前端mock数据 —— 使用Apifox mock页面所需数据
前端mock数据 —— 使用Apifox
- 一、使用教程
- 二、本地请求Apifox所mock的接口
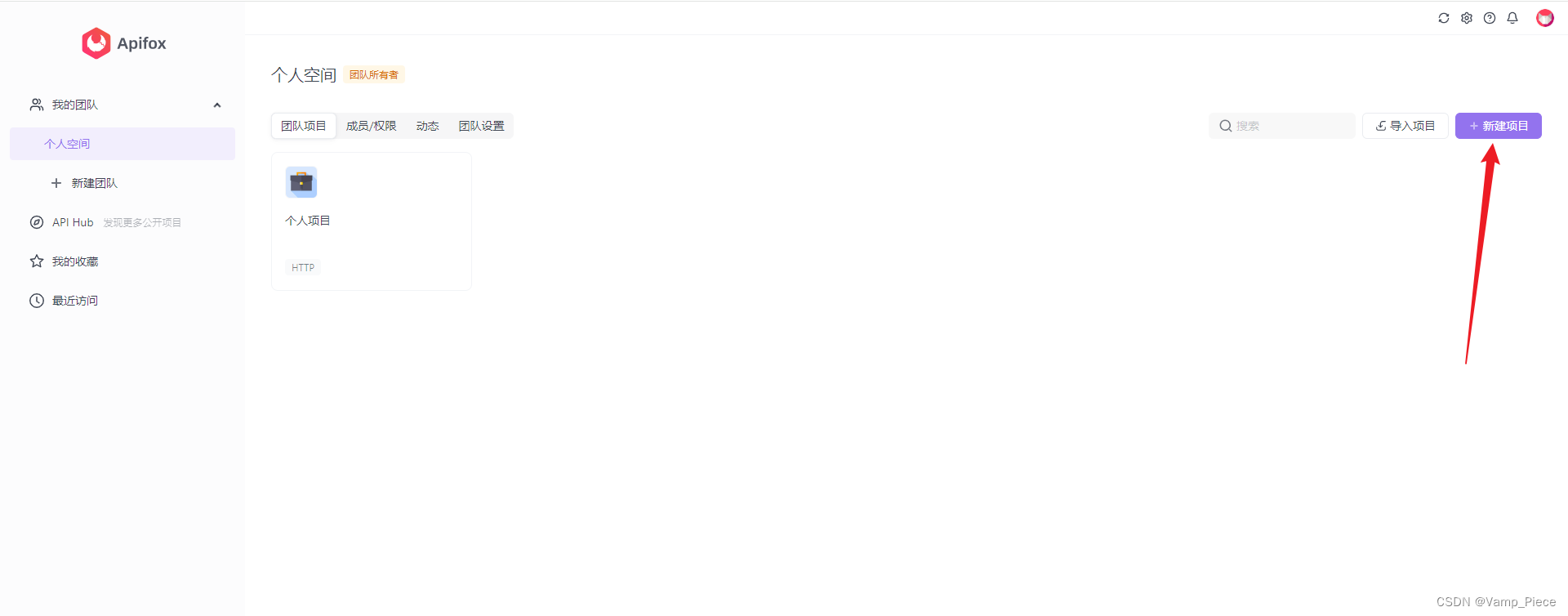
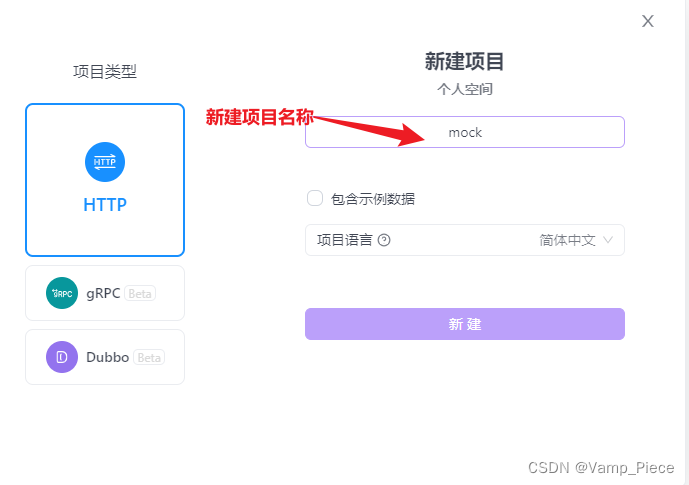
一、使用教程
-
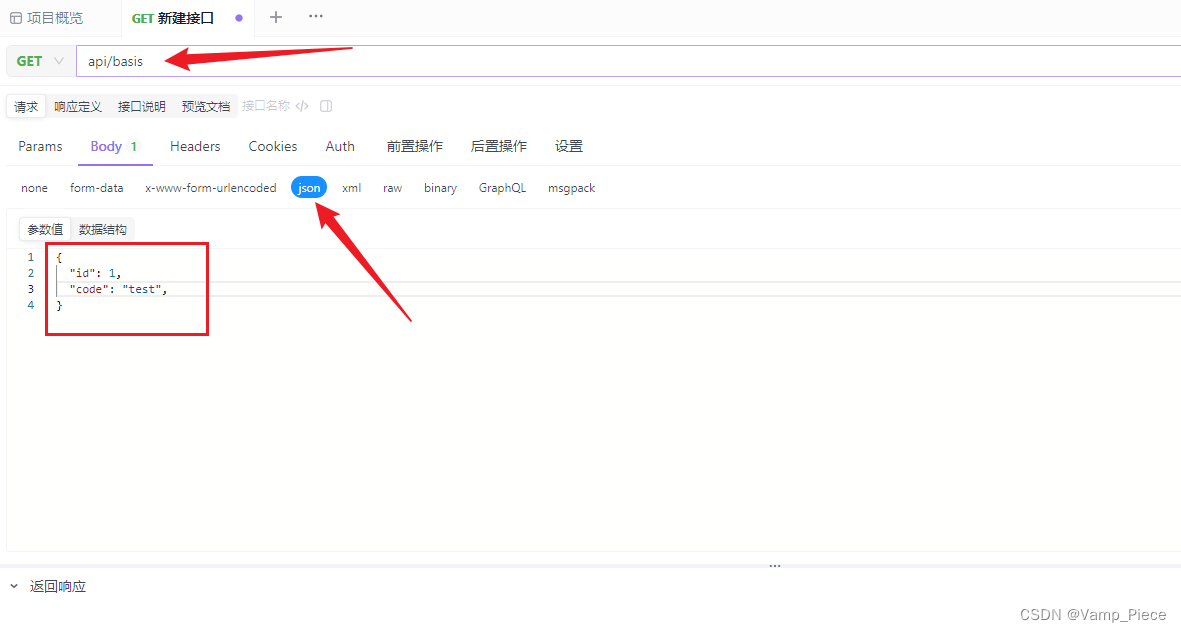
创建json:
- 请求方法: GET。
- URL: api/basis。
- 响应类型: json,
- 响应内容:
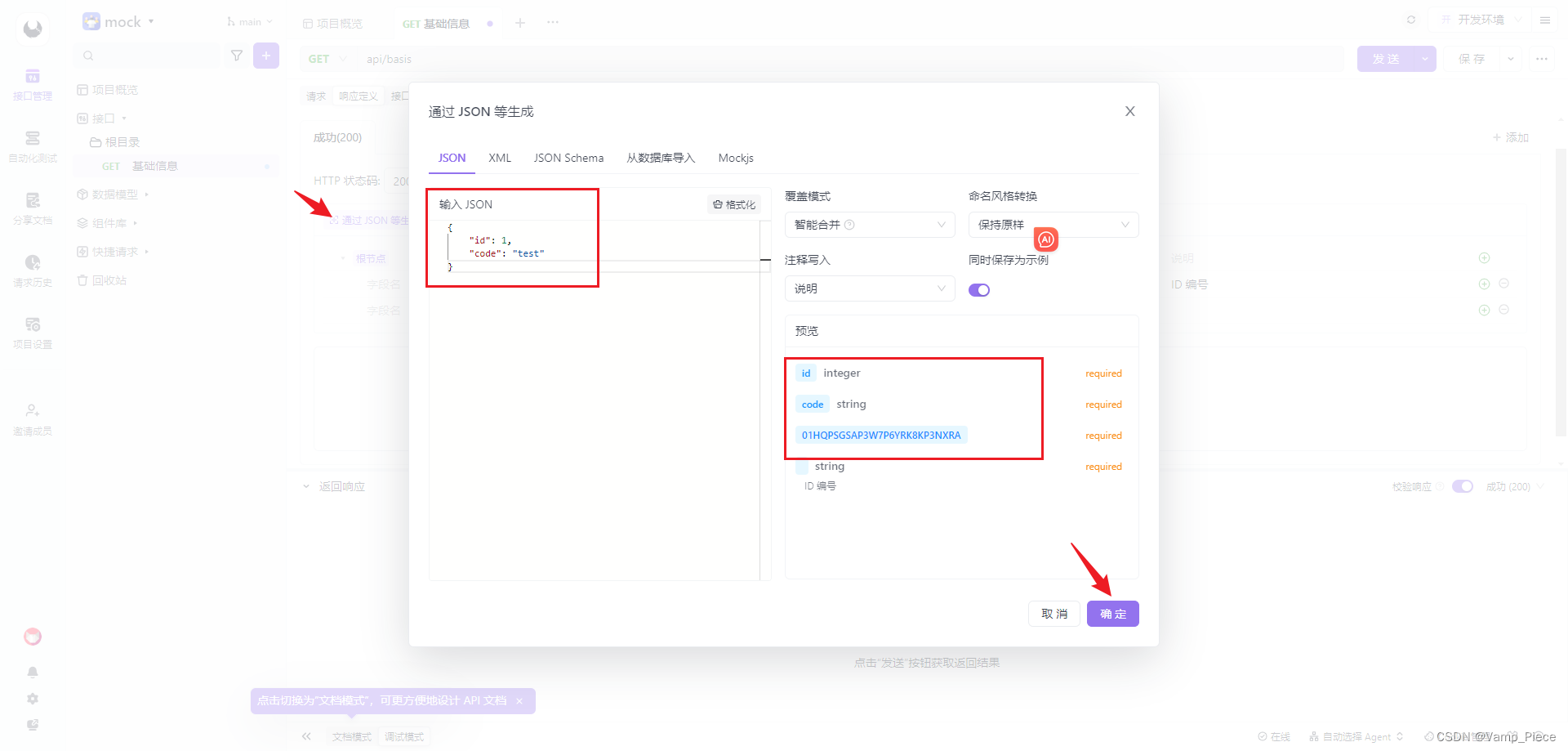
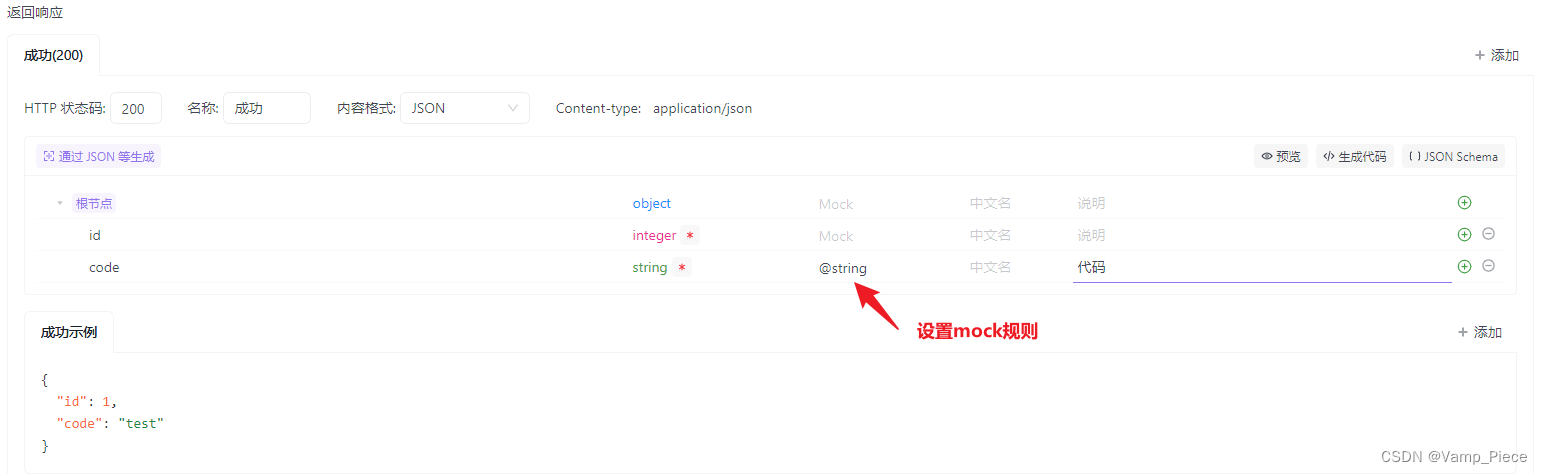
设置mock规则:
二、本地请求Apifox所mock的接口
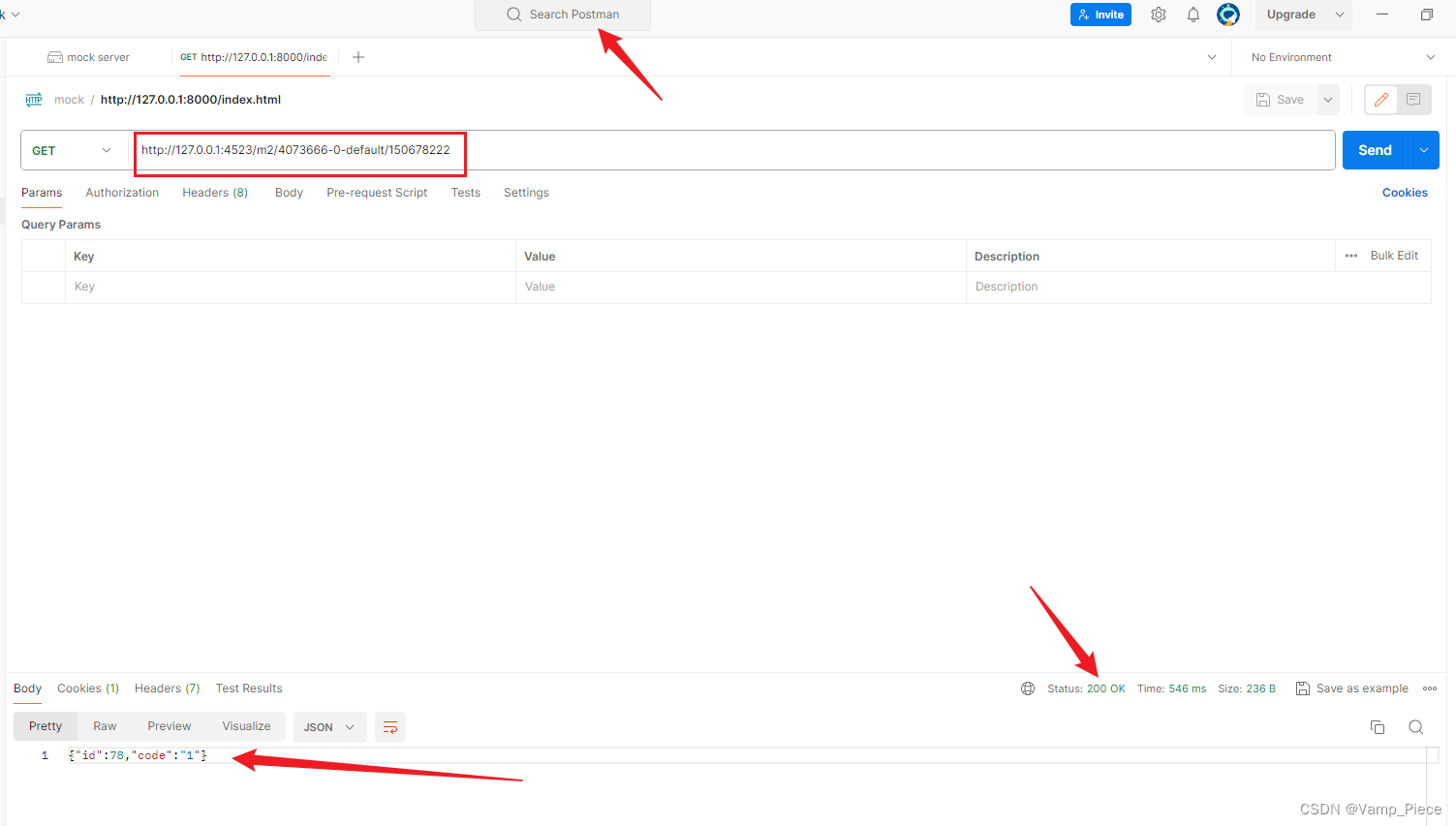
- 使用postman请求mock接口:
说明:postman请求成功则说明该接口能在前端页面中进行调用
- 前端页面中调用mock接口:
// request.ts // 是自己mock的数据'http://127.0.0.1:4523/m2/4073666-0-default/150678222'; // mock接口及返回的参数 export function list(params?: any): Promise { return request.get('http://127.0.0.1:4523/m2/4073666-0-default/150678222', { params, }); }// 页面调用界面 import { defineComponent } from 'vue'; import { list } from '@/services/Basis'; export default defineComponent({ name: 'Basis', components: { }, setup() { function request() { // 注意:不能直接使用...rest,会报错(前面必须要有参数eg:{ status, ...rest }) const query: any = { ...rest }; return list(query); } return { request }; }, });
说明:Apifox中的mock教程
-
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!