H5--公众号页面如何唤起小程序
文章目录
- 一、整体流程
- 二、检查流程配置是否正确
- 先查看官方的文档需求:
- 三、配置
- 1. 认证服务号;
- 2. 绑定JS接口安全域名;
- 3. 配置IP白名单
- 4. 将小程序和H5公众号进行关联
- 5. 引入微信jweixin-1.6.0.js
- 6. 跳转小程序基本信息
- 四、开发工作
- 五、注意事项
- 六、参考文档
一、整体流程
- 认证服务号
- 绑定 JS接口安全域名
- 配置IP白名单
- 将H5和小程序进行关联
- 引入 微信sdk jweixin-1.6.0.js
- 需要跳转的小程序页面path和原始ID(gh_xxx)
二、检查流程配置是否正确
先查看官方的文档需求:
一步到位「开发前必读文档」
一步到位「微信 SDK说明文档」
三、配置
1. 认证服务号;
指微信公众号,不是订阅号,在做之前一定要检查清楚;
2. 绑定JS接口安全域名;
这个需要在微信公众号后台配置,不要找错地方哦
3. 配置IP白名单
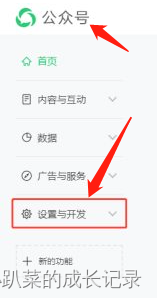
IP白单也是在公众号后台配置:进入公众号》设置与开发》安全中心》找到IP白名单区设置》
4. 将小程序和H5公众号进行关联
微信公众后台链接:https://mp.weixin.qq.com/
关联公众号登录 “公众号管理后台-小程序管理” 完成关联
查看关联公众号在小程序后台配置:进入小程序后台》设置》关联设置》关联的公众号》
5. 引入微信jweixin-1.6.0.js
6. 跳转小程序基本信息
● 小程序名称
● 小程序的AppId
● 跳转小程序的path
● usename (所需跳转的小程序原始id,即小程序对应的以gh_开头的id(跳转时,有 appid 会优先使用appid,没有 appid 才会使用username))
四、开发工作
main.js
Vue.config.ignoredElements = ["wx-open-launch-app"];
import { getHBJsApiConfig } from '@/api/wx' import { getDeviceInfo } from '@/util/tools' // 工具类 export default { data() { return { isWechat: getDeviceInfo().env === 'wechat' } }, async mounted() { try { if (this.isWechat) { let wxConfigInfo = '' // 初始化 微信sdk 获取初始化相关密钥 let sigData = await getHBJsApiConfig() wxConfigInfo = JSON.parse(sigData.data) window.wx.config({ debug: false, appId: wxConfigInfo.appId, timestamp: wxConfigInfo.timestamp, nonceStr: wxConfigInfo.nonceStr, signature: wxConfigInfo.signature, jsApiList: ["scanQRCode","updateAppMessageShareData","updateTimelineShareData"], openTagList: ["wx-open-launch-weapp"], }) window.wx.ready(function () { console.log("---------ready---------") }); window.wx.error(function (res) { console.log("--------fail--------", res) }); } } catch (e) { // 接口报错 打印错误信息 } }, methods: { launch(e) { console.log("获取小程序 允许 按钮 操作回调", e) } } } .navi-container { position: relative; width: 305px; height: 50px; margin: 18px auto; .fake-btn { width: 305px; height: 50px; position: absolute; left: 0; top: 0; border-radius: 25px; border: 1px solid rgba(246, 31, 30, 1); color: #fff; font-size: 16px; text-align: center; line-height: 50px; z-index: 1; background: linear-gradient(to right, #DB0003, #FF6C61); } }
五、注意事项
● 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
● 微信版本要求为:7.0.12及以上
六、参考文档
官方文档
H5跳转小程序成功案例
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!