uniapp小程序中使用video视频播放卡顿
问题:在使用uniapp小程序的video视频播放,视频已经在播放了,但是进度条没走,还是卡顿的状态(测试ios能正常使用,安卓手机会出现此问题)
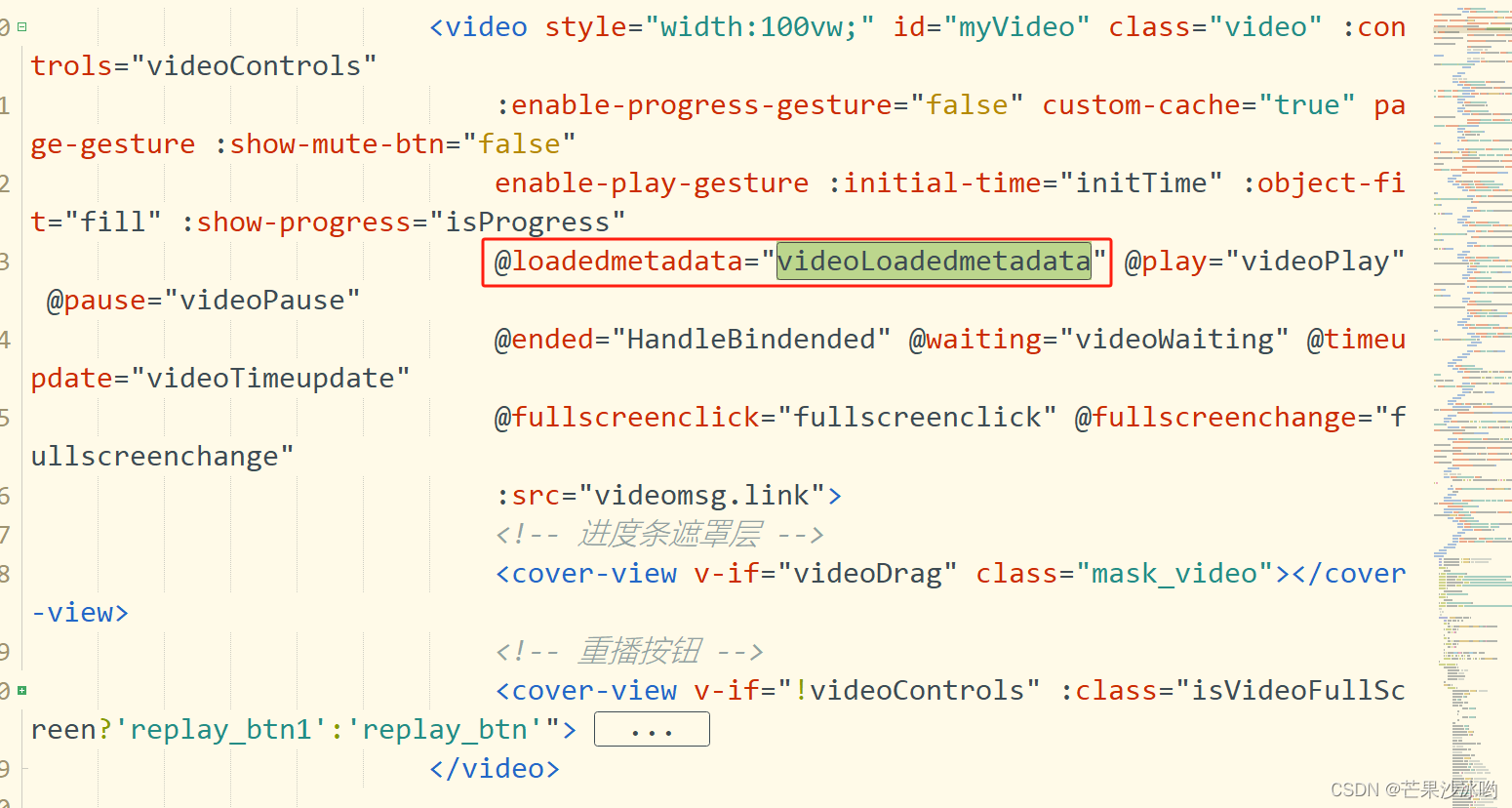
在网上找了很多方法,最多的说是用:custom-cache="false",试了并没有效果,看来和我问题不一样,后来用了个简单粗暴的方法,发现是有效果的,以下是关键代码:
// 视频元数据加载完成时触发。
videoLoadedmetadata(e) {
const that = this
that.videoContext.play()
that.VodLoadText = ''
let seekCurrentTime = 0
//解决安卓从0开始播放卡顿的问题
if (this.videoCurrentTime == 0) {
seekCurrentTime = 0.5
} else {
seekCurrentTime = this.videoCurrentTime
}
//记忆播放
that.videoContext.seek(seekCurrentTime)
//把当前时间播放时间和记忆播放时间相等
that.currentTimeVod = seekCurrentTime
},
原理就是发现从0播放就会发生大概率卡顿,然后我在每次视频播放的时候判断如果是从0开始播放就强制变成0.5,从0.5秒开始就不会出现这种异常卡顿。
方法很粗暴,如果有更好的方式可以留言指正,感恩!
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!