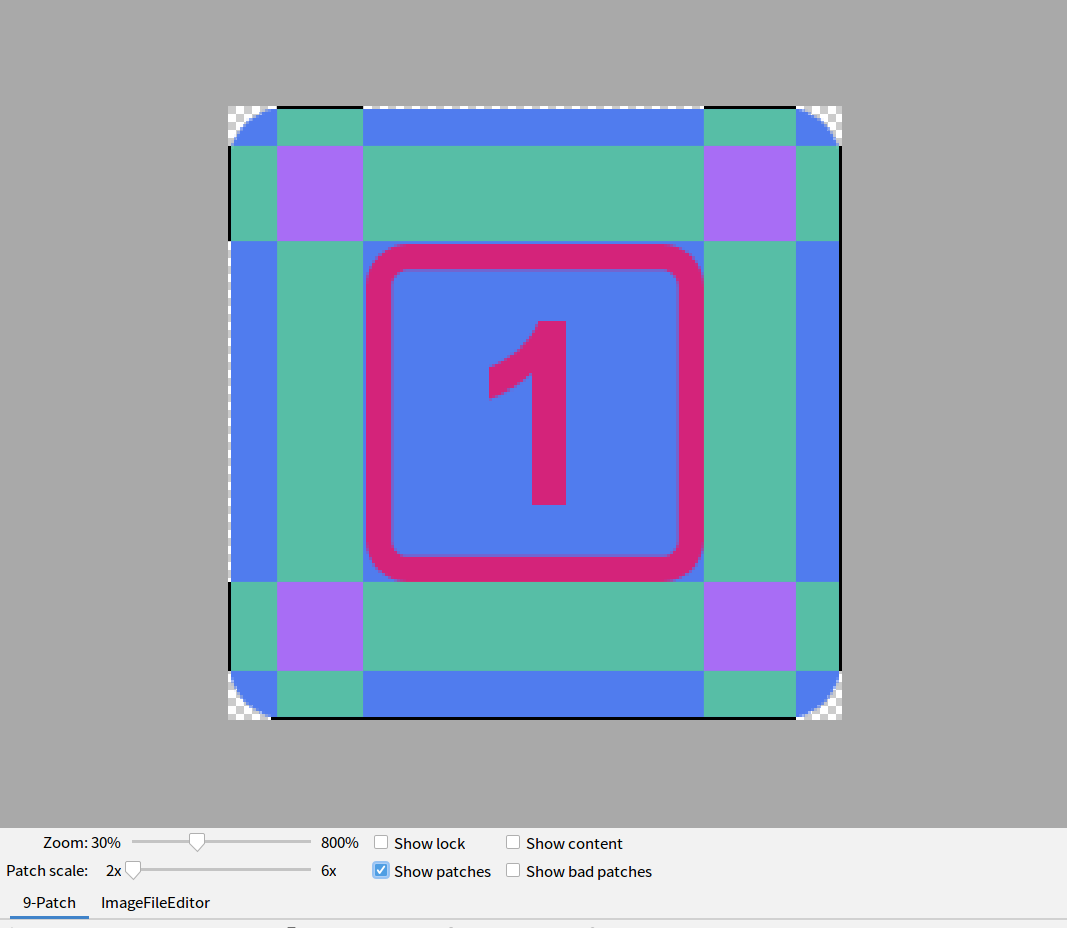
选中 9-Patch 栏,我们可以看到如下界面:
- 左边的是我们的原图;
- 原图图片很小的话,可以用下方工具栏的Zoom放大查看。
- 右边可以看到有3张图:
- 代表竖直方向拉伸后的图片
- 代表水平方向拉伸后的图片
- 代表竖直方向和水平方向都拉伸后的图片
- 可以看到,拉伸后四个角都已经变形,里面的数字1也被拉伸了,如果你预览的时候右边的图片很小的话,可以用下方工具栏的patch scale 放大查看。
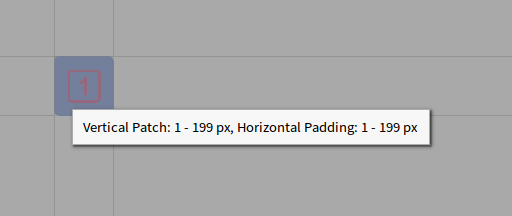
将鼠标移到左边原图上,这个时候会看到边界显示的有好几条线,通过移动这几条线,就可以给图片绘制1px宽度的黑线。
这里就必须说一下四条边上黑线的含义了,也是制作的秘诀。
- 上边:控制图片水平方向可拉伸的区域
- 左边:控制图片竖直方向可拉伸的区域
- 右边:控制图片内包裹内容的竖直显示区域
- 下边:通知图片内包裹内容的水平显示区域
也就是左上两条边控制图片本身的拉伸,右下两条边控制图片包裹内容的显示区域。
编辑.9图片:
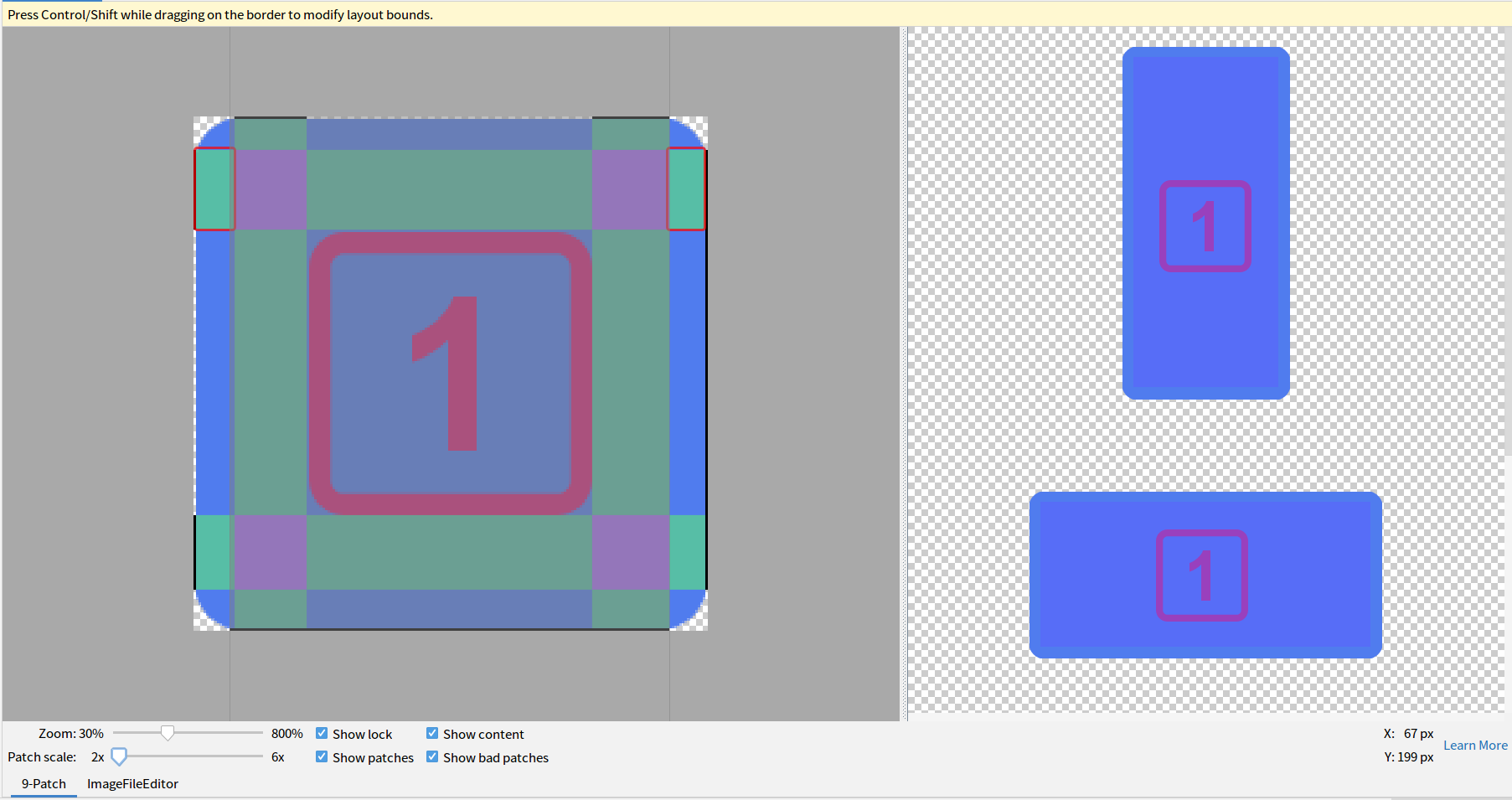
那这张图片就可以这样制作:
这里说一下这些线条的意思:
- 上边:代表水平可拉伸区域,在水平方向设置一条黑线,也可以是一个点,或者几条或几个点(不用设置很长,因为黑线区域就表示可无限拉伸)
- 左边:代表竖直方向可拉伸的区域,同样也是为了避免中间的1被拉伸,而且上下拉伸距离一样,所以选择了在圆角部分和1的部分不做拉伸。
- 右边,内容竖直方向区域是要充满的,但不能到圆角部分
- 下边,内容水平方向区域是要充满的,但是不能到圆角部分
设置完后,就可以看到这图的效果了,然后我们设置一下scale参数,发现就算被放大到很大,图片依然没有失真,那我们的 .9 就算成功了。
这里再说一下上图中几个可勾选内容的意思:
- show lock :暂时不知道什么意思,只是注意到如果勾选,鼠标放到原图上会出现一块红黑色区域
- show content :图片包裹内容的显示区域,也就是上图右边部分图偏蓝色部分
- show patches:显示图片被拉伸的区域,也就是左边原图中间那几个红色小区域
- show bad patches: 显示做的不好的可拉伸的区域。比如,我们的消息气泡的那个尖尖我们肯定不想被拉伸,如果我们照如下图设置左边黑线让尖角也是可拉伸的区域,就会显示 bad patches。
到此, .9 图就制作完毕了。
参考链接:android studio 制作.9 图片