vue中使用video.js,且可以截图、录制和下载视频
一、视频播放
1. 安装video.js
// video.js
npm install video.js
2. 引用(main.js)
import videojs from "video.js";
import "video.js/dist/video-js.css";
Vue.prototype.$video = videojs;
3.vue中添加视频代码
export default {
data() {
return {
transcribeStr: "录 像",
myPlayer: null,
// 视频播放地址
playURL: "",
};
},
mounted() {
this.initVideo();
},
watch: {},
methods: {
initVideo() {
//此处初始化的调用,我放在了获取数据之后的方法内,而不是放在钩子函数mounted
//页面dom元素渲染完毕,执行回调里面的方法
this.$nextTick(() => {
this.myPlayer = this.$video(document.getElementById("myVideoId"), {
//确定播放器是否具有用户可以与之交互的控件。没有控件,启动视频播放的唯一方法是使用autoplay属性或通过Player API。
controls: true,
//自动播放属性,muted:静音播放
autoplay: true,
//建议浏览器是否应在加载元素后立即开始下载视频数据。
preload: "auto",
//设置视频播放器的显示宽度(以像素为单位)
// width: "800px",
//设置视频播放器的显示高度(以像素为单位)
// height: "400px",
controlBar: {
playToggle: true
}
});
});
}
},
beforeDestroy() {
// 组件销毁时,清除播放器
if (this.myPlayer) this.myPlayer.dispose();
}
};
二、视频录制和下载
1. 安装录制所需插件
npm i recordrtc
2.引用(main.js)
import RecordRTC from "recordrtc";
Vue.prototype.$recordRTC = RecordRTC;
3.vue中添加视频录制和下载代码(本功能基于上面代码)
{{ transcribeStr }}
// 录制
transcribe() {
this.isRecorder = !this.isRecorder;
if (this.isRecorder) {
this.transcribeStr = "结 束";
if (!this.canvas) this.canvas = document.createElement("canvas");
this.recorder = this.$recordRTC(this.canvas, {
type: "canvas"
});
this.recorder.startRecording();
this.drawMedia();
} else {
this.transcribeStr = "录 像";
this.recorder.stopRecording(() => {
const url = window.URL.createObjectURL(this.recorder.getBlob());
this.downloadFile(url, "mp4");
cancelAnimationFrame(this.animationFrame);
this.canvas = null;
this.animationFrame = null;
});
}
},
// 刷新canvas
drawMedia() {
const ctx = this.canvas.getContext("2d");
// 找到需要截图的video标签
const video = this.myPlayer.el().querySelector("video");
this.canvas.setAttribute("width", video.videoWidth);
this.canvas.setAttribute("height", video.videoHeight);
ctx.drawImage(video, 0, 0, video.videoWidth, video.videoHeight);
// requestAnimationFrame 根据电脑显示帧数进行循环
this.animationFrame = requestAnimationFrame(() => this.drawMedia());
},
// 下载
downloadFile: function(blob, fileType) {
const a = document.createElement("a");
a.style.display = "none";
a.href = blob;
// const time = this.parseTime(new Date())
const time = new Date().getTime();
a.download = `${time}.${fileType}`;
document.body.appendChild(a);
a.click();
setTimeout(function() {
document.body.removeChild(a);
window.URL.revokeObjectURL(blob);
}, 1000);
},
.record-procees {
display: inline-block;
height: 10px;
width: 10px;
margin-top: 12px;
margin-right: 6px;
background: red;
border-radius: 8px;
animation: blings 1s linear infinite;
}
@keyframes blings {
0% {
opacity: 0.1;
}
100% {
opacity: 1;
}
}
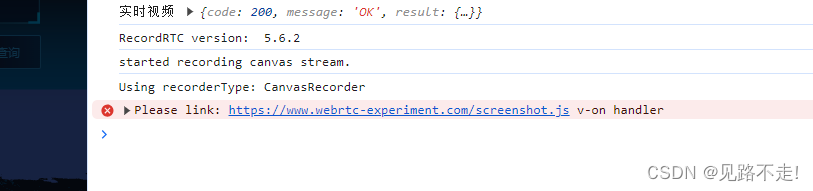
解决RecordRTC录制报错
三、截图
screenshotHandle() {
const fileType = "png";
// 找到需要截图的video标签
// video 实列
const video = this.myPlayer.el().querySelector("video");
// const video = this.video;
console.log(video, "video");
const canvas = document.createElement("canvas");
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
console.log(canvas, "canvas");
canvas
.getContext("2d")
.drawImage(video, 0, 0, canvas.width, canvas.height); // 图片大小和视频分辨率一致
const strDataURL = canvas.toDataURL("image/" + fileType); // canvas中video中取一帧图片并转成dataURL
let arr = strDataURL.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
const blob = new Blob([u8arr], {
type: mime
});
const url = window.URL.createObjectURL(blob);
this.downloadFile(url, "png");
},
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!