uniapp开发android原生插件
一、下载原生开发SDK
Android 离线SDK - 正式版 | uni小程序SDK (dcloud.net.cn)、
https://nativesupport.dcloud.net.cn/AppDocs/download/android.html
将开发uniappa原生android的插件解压到ben本地目录,目录结构如下:
接下就可以使用 UniPlugin-Hello-AS这个工程制作原生插件
二、制作原生插件
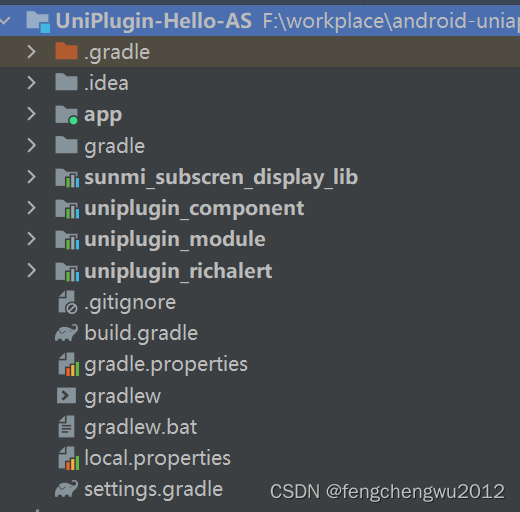
1、androidstudio打开UniPlugin-Hello-AS
调整好本地androidsdk和gradle环境进行下一步
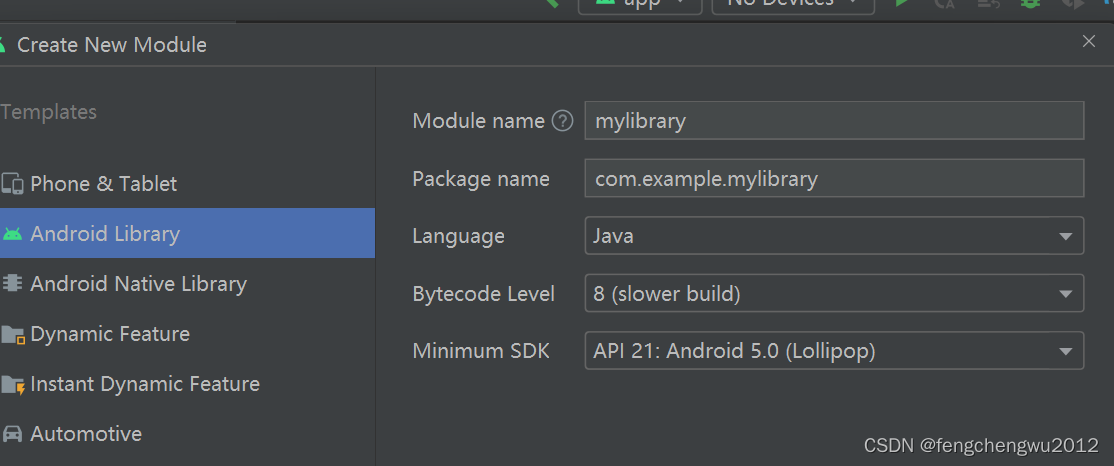
2、创建一个library的module
3、配置gradle依赖
将uniplugin_modle模块下的gradle依赖全部拷贝到新建的mylibrary的gradle中
compileOnly fileTree(dir: 'libs', include: ['*.jar'])
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])
compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
compileOnly 'androidx.appcompat:appcompat:1.0.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'com.facebook.fresco:fresco:1.13.0'
4、编写android代码
/**
* 提供给uni的js调用的类需要继承 io.dcloud.feature.uniapp.common.UniModule
* 这里定义的java类名就是后面uniapp调用的插件名称
*/
public class MyLibraryPlugin extends UniModule {
/**
* 暴露一个给js调用的方法
* UniJSMethod注解标记是否需要主线程调用
* @return
*/
@UniJSMethod(uiThread = false)
public String getTimeFromNative(){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss", Locale.CHINA);
return "get time from native " + sdf.format(new Date());
}
}
5、打包aar文件
进入到工程的根目录,执行assembleRelease命令
./gradlew mylibrary:assembleRelease
在build->outputs->aar提取aar文件
这样就生成了一个名为mylibrary-release.aar的插件
6、编写插件打包配置package.json
{
"name": "MyLibraryPlugin",
"id": "MyLibraryPlugin",
"version": "1.0",
"description": "uniapp原生android插件",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name": "SunMiUtilsService",
"class": "com.example.mylibrary.MyLibraryPlugin"
}
],
"integrateType": "aar",
"minSdkVersion": "21"
}
}
}
这样package.json文件就配置好了
三、uniapp集成插件
1、导入原生插件
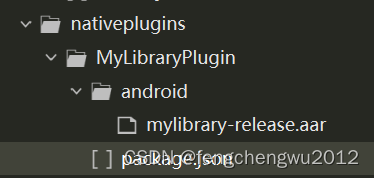
在uniapp项目目录下创建一个名为nativeplugins的文件夹,在nativeplugins目录下创建目录以插件名称MyLibraryPlugin命名,在MyLibraryPlugin插件目录下创建一个android目录,将mylibrary-release.aar插件拷贝进去,在android的统计目录中奖package.json文件拷贝进去,整体目录结构如下:
2、在manifest.json中配置插件
3、测试代码
methods: {
clickNative(){
const libPlugin = uni.requireNativePlugin("MyLibraryPlugin");
uni.showModal({
title:'提示',
content: libPlugin.getTimeFromNative(),
})
},
}
注意:新引入插件一定要重新对自定义基座进行打包,不然插件引入会失效