基于最新 pdf.js 在 Vue3 中预览pdf的方法
方法一:将pdf文件渲染成Canvas
1、安装pdfjs-dist
"pdfjs-dist": "^3.5.141"
2、代码
import { reactive, nextTick, onMounted } from 'vue' import * as PDF from 'pdfjs-dist' const pdfjsWorker = import('pdfjs-dist/build/pdf.worker.entry') PDF.GlobalWorkerOptions.workerSrc = pdfjsWorker // 在public目录下的2.pdf import pdf from '/2.pdf' const state = reactive({ pdfPath: pdf, // 本地PDF文件路径放在/public中 pdfPages: '', // 页数 pdfWidth: '', // 宽度 pdfSrc: '', // 地址 pdfScale: 1.0, // 放大倍数 }) let pdfDoc = null onMounted(() => { loadFile(state.pdfPath) }) function loadFile (url) { PDF.getDocument(url).promise.then((p) => { pdfDoc = p const { numPages } = p state.pdfPages = numPages nextTick(() => { renderPage(1) // 从第一页开始渲染 }) }) } function renderPage (num) { pdfDoc.getPage(num).then((page) => { const canvas = document.getElementById(`pdfCanvas${num}`) const ctx = canvas.getContext('2d') const dpr = window.devicePixelRatio || 1 const bsr = ctx.webkitBackingStorePixelRatio || ctx.mozBackingStorePixelRatio || ctx.msBackingStorePixelRatio || ctx.oBackingStorePixelRatio || ctx.backingStorePixelRatio || 1 const ratio = dpr / bsr const viewport = page.getViewport({ scale: state.pdfScale }) canvas.width = viewport.width * ratio canvas.height = viewport.height * ratio canvas.style.width = '100%' canvas.style.height = '100%' state.pdfWidth = `${viewport.width}px` ctx.setTransform(ratio, 0, 0, ratio, 0, 0) // 将 PDF 页面渲染到 canvas 上下文中 const renderContext = { canvasContext: ctx, viewport, } page.render(renderContext) if (state.pdfPages > num) renderPage(num + 1) }) } #videoContainer { height: 842px; }
3、效果
方法二:使用viewer.html
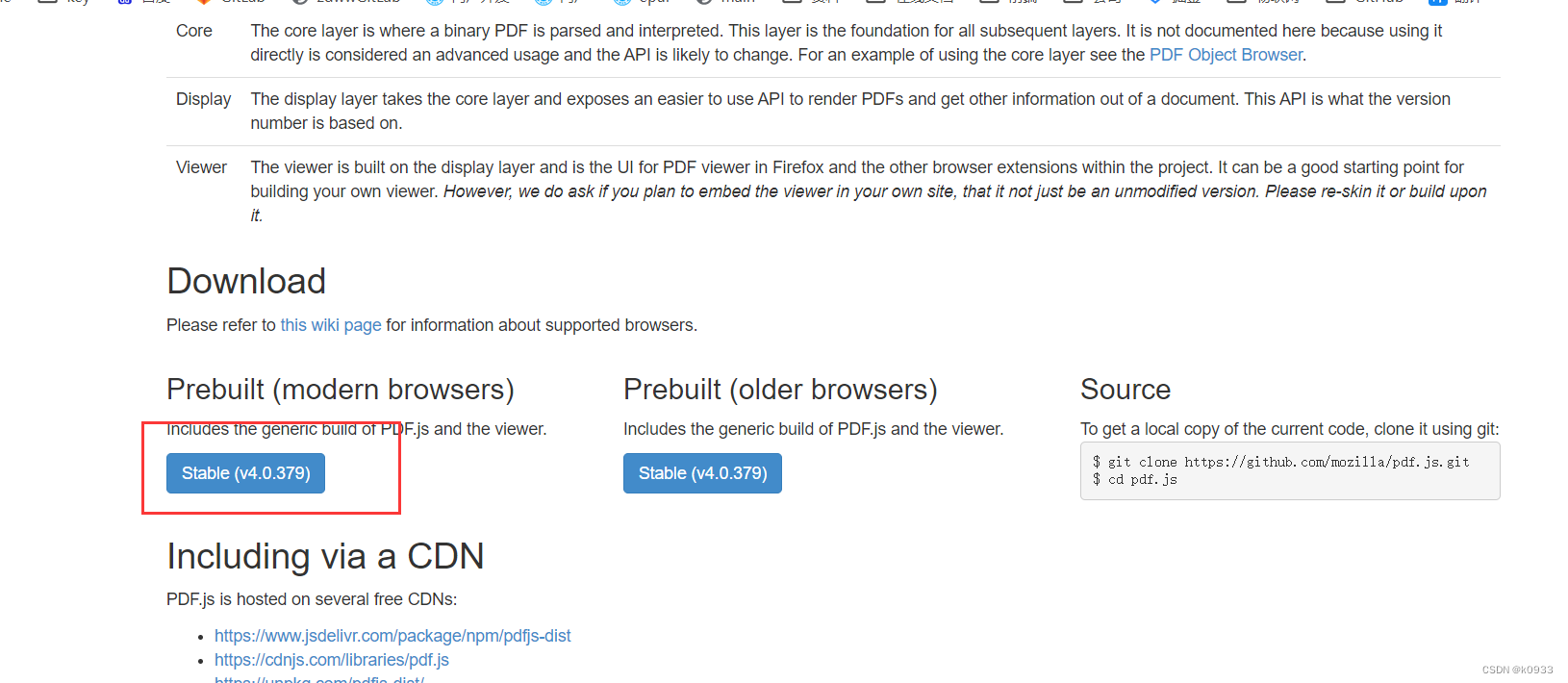
1、下载 pdf.js
下载地址
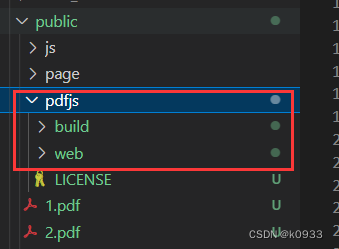
2、将包放到public中
3、代码
import { onMounted, ref } from 'vue'; const props = defineProps({ fileUrl: { type: String, default: '/2.pdf' } }) const pdfUrl = ref(''); // pdf文件地址 // pdfjs包的路径 const fileUrl = '/pdfjs/web/viewer.html?file='; // pdfjs文件地址 onMounted(() => { pdfUrl.value = fileUrl + encodeURIComponent(props.fileUrl); }); .container { width: 100%; height: 100%; }
4、效果
说明:方法一的展示效果比方法二的展示效果模糊
参考
【PDF.js】2023 最新 PDF.js 在 Vue3 中的使用
vue3项目使用pdf.js插件实现:搜索高亮、修改pdf.js显示的页码、向pdf.js传值、控制搜索、处理接口文件流
超详细的vue3使用pdfjs教程
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!