前端URL拼接路径参数
前端URL拼接路径参数
- 一、应用场景
- 二、具体实现
- 1.字符串拼接
- 2.URL对象实现
- 四、完整代码
一、应用场景
我们有时候会遇到浏览器URL拼接参数的场景,例如页面跳转时,带上一个特定的标识:https://www.baidu.com?from=csdn
二、具体实现
1.字符串拼接
我们首先能想到用字符串拼接的方式实现
const baseUrl = 'https://www.baidu.com' const url = baseUrl + '?from=csdn'
但是如果要跳转的url并不是固定的时候,比如:
const baseUrl = 'https://www.baidu.com/s?wd=time' const url = baseUrl + '&from=csdn'
所以我们在拼接参数的时候要先行判断,原url是否已经包含参数,如果不包含要以?开头,反之要以&开头
2.URL对象实现
我们index.php/tags-653.html" class="superseo">可以用浏览器给我们提供的URL API(不兼容IE)
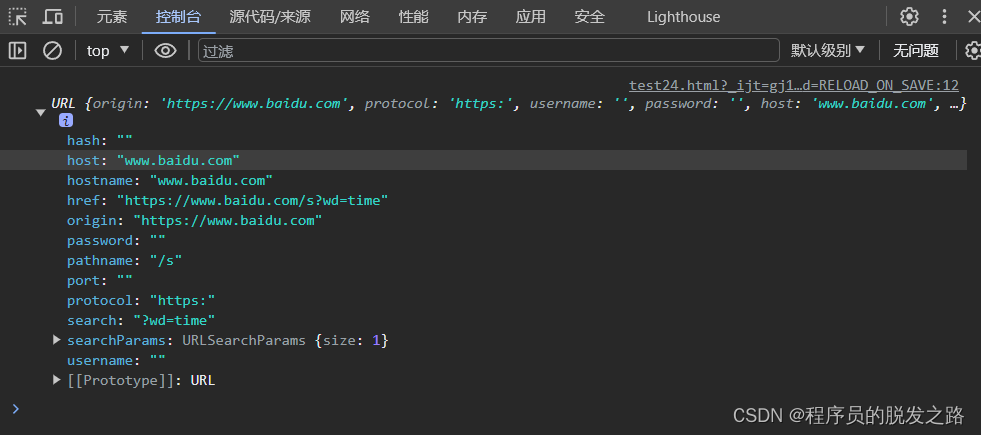
const url = new URL("https://www.baidu.com/s?wd=time"); console.log(url)我们就得到了一个解析好的URL对象
如果我们想增加参数,直接在searchParams对象中增加就行
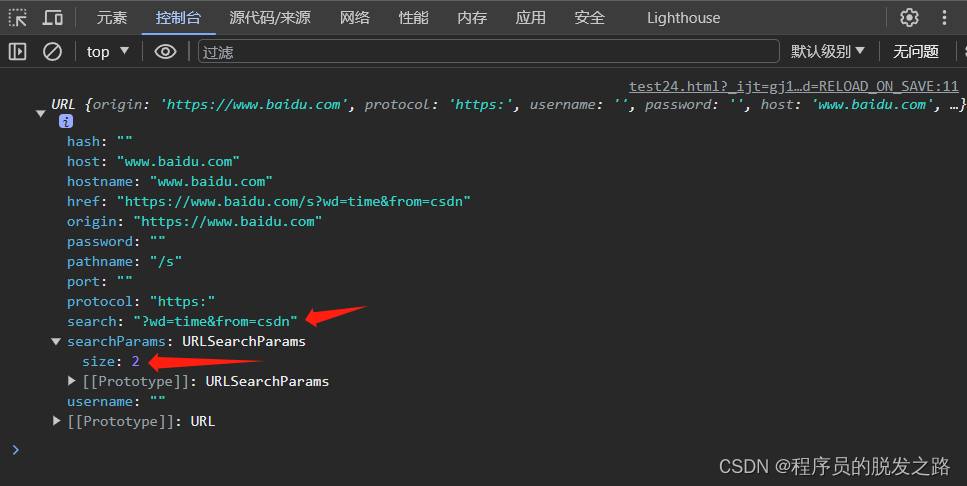
const url = new URL("https://www.baidu.com/s?wd=time"); url.searchParams.append('from', 'csdn'); console.log(url)这样我们的参数就添加好了,我们只需要调用 url.toString()方法就能得到完整的路径了
四、完整代码
const url = new URL("https://www.baidu.com/s?wd=time"); url.searchParams.append('from', 'csdn'); console.log(url) console.log(url.toString())
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!