〖大前端 - 基础入门三大核心之CSS篇⑳〗- 2D变形
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 2D变形
- 🌟 旋转变形
- 🌟 transform-origin属性
- 🌟 缩放变形
- 🌟 斜切变形
- 🌟 位移变形
变形是CSS3中新增的一个非常有意思的属性,可以将元素进行2D变形和3D变形,例如旋转、缩放、位移等;还可以结合过渡实现一些特别神奇的动画效果。接下来就一起来了解css3这个强大又有趣的功能吧。
⭐️ 2D变形
接下来就让我们来学习一下,如何实现 2D变形吧。
🌟 旋转变形
transform:变形;
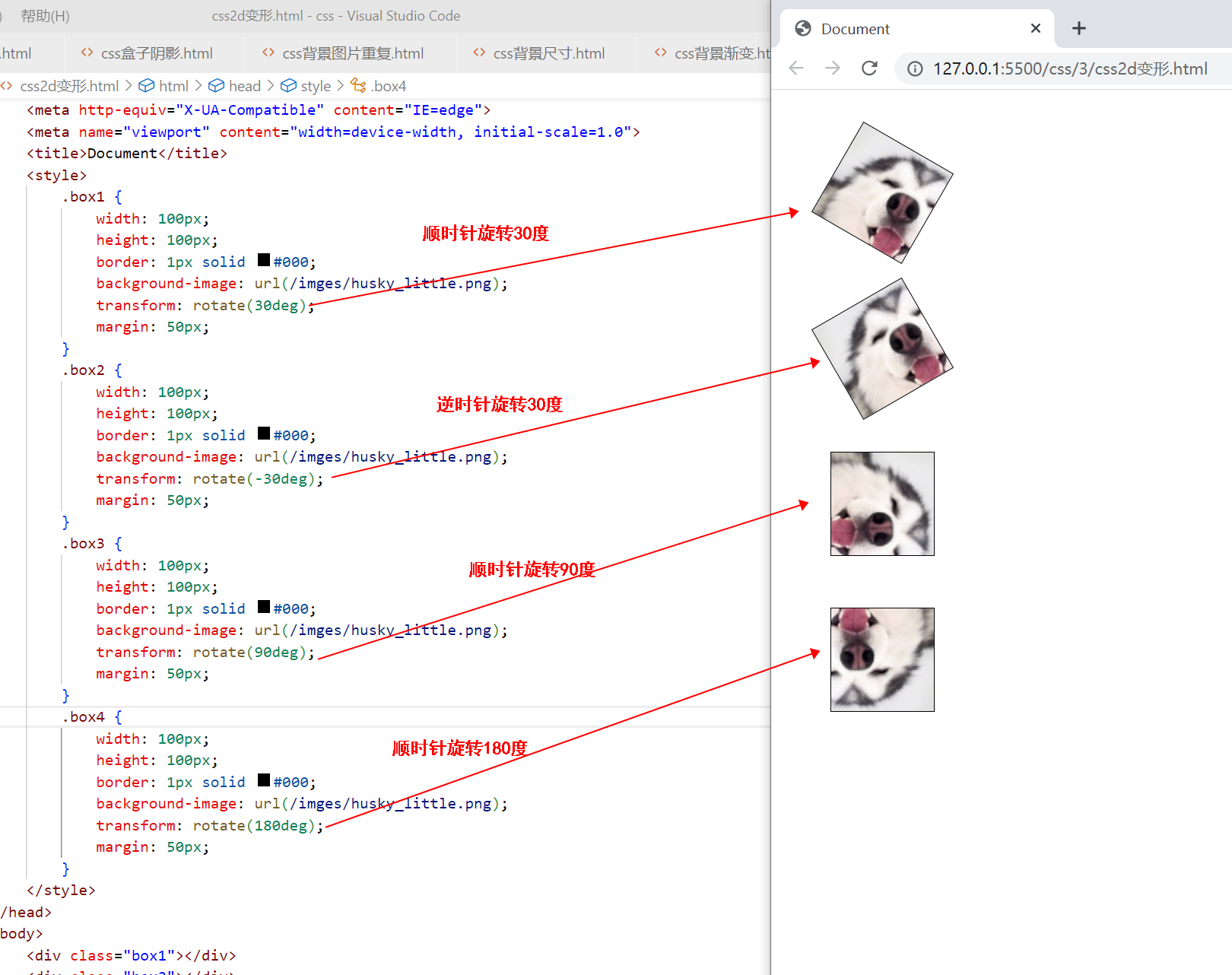
旋转变形:trasform: rotate();

度数为正,表示顺时针旋转;度数为负,表示逆时针旋转;
下面看几个例子:

🌟 transform-origin属性
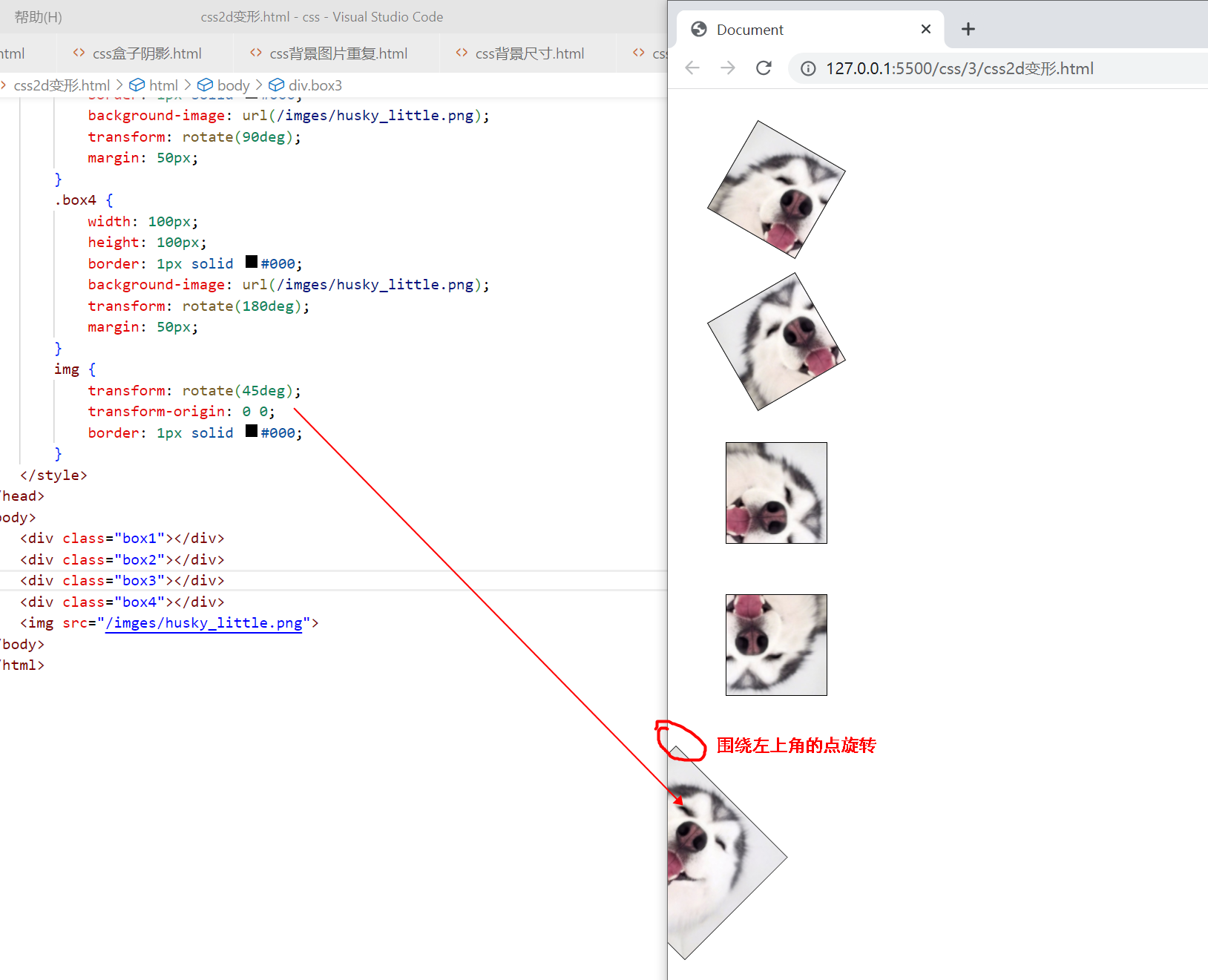
transform-origin属性用来自定义变换原点。
旋转的时候默认是围绕自己的中心点旋转的。
围绕自己的左上角旋转:transform-origin:0 0;
这个属性用到的比较少,我们看一个简单的例子即可:

🌟 缩放变形
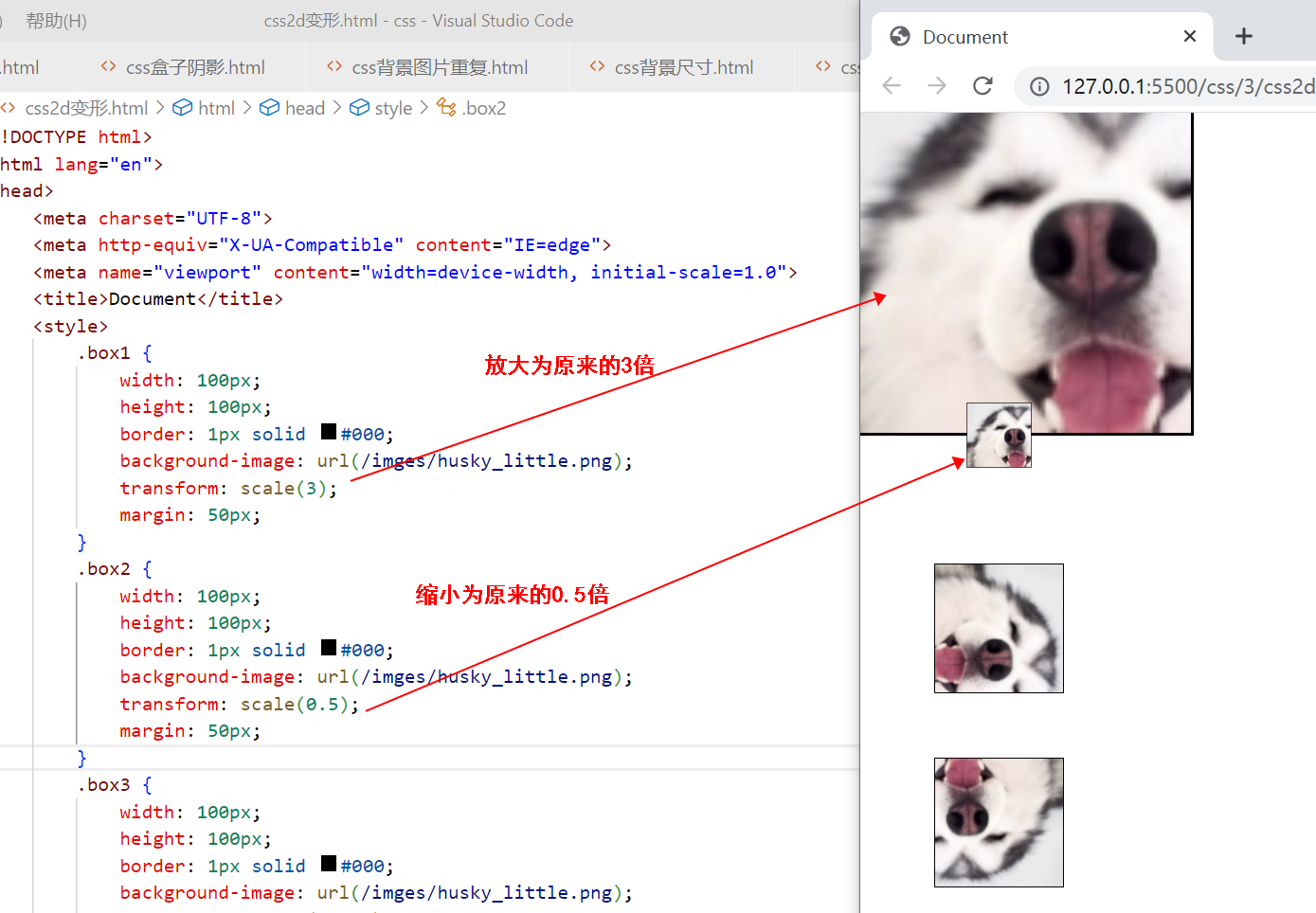
缩放变形:transform: scale();

缩放倍数大于1表示放大,小于1表示缩小
下面直接看例子:

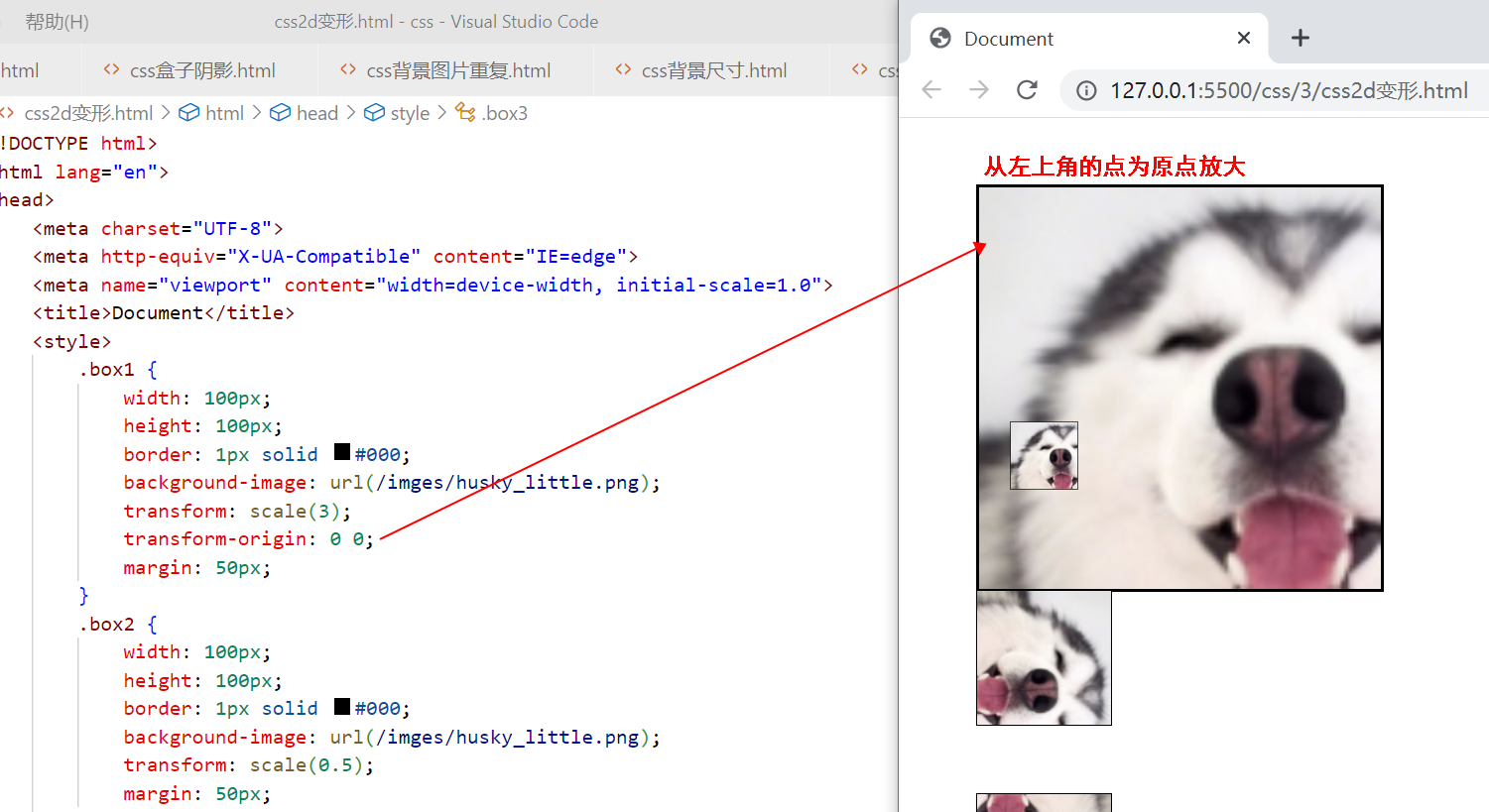
缩放变形也可以使用transform-origin来自定义变换的原点;默认是从中心点。

🌟 斜切变形
斜切变形:transform: skew();

斜切变形用的也不多,下面直接看例子来观察斜切的效果:

🌟 位移变形
位移其实就是位置的移动,和相对定位非常的像。相对定位兼容到IE6,但是位移变形兼容到IE9,是很新的属性。位移变形也会”老家留坑“,”形影分离“。
位移变形:transform: translate();

下面直接看例子:

- 🏆 白宝书系列
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!






