Unity-WebGL加载AB包
一、前景回顾
上文写到PC、IOS、Android项目加载ab包资源,地址:
http://t.csdnimg.cn/P2fgT![]() http://t.csdnimg.cn/P2fgT
http://t.csdnimg.cn/P2fgT
二、WebGL打包AB包
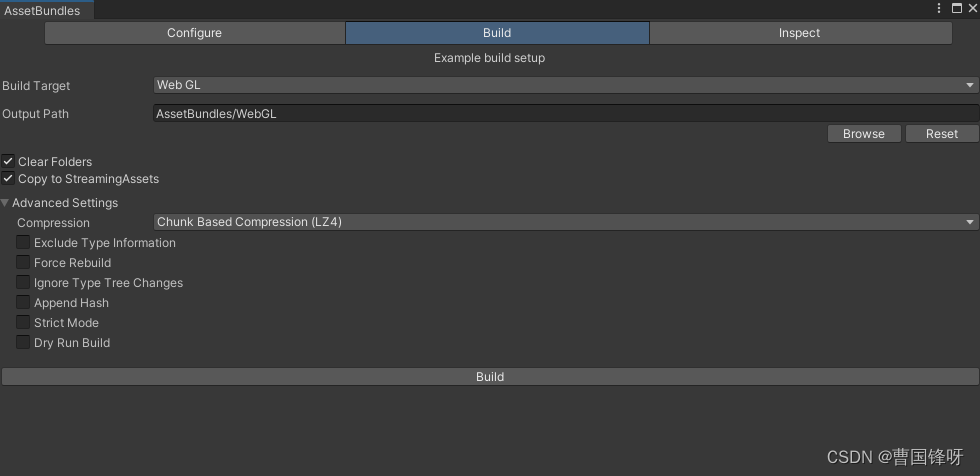
打包的步骤和上文中的操作相同,唯一的不同就是在Build页面里Build Target选择WebGL。
三、WebGL加载AB包
(1)内置渲染管线
当项目使用内置渲染管线时,所有材质的Shader为Standard。
(2)通用渲染管线URP
1、当项目为URP时,首先需要在Package Manager里导入Universal RP,如图
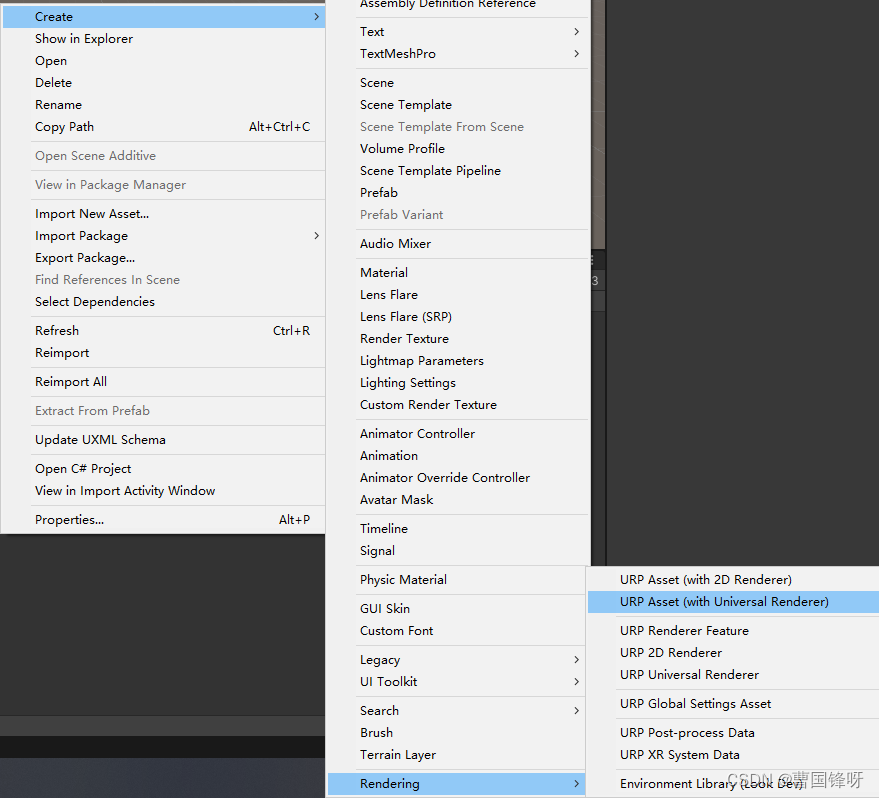
2、Create—Rendering—URP Assets(with Universal Render)来创建URP配置文件,如图
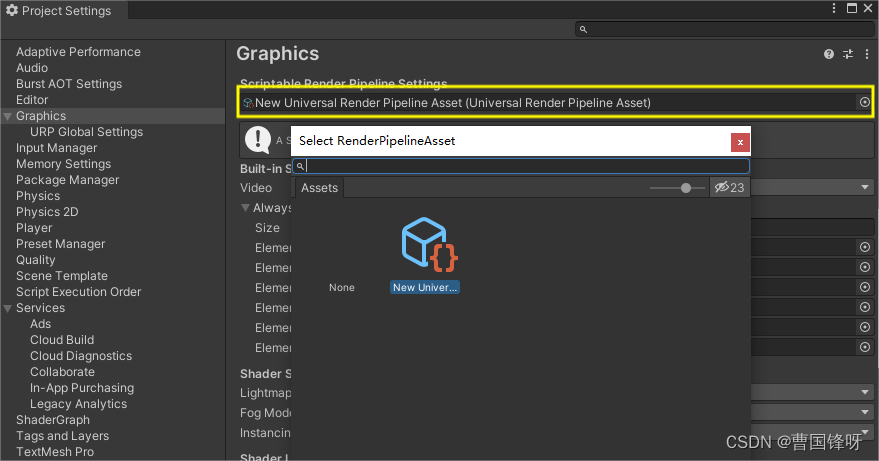
3、在Edit—Project Settings—Graphics,修改为刚才创建的文件。这一步操作完成后,场景中的物体材质可能会变成了洋红色。此时项目已由内置着色器转换为URP着色器。
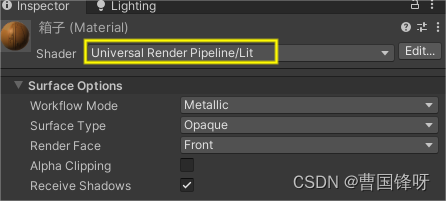
4、Edit—Render Pipeline—Universal Render Pipeline—Upgrade Project Materials to UniversalRP Materials更新材质。 也可以手动修改材质的Shader为Universal Render Pipeline/Lit。如图
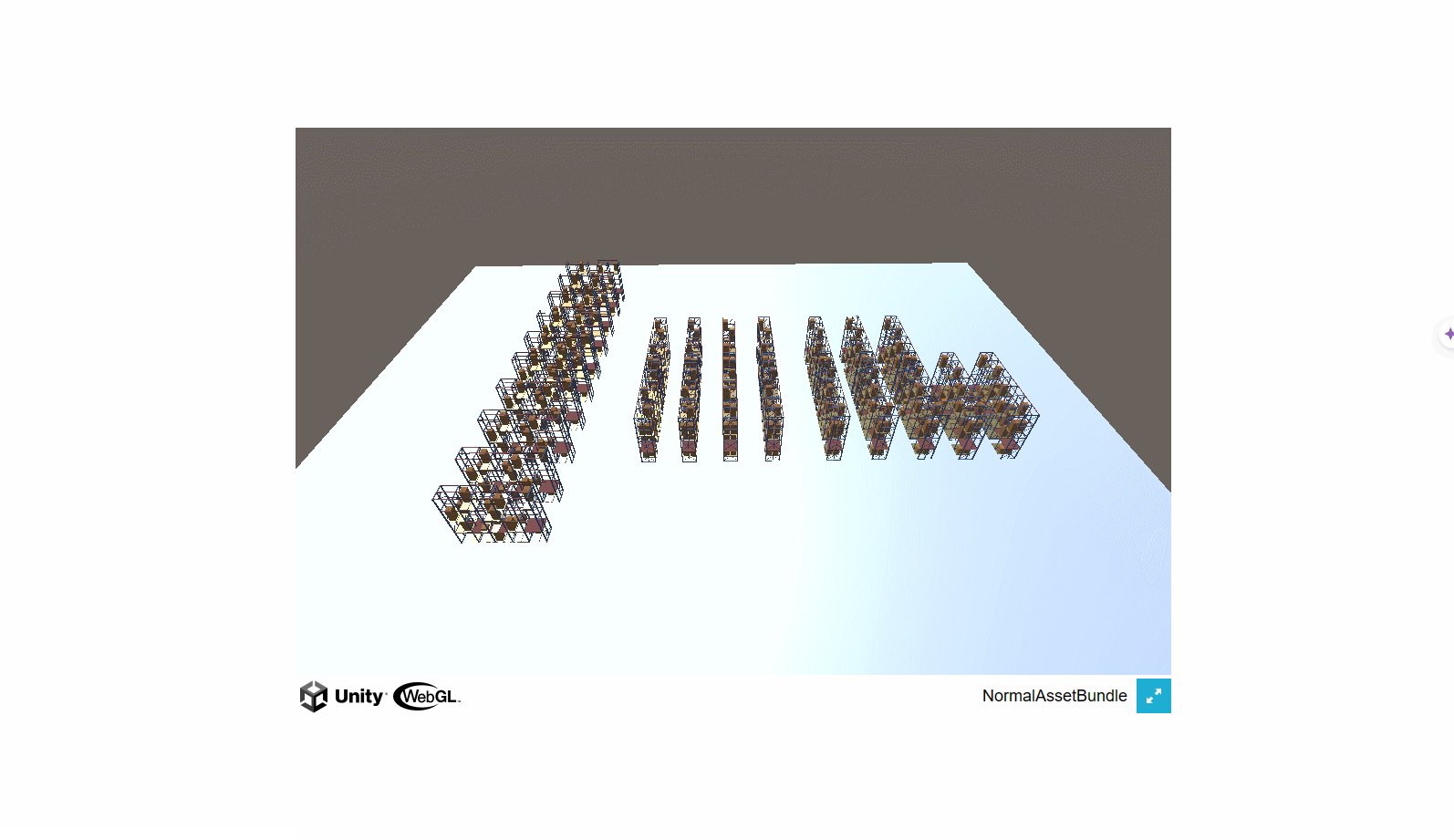
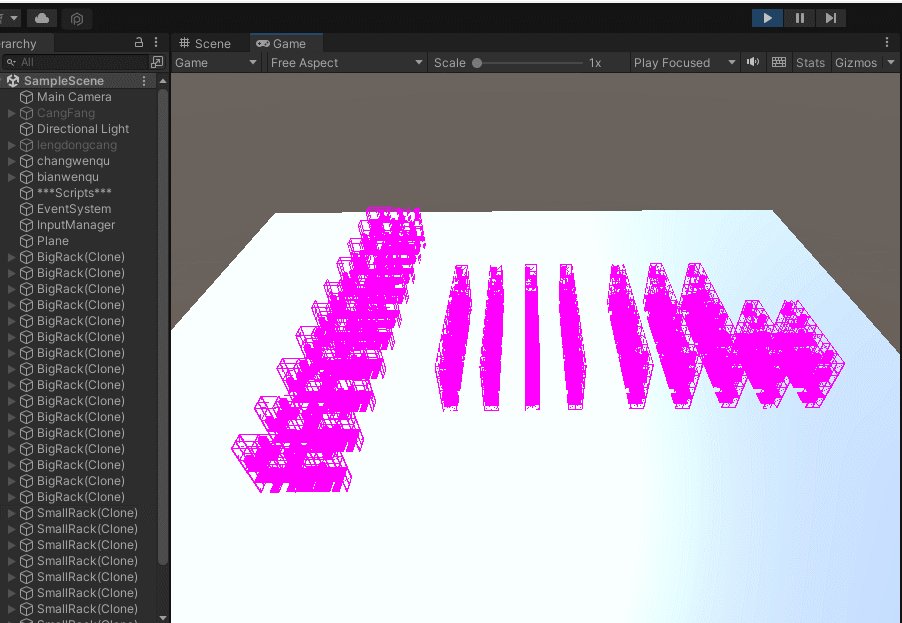
5、在软件中运行项目,加载出来的材质是洋红色的(不用担心)。
6、导出项目在本地浏览器加载,加载出来的模型材质是正常的。
四、加载ab包脚本
WebGL使用UnityWebRequest加载依赖和ab包
//主包
private AssetBundle abMain = null;
//依赖
private AssetBundleManifest abMainfest = null;
//缓存字典,防止多次加载
private Dictionary abDic = new Dictionary();
///
/// 平台对应的路径
///
private string PathURL = Application.streamingAssetsPath + "/";
///
/// 平台对应的主包名称
///
private string MainABName = "WebGL";
//UnityWebRequest加载依赖
private IEnumerator LoadDependences(string abName)
{
//加载主包
if (abMain == null)
{
UnityWebRequest abRequest = UnityWebRequestAssetBundle.GetAssetBundle(PathURL + MainABName);
yield return abRequest.SendWebRequest();
abMain = DownloadHandlerAssetBundle.GetContent(abRequest);
//获取主包下的AssetBundleManifest资源文件(存有依赖信息)
abMainfest = abMain.LoadAsset("AssetBundleManifest");
}
//加载依赖
AssetBundle ab = null;
string[] dependences = abMainfest.GetAllDependencies(abName);
if (dependences.Length > 0)
{
for (int i = 0; i
测试
public Transform[] bigRackPos;
public Transform[] smallRackPos;
public void TestOne()
{
LoadByRequest("bigrack", "BigRack", (obj) =>
{
for (int i = 0; i
{
for (int i = 0; i
五、求解
在WebGL项目中加载ab包,不能同时加载加载多个ab包。
测试代码中,我写了两个方法来加载两个ab包,如果我把这两个方法写在Start方法里同时运行,就会报错并且第二个方法加载不出来。
private void Start()
{
TestOne();
TestTwo();
}
错误显示
The AssetBundle 'G:/Unity Project/cgf/MyScene/NormalAssetBundle/Assets/StreamingAssets/WebGL' can't be loaded because another AssetBundle with the same files is already loaded.
代码有问题,路过的大佬帮忙纠正一下,好人一生平安。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!