vue3使用quill富文本编辑器,保姆级教程,富文本踩坑解决
vue3使用quilleditor
本文是封装成组件使用
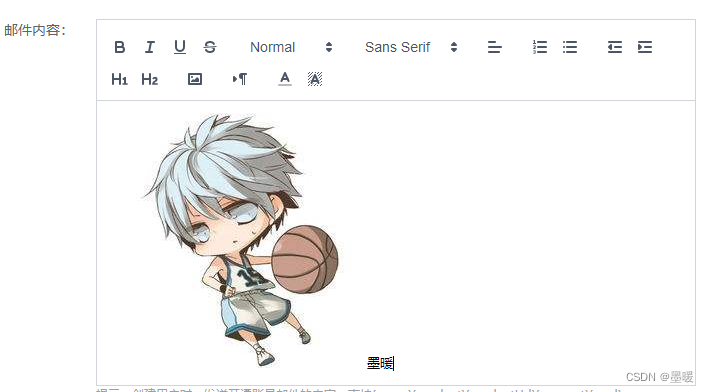
先放效果图
// 安装插件
npm install @vueup/vue-quill@alpha --save
// 局部引入
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
先封装组件,建立如下目录
全部代码如下,
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
import { reactive, onMounted, ref, toRaw, watch } from 'vue'
const props = defineProps(['value'])
const emit = defineEmits(['updateValue'])
const content = ref('')
const myQuillEditor = ref()
// 通过watch监听回显,笔者这边使用v-model:content 不能正常回显
watch(() => props.value, (val) => {
toRaw(myQuillEditor.value).setHTML(val)
}, { deep: true })
const fileBtn = ref()
const data = reactive({
content: '',
editorOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'font': [] }],
[{ 'align': [] }],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'header': 1 }, { 'header': 2 }],
['image'],
[{ 'direction': 'rtl' }],
[{ 'color': [] }, { 'background': [] }]
]
},
placeholder: '请输入内容...'
}
})
const imgHandler = (state) => {
if (state) {
fileBtn.value.click()
}
}
// 抛出更改内容,此处避免出错直接使用文档提供的getHTML方法
const setValue = () => {
const text = toRaw(myQuillEditor.value).getHTML()
}
const handleUpload = (e) => {
const files = Array.prototype.slice.call(e.target.files)
// console.log(files, "files")
if (!files) {
return
}
const formdata = new FormData()
formdata.append('file', files[0])
backsite.uploadFile(formdata) // 此处使用服务端提供上传接口
.then(res => {
if (res.data.url) {
const quill = toRaw(myQuillEditor.value).getQuill()
const length = quill.getSelection().index
quill.insertEmbed(length, 'image', res.data.url)
quill.setSelection(length + 1)
}
})
}
// 初始化编辑器
onMounted(() => {
const quill = toRaw(myQuillEditor.value).getQuill()
if (myQuillEditor.value) {
quill.getModule('toolbar').addHandler('image', imgHandler)
}
})
// 调整样式
:deep(.ql-editor) {
min-height: 180px;
}
:deep(.ql-formats) {
height: 21px;
line-height: 21px;
}
import Editor from '@/components/Editor/index.vue'
const emailForm = reactive({
test_msg: ''
})
const getMsg = (val) => {
emailForm.msg = val
}
本文是第二个页面使用这个富文本编辑器有可能watch监听中找不到ref,如果不能正常使用可以稍微改装下在onMounted里赋值然后在setValue里抛出就好
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
import { reactive, onMounted, ref, toRaw, watch } from 'vue'
// import { backsite } from '@/api'
const props = defineProps(['value'])
const emit = defineEmits(['updateValue'])
const content = ref('')
const myQuillEditor = ref()
// watch(() => props.value, (val) => {
// console.log(toRaw(myQuillEditor.value))
// toRaw(myQuillEditor.value).setHTML(val)
// }, { deep: true })
const fileBtn = ref()
const data = reactive({
content: '',
editorOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'font': [] }],
[{ 'align': [] }],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'header': 1 }, { 'header': 2 }],
['image'],
[{ 'direction': 'rtl' }],
[{ 'color': [] }, { 'background': [] }]
]
},
placeholder: '请输入内容...'
}
})
const imgHandler = (state) => {
if (state) {
fileBtn.value.click()
}
}
const setValue = () => {
const text = toRaw(myQuillEditor.value).getHTML()
emit('updateValue', text)
}
const handleUpload = (e) => {
const files = Array.prototype.slice.call(e.target.files)
// console.log(files, "files")
if (!files) {
return
}
const formdata = new FormData()
formdata.append('file', files[0])
// backsite.uploadFile(formdata)
// .then(res => {
// if (res.data.url) {
// const quill = toRaw(myQuillEditor.value).getQuill()
// const length = quill.getSelection().index
// // 插入图片,res为服务器返回的图片链接地址
// quill.insertEmbed(length, 'image', res.data.url)
// // 调整光标到最后
// quill.setSelection(length + 1)
// }
// })
}
onMounted(() => {
const quill = toRaw(myQuillEditor.value).getQuill()
if (myQuillEditor.value) {
quill.getModule('toolbar').addHandler('image', imgHandler)
}
toRaw(myQuillEditor.value).setHTML(props.value)
})
:deep(.ql-editor) {
min-height: 180px;
}
:deep(.ql-formats) {
height: 21px;
line-height: 21px;
}
保姆级教程,有问题欢迎提出
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!